列表
-
php
在全栈和平均栈开发方面工作了 6 年多,我可以告诉您,虽然这两种方法都是流行且有效的方法,但它们满足不同的需求,并且有自己的优点和缺点。这两个堆栈都可以帮助您创建 Web 应用程序,但它们的实现方式却截然不同。如果您在两者之间难以选择,我希
-
php
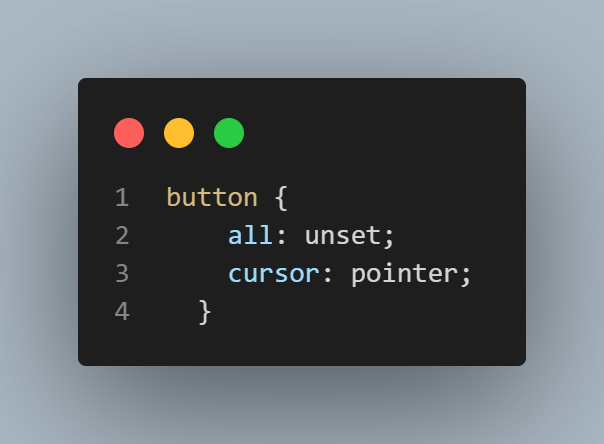
您知道吗,您可以通过使用 all: unset; 来大幅减小 css 文件大小?这会重置元素上的所有属性,一次性清除所有继承的样式,使您的 css 更精简且更易于管理。尝试一下,看看你的代码变得多么干净!如何管理继承的样式?
-
php
介绍react.js 已成为现代 web 开发中用于创建交互式和动态用户界面的主要内容。其基于组件的架构通过提供声明性 ui 并利用虚拟 dom 的概念,简化了单页应用程序 (spa) 的开发。本备忘单旨在指导您了解 react.js 的基
-
php
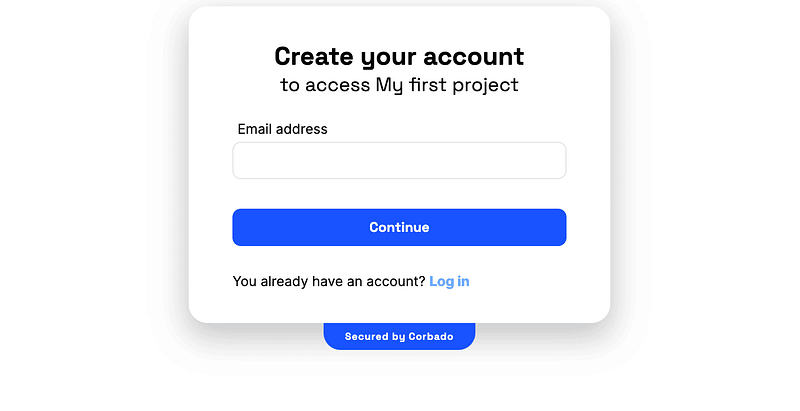
介绍在本教程中,我们将指导您完成将密钥身份验证集成到 nuxt.js 应用程序中的过程。我们将涵盖从设置 nuxt.js 项目到实现 corbado ui 组件以实现无缝密钥登录体验的所有内容。如果您想直接跳到代码中,可以在我们的 gith
-
php
python 爬虫步骤:1. 定义目标网站和数据;2. 发送 http 请求获取 html;3. 解析 html 并提取数据;4. 提取所需信息;5. 存储数据;6. 处理分页和导航;7. 处理错误;8. 优化性能。Python 爬虫的步骤
-
php
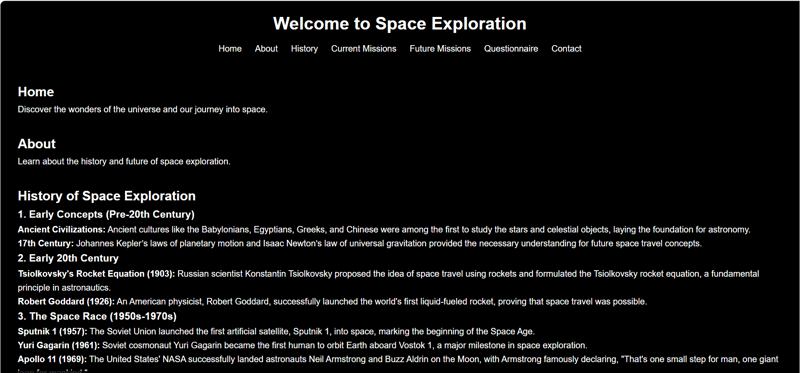
这是前端挑战 v24.09.04 的提交内容,美化我的标记:space我建造了什么我构建了一个以太空为主题的登陆页面,提供有关太空探索的信息。目标是创造一个有吸引力的简约设计,突出太空历史、当前任务、未来任务等的关键方面。该页面包括主页、关
-
php
提升 php 高并发性可通过:升级服务器硬件提高处理能力。优化 PHP 配置,调整内存限制、启用 opcode 缓存和控制 worker 进程数。采用异步编程,使用 EventLoop 或协程。利用 CDN 和缓存,减轻服务器负载。优化数据
-
php
第 7 讲:css 过渡和动画在本次讲座中,我们将探索如何使用 css 过渡和动画让您的网页栩栩如生。这些技术允许您创建流畅、引人入胜的效果,从而增强用户体验,而无需 javascript。 css 过渡简介css 转换使您能够在
-
php
注意:我刚刚翻译了下面的文字并将其发布在这里。参考文献位于本文末尾。在这篇适合初学者的博客文章中,我们将学习如何仅使用 CSS(特别是 CSS 属性 mix-blend-mode)从图像中删除背景。此技术可用于创建有趣的视觉效果并通过减少编
-
php
许多设计系统都是从颜色和尺寸等基本设计标记开始的,这些标记可以轻松转换为 css 变量(或 sass 或 less 等)。// tokens.scss$primary-text-color: #aaa;$secondary-text-col
-
php
FileBrowser 是一个基于 Web 的文件管理器,允许用户通过浏览器界面管理服务器上的文件和目录。它提供了一种简单直观的方式来执行文件操作,例如上传、下载、删除、重命名和编辑文件以及管理目录。以下是文件浏览器的工作原理:
-
php
大家好!我想向您介绍 Riva Dashboard,这是一个用于 Tailwind CSS 的拖放式仪表板模板生成器,旨在帮助开发人员加快开发过程。Riva 构建于 Tailwind CSS 之上,具有以下功能,包含 72 多个组件(更多组
-
php
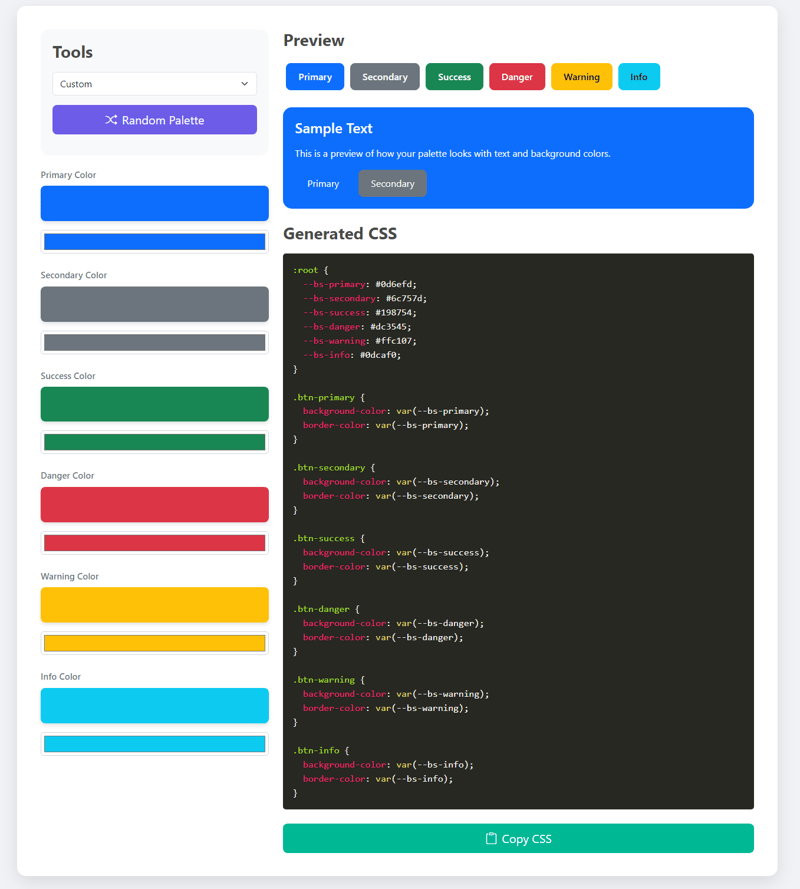
嘿,开发者社区! ?我很高兴分享我一直在开发的一个新工具,它将使您的网页设计过程更加顺畅和更加个性化。如果您发现自己想要更多地控制网站的配色方案,那么这个工具适合您! ? 它有什么作用?这个 Bootstrap 5 调色板生成器工
-
php
第 6 讲:带有媒体查询的响应式网页设计在本次讲座中,我们将深入探讨响应式网页设计,这是创建在从台式机到智能手机的所有设备上看起来都很棒的网站的关键技能。响应式设计的关键是使用媒体查询,它允许您根据屏幕尺寸或设备特性应用不同的样式。
-
php
介绍在本教程中,我们将引导您使用 react 构建一个简单且实用的计算器。对于希望获得 react 实践经验并了解如何在 react 应用程序中管理状态和处理事件的初学者来说,该项目是一个很好的起点。 项目概况这个计算器项目允许用
-
php
简介想象一下您在厨房里,准备准备一道菜。主要成分 (html) 摆在您面前:肉、蔬菜、香料。但要将这些食材转化为烹饪杰作,您需要烹饪技术、调味料和摆盘——这就是 css(层叠样式表)发挥作用的地方。 css 就像网络的“调味艺术”:没有它,
-
php
在这篇博文中,我们将使用 tailwind css 创建一个迷人的“流星”边框动画。此效果为输入字段提供发光的动画边框,可以吸引用户的注意力 - 非常适合电子邮件注册或重要通知等号召性用语部分。 演示在深入研究代码之前,您可以在此
-
php
欢迎来到我的 html、css 和 javascript 项目集合!这篇博文全面概述了我创建的各种项目,展示了 web 开发的不同方面。每个项目都可以在自己的存储库中找到,其中包含您需要探索和学习的所有代码。 目录简介项目概况开
-
php
在 react/next.js 中添加深色和浅色主题支持 概述在本指南中,我们将引导您完成向 react 或 next.js 应用程序添加深色和浅色主题支持的步骤。这种方法将允许用户在主题之间切换,并且 ui 将相应更新。
-
php
使用 react 构建 bmi 计算器 介绍体重指数(bmi)是一种广泛使用的指标,用于确定一个人在给定身高下是否拥有健康体重。在本博客中,我们将逐步介绍如何使用 react 创建一个简单但实用的 bmi 计算器。这个项目允许