列表
-
前端
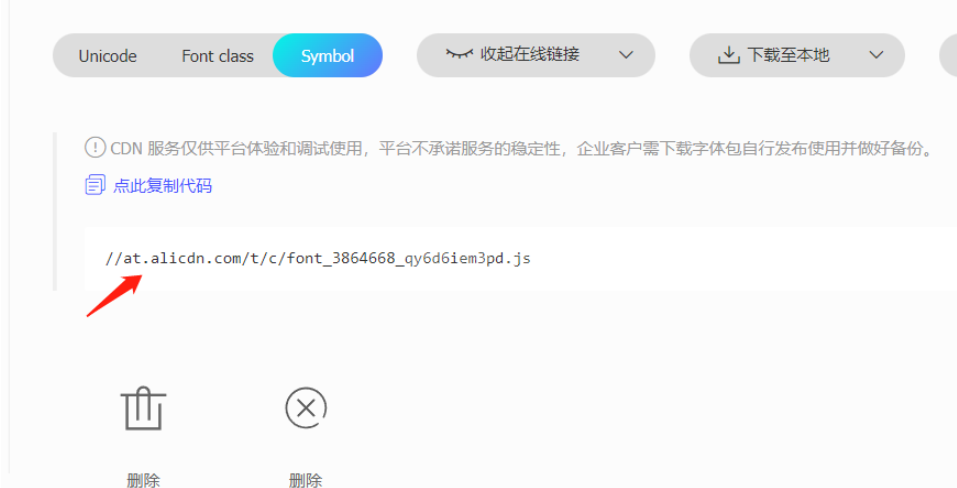
方式1使用在线链接访问在iconfont找到自己的项目的图标选择Symbol获取在线链接2:在vue3项目中找到public的index.html进行script进行引入打开浏览器看:这样就会自动注入到body下在项目直接使用 //控制
-
前端
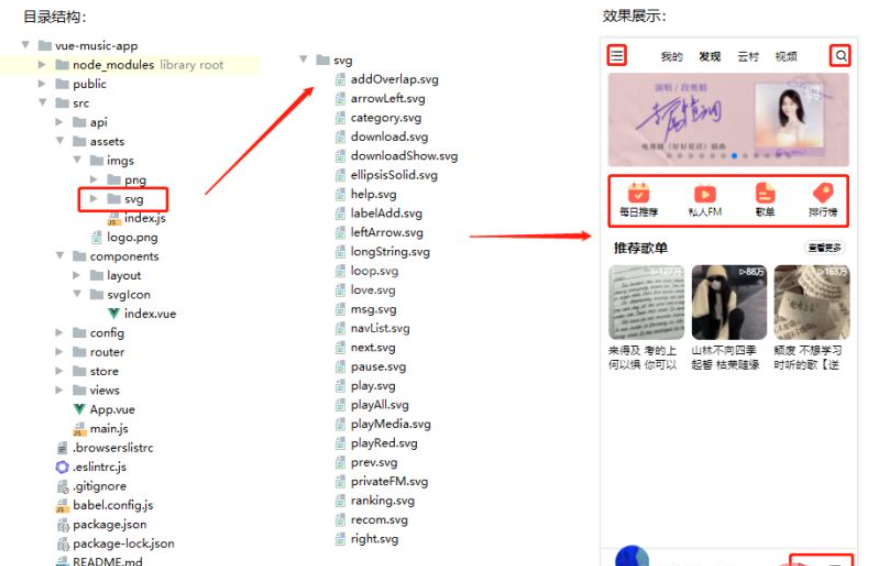
一、安装vite-plugin-svg-icons此处还需要安装下fast-glob相关依赖,不然vite运行npm run dev时会报Cannot find module fast-glob’的错误npm i fast-gl
-
前端
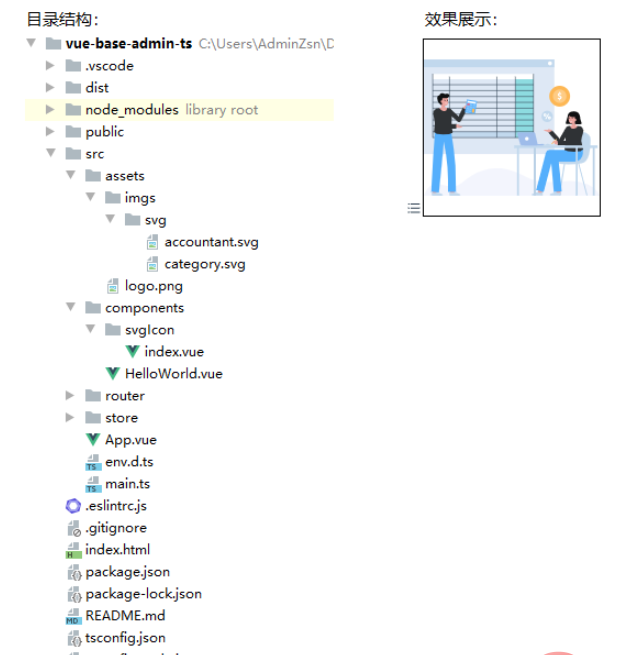
一、安装 svg-sprite-loadernpm install svg-sprite-loader --save-dev二、在src/components/svgIcon下新建组件index.vue<template> <svg :c
-
前端
Vue3项目中怎么引入 SVG 图标?下面本篇文章给大家介绍一下在Vue3项目中引入iconfont图标的方法,希望对大家有所帮助!引言通过之前一段时间 Express 和 Mysql 的学习这里尝试来搭建一个 后台系统 来巩固下学习的技术
-
前端
SVG是什么?SVG有什么用?为什么要使用SVG?本篇文章就给大家介绍一下SVG的相关知识,让大家了解使用SVG的好处,下面我们来看具体内容。SVG是什么?有什么用?SVG是一种基于XML的矢量图形格式,用于在Web和其他环境中显示各种图形
-
前端
本章给大家介绍在html5中如何用SVG制作酷炫动态图标?(代码实例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、基本图形元素 svg有一些预定义的形状元素:矩形<rect>,圆形<circle>,椭圆<ellip
-
前端
本篇文章给大家带来的内容是关于SVG是什么?svg常用的方法(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。SVG是什么?SVG 指可伸缩矢量图形 (Scalable Vector Graphics)SVG 用来定
-
前端
这篇文章给大家分享的内容是关于svg标签:<text >标签和<tspan>标签的应用(代码),有一定的参考价值,有需要的朋友可以从参考一下,希望对你有所帮助。text 属性x: 文本绘制x轴位置y: 文本绘制y轴位置dx: 每个字符相对前
-
前端
本篇文章给大家带来的内容是关于svg中的symbol如何制作icon,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。1. cnpm i gulp -g2. 新建一个gulpfile.js文件var gulp = requir
-
前端
本篇文章给大家带来的内容是关于jpg图片转换成svg文字路径动画的实例(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。最近对svg动画很感兴趣,用svg+css可以实现一些让人眼前一亮的效果,Ant Design
-
前端
这篇文章给大家介绍的内容是关于在react中使用svg的各种方法总结(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。笛卡尔坐标系统转换如果总其他系统传输数据到SVG, 可能必须处理使用笛卡尔坐标表示数据的矢量图形。
-
前端
使用SVG绘制的图形是箭头, 可以在<defs>和<symbol>中定义好再去重用,但是你每次应用的时候都需要对其移动或旋转。直接用一个<marker>元素的话会方便很多。<marker>元素marker是一种可以连结一个或多个path、l
-
前端
不借助 Javascript,如何利用 SVG 实现图片马赛克效果?下面本篇文章就来带大家详细了解一下,希望对大家有所帮助!之前在公众号转发了好友 Vajoy 的一篇文章 -- 巧用 CSS 把图片马赛克风格化。核心是利用了 CSS 中一个