列表
-
php
Vue 中的 Vuex 状态管理是什么,如何使用?Vue 是一款流行的前端框架,其易用性和强大的功能使得其在项目中被广泛使用。随着前端项目变得越来越庞大,越来越复杂,数据的管理变得越来越难以维护,这时候状态管理就显得尤为重要。Vuex 作为
-
php
具体步骤:1、安装vuex( vue3建议 4.0+ )pnpm i vuex -S2、main.js中配置import store from @/store// hx-app的全局配置const app = createApp(App)a
-
前端
Vuex是做什么的?Vue官方:状态管理工具状态管理是什么?需要在多个组件中共享的状态、且是响应式的、一个变,全都改变。例如一些全局要用的的状态信息:用户登录状态、用户名称、地理位置信息、购物车中商品、等等这时候我们就需要这么一个工具来进行
-
前端
如何使用集中式状态管理的Vuex?下面本篇文章就带大家了解一下vuex,简单聊聊vuex的使用方法,希望对大家有所帮助!1.vuex是什么一个专门在Vue中实现集中式状态管理的一个Vue插件,可以对vue应用中多个组件的共享状态进行集中式的
-
前端
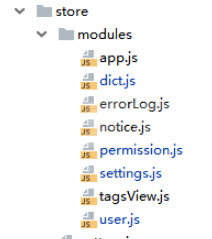
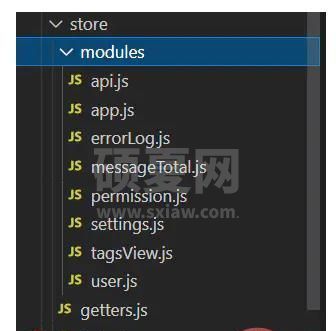
vuex如何模块化编码+命名空间?下面本篇文章就来简单了解一下,希望对大家有所帮助!模块化编码+命名空间小a:“为啥要开启这个捏?”山鱼:“当然是让代码更好维护,让多种数据分类更加明确。”小a:“那如何才能做到模块化编码+命名空间呢”山鱼:
-
前端
在进行前端项目开发时,状态管理始终是一个绕不开的话题,Vue 与 React 框架本身提供了一部分能力去解决这个问题。但是在开发大型应用时往往有其他考虑,比如需要更规范更完善的操作日志、集成在开发者工具中的时间旅行能力、服务端渲染等。本文以
-
前端
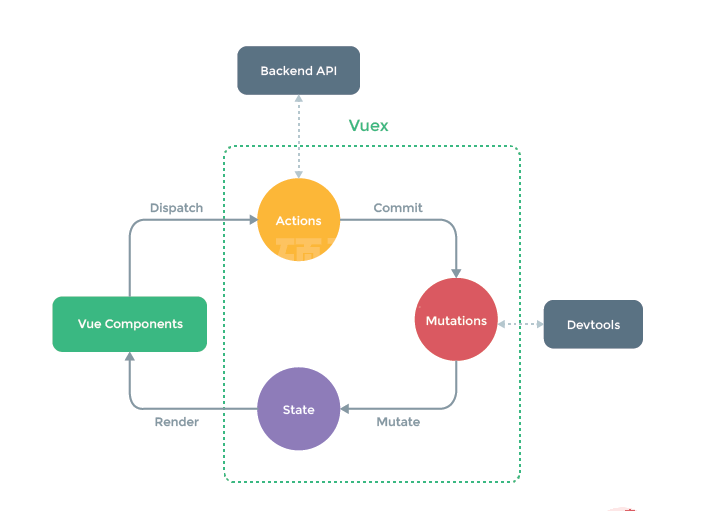
vuex构成vuex主要包含以下五个部分:State // 存储变量、数据Getter // 类似计算属性Mutation // 唯一修改state的方法Action // 异步调用MutationModule // 将store模块化vu
-
前端
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。简单来说就是:应用遇到多个组件共享状态时,使用vuex。VueX 是一个专门为 Vu
-
前端
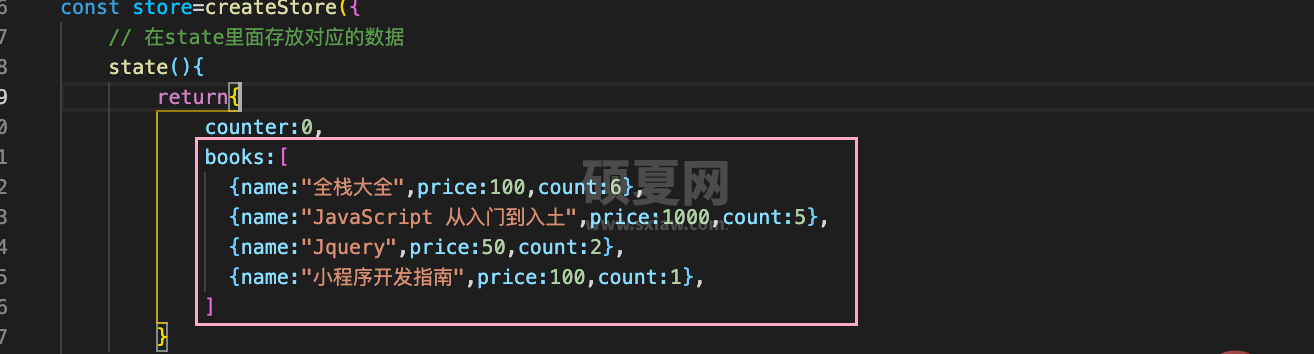
某些属性我们可能需要经过变化后来使用,这个时候可以使用getters:案例举例:目前我们希望以下案例中的数据能够达到总数量总价格的一个效果【相关推荐:vue.js视频教程】 考虑到其他页面也许也会用到这种逻辑计算,所有可以使用getters
-
前端
本篇文章带大家了解一下不使用Vuex状态管理,用简单的封装来进行登录状态判断的方法,希望对大家有所帮助!在项目中肯定会有用户登录状态的判断,所以我们需要封装判断登录状态,用来满足整个项目的应用,当然刚不使用封装的话,会造成耦合度高,代码冗余
-
前端
本篇文章给大家带来了vue中vuex的相关知识,Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式,希望对大家有帮助。概念 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件
-
前端
Vuex 的内脏由五部分组成:State、Getter、Mutation、Action 和 Module。本篇文章先带大家深入了解一下Vuex中的State和Getter,希望对大家有所帮助!Vuex_StateVuex是vue的状态管理工
-
前端
vuex使用场景:1、用户的个人信息管理模块;2、电商项目的购物车模块;3、我的订单模块,订单列表中点击取消订单,然后更新对应的订单列表;4、在订单结算页,获取需要的优惠券,并更新订单优惠信息。本教程操作环境:windows7系统、vue2
-
前端
vuex刷新页面数据丢失的解决办法:1、将vuex中的数据直接保存到浏览器缓存中;2、在页面刷新的时候再次请求远程数据,使之动态更新vuex数据;3、在页面刷新前将vuex的数据先保存至sessionStorage。本教程操作环境:wind
-
前端
vuex的五个属性是:1、state属性,用来存储变量;2、getters属性,相当于state的计算属性;3、mutations属性,用于提交更新数据;4、actions属性;5、modules属性,用于模块化vuex。推荐:《vue教程
-
前端
vuex是基于vue框架的一个状态管理库,可以管理复杂应用的数据状态,可以方便的实现组件之间的数据共享,例兄弟组件的通信、多层嵌套的组件的传值等等;它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。