列表
-
前端
做html横向导航方法:1、通过ul标签里li标签搭建导航菜单(竖向);2、给li标签添加“list-style:none”样式来去掉导航菜单前的小黑点;3、给li标签添加“float: left;”样式让导航栏横向排列即可。本教程操作环境
-
前端
之前的文章《html篇:网页中如何实现输入框效果(代码详解)》中,给大家介绍了怎么使用html实现输入框效果。下面本篇文章给大家介绍怎么使用CSS制作圆角按钮效果,我们一起看看怎么做。html制作一个网页中的圆角按钮的方法1、新建一个htm
-
前端
图片居中方法:1、利用“margin:0 auto”实现水平居中;2、利用“text-align:center”实现水平居中;3、利用line-height实现垂直居中;4、利用table实现垂直居中;5、利用position实现垂直居中。
-
前端
html中可以使用“:nth-of-type()”选择器选择li的偶数列,语法“li:nth-of-type(even){}”。“:nth-of-type(n)”选择器匹配父元素特定类型的子元素,当值为even时,表示匹配下标是偶数的元素。
-
前端
HTML中放置css的位置:1、把css放在HTML标签的style属性中,语法“<element style="css代码">”,css代码可以是一个或多个由分号分隔的CSS属性和值;2、将css代码放在HTML head部分的“<sty
-
前端
经常在Codepen上看到大侠们用SVG画出不可思议的动画,我一直很好奇他们是怎么运作的,总觉得这需要对SVG有足够透彻的了解,并且自己画出那些SVG图案,才有办法让他动起来。但其实不然,今天教大家一个简单的小技巧,让你快速实现一个svg动
-
前端
css sprite优缺点是:1、减少HTTP请求数,极大地提高页面加载速度;2、增加图片信息重复度,提高压缩比,减少图片大小;3、更换风格方便,只需在一张或几张图片上修改颜色或样式即可实现;4、图片合并麻烦;5、维护麻烦。概念:将多个小图
-
前端
CSS Sprites在国内很多人叫css精灵,是一种网页图片应用处理方式,它允许将一个页面涉及到的所有零星图片都包含到一张大图中去,这样一来,当访问该页面时,载入的图片就不会像以前那样一幅一幅地慢慢显示出来了。1、CSSSprites在国
-
前端
css代码是一些有意义的、有规律的英文字符,代表css属性及属性值。css代码用于布局html样式。css代码与html代码可以布局出完整的静态网页。CSS全称为Cascading Style Sheets,中文翻译为“层叠样式表”,简称C
-
前端
CSS连接到html的方式有:直接在标签内写CSS样式;通过style在头部直接写入CSS;通过link外部链接一个CSS文件;接入多个CSS文件时通过@import url来实现CSS连接到html的方式有四种,分别是:方法一:直接在标签
-
前端
我们在开发CSS+DIV网页的时候,比较困惑和纠结的事就是CSS命名,特别是新手不知道该如何命名,经常感觉到词穷,接下来就和大家讲讲div+css前端命名的规则,需要的朋友可以参考一下,希望对你有所帮助。前端布局规范细则一、命名规范:1、基
-
前端
本篇文章给大家带来的内容是关于css+html实现模拟百度首页(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。代码如下:<!DOCTYPE html><html lang="en"><head> <meta
-
python
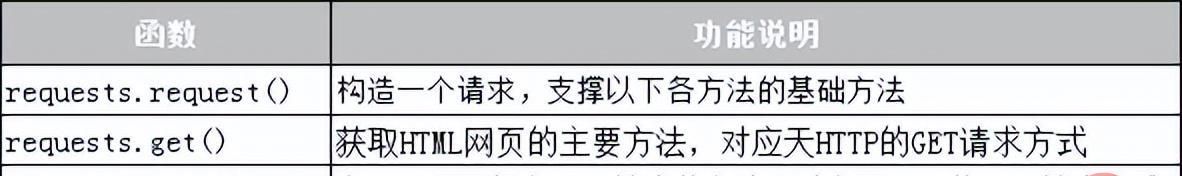
爬取网页其实就是通过URL获取网页信息,网页信息的实质是一段添加了JavaScript和CSS的HTML代码。Python提供了一个抓取网页信息的第三方模块requests,requests模块自称“HTTP for Humans”,直译过
-
工具类
解决方法:打开 文件=》首选项=》设置 然后搜索 "vetur.format.defaultFormatterOptions" ,如下图:然后点击‘在settings.json中编辑’;之后将如下代码复制到settings.jso