列表
-
php
Vite 与 Webpack:替代品还是功能扩展问题 3:Vite 比 Webpack 而言只是替代品还是说比 Webpack 多出很多功能呢?回答:问题中所述的“多出很多功能”本质上就是一种替代关系。Vite 是一个比 Webpack 更
-
php
vite打包如何合併重覆的套件?剛接觸vite時,可能會遇到一個問題:如何合併重複的套件,就像webpack可以使用alias屬性來合併一樣。回答:vite同樣可以透過以下方式合併重覆套件:// vite.config.jsimport {
-
php
vite 打包合并重复包与 Webpack 使用 alias 类似,Vite 也提供了一种合并重复包的方法。通过修改 vite.config.js 配置文件中的 resolve.alias 选项,可以为重复的包指定别名。配置示例:// vi
-
php
vite 打包合并重复包Vite 作为一款现代化的前端构建工具,也提供了合并重复包的功能,类似于 Webpack 中的 alias 用法。具体实现方式如下:在你的 vite.config.js 中,添加以下配置:import { defin
-
php
如何在 vite 中合并重复包?在构建项目时,如何处理重复包是一个常见的挑战。像 Webpack 这样的打包工具提供了一些机制来合并重复的包,例如使用 alias。Vite 也提供了类似的功能来合并重复的依赖项。在 Vite 中,可以通过在
-
php
如何压缩 js 文件?手动压缩:删除不必要的空格、注释、简化变量名和函数名、合并相同代码片段、使用短符号。使用压缩工具:使用在线工具或命令行工具压缩 js 文件。使用构建工具:利用 webpack 或 rollup 等构建工具自动压缩 js
-
php
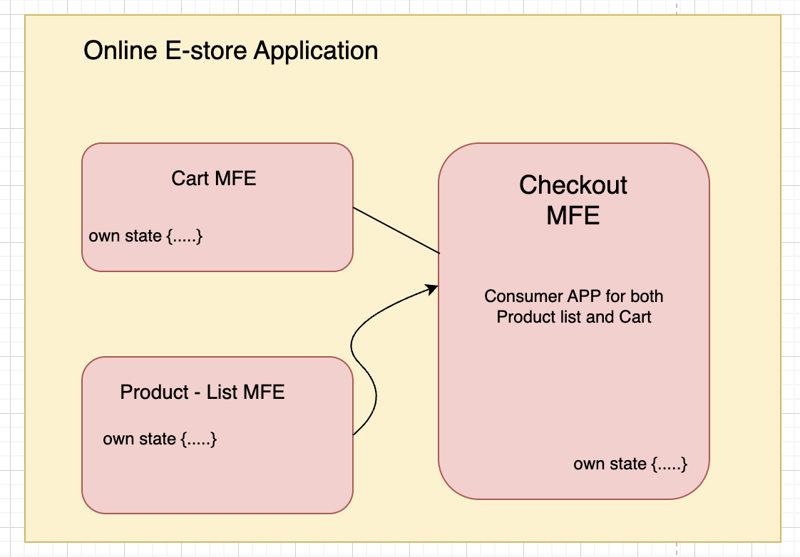
请查找该系列的旧部分以充分理解这个概念。webpack 5 系列第 1 部分webpack 5 系列第 2 部分webpack 5 系列第 4 部分 在线电子商店申请让我们使用微前端来构建一个在线商店应用程序以实现模块化。每个微前
-
php
Laravel是一款流行的PHP Web应用程序框架,拥有简单易用、高效灵活、扩展性强等诸多特点,被许多Web开发者所青睐。其中,Laravel Mix和Webpack是Laravel框架中最受欢迎的前端构建工具之一,本文将介绍如何使用La
-
php
Laravel开发:如何使用Laravel Mix和Webpack优化文件大小?Laravel是一个非常流行的PHP框架,它提供了许多功能和工具,帮助开发者在构建Web应用程序时提高生产效率。其中,Laravel Mix和Webpack是两
-
php
Laravel是一款流行的PHP Web应用程序框架,它以简单、优雅和高效而著称。在Laravel的开发过程中,前端资源的管理和打包也是非常重要的一部分。在本文中,我将介绍如何使用Laravel Mix和Webpack来管理和打包前端资源。
-
前端
总的来说打包webpack打包layui要解决几个问题:1、解决引入layui-src报错的问题2、layui插件的打包方式3、解决打包后样式不生效的问题解决上面几个问题,基本就能成功打包了首先安装layui(推荐:layui教程)npm
-
前端
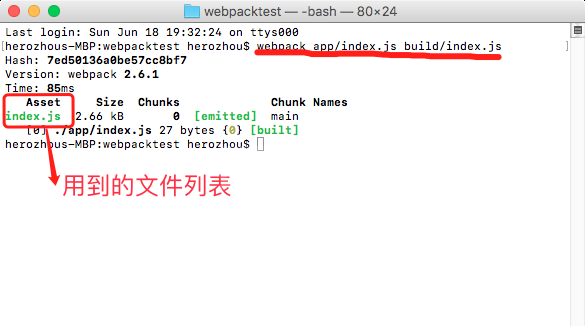
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。安装 Webpack在安装 Webpack 前,你本地环境需要支持 node.js。由于 npm 安装速度慢,
-
前端
用Vue比较长一段时间了,大大小小做了一些项目,最近想总结一下知识点,出一个Vue+webpack系列,先从项目构建说起——vue-cli.由于是Vue+webpack这里就不赘述git那些东西,默认环境都配置好了。第一步先建立一个文件夹我
-
前端
Webpack简介Webpack是一款模块打包工具。它为不同的依赖创建模块,将其整体打包成可管理的输出文件。这一点对于单页面应用(如今Web应用的事实标准)来说特别有用。假设我们有一个可以执行两个简单数学任务(加法和乘法)的应用程序,为了方
-
前端
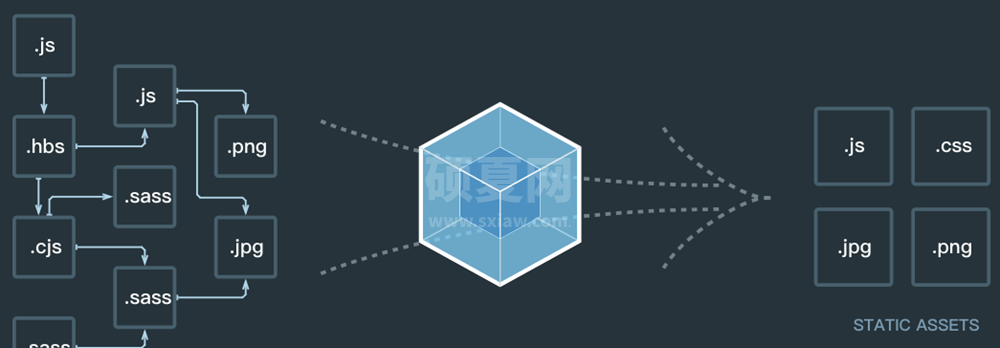
什么是webpack?本篇文章就来带大家认识了解下模块打包工具webpack,希望对大家有所帮助!一、什么是webpack1、官方解释从本质上来讲,webpack是一个现在的javaScript应用的静态模块化打包工具。(从两点概括这句话即
-
前端
webpack 是一种前端资源构建工具,一个静态模块打包器(module bundler);webpack有5大核心概念(入口、输出、loader、插件、模式) ,下面本篇文章就来带大家深入了解一下,希望对大家有所帮助!webpack 五个
-
前端
webpack中怎么压缩打包html资源?下面本篇文章就来给大家简单介绍一下webpack压缩打包html资源的方法,希望对大家有所帮助!为什么需要打包html资源写代码时引入的是src下面的js文件,经过webpack打包后,形成了一个入
-
前端
本篇文章给大家分享10个关于webpack的面试题,查漏补缺,看看这十个面试题你能答对几个?是否可以全部答对?面试题只是一个引子,快速刷题就是背(面试官问你,但是他不一定很深入),想深入理解还是得花大量精力;webpack 的构建流程是什么