列表
-
php
强制清除缓存的有效方法遇到升级后部分配置参数隐藏的问题,很可能是由于浏览器缓存导致的。为了解决此问题,需要采取措施强制清除缓存。以下是一些有效的的方法:1. 添加随机参数在资源 URL 后附加一个随机数或时间戳参数,确保浏览器每次访问得到的
-
php
vue/uniapp中,如何制作圆角栏目的选项卡效果?你想要创建一个圆角栏目的选项卡效果,其中一个选中的选项是用白色文本填充蓝色背景,而其他选项是黑色文本填充灰色背景。以下是使用html和css实现此效果的方法: 日 周
-
php
如何在 ant design 中修改组件多个 class 的样式?ant design 的模组提供了非常强大的样式定制功能,允许开发者根据需求对组件的外观进行定制。不过,当需要同时修改多个 class 时,传统的覆盖样式方法可能会失效。在本
-
php
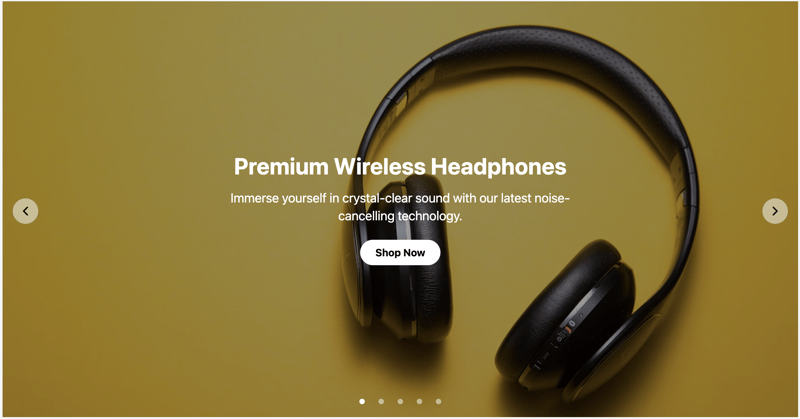
在本教程中,我们将逐步介绍使用 react 和 tailwind css 构建漂亮的响应式产品展示轮播的过程。该轮播将具有平滑过渡、自动和手动导航以及适应各种屏幕尺寸的时尚设计。 第 1 步:设置项目首先,确保您有一个使用 tai
-
php
iconfont图标文件夹的安置与引用在使用阿里巴巴的iconfont时,经常会遇到需要将iconfont文件夹放置于特定位置的问题,以及在不同位置引用iconfont.css文件的疑惑。iconfont文件夹放置位置iconfont文件夹
-
php
如何让环绕图片的文字支持英文问题:使用现有的方法可以实现文字环绕图片的效果,但仅限于中文。如何使该效果也支持英文?解决方案:在 CSS 中添加以下规则即可强制英文单词断行:style="word-break:break-all;"文档参考:
-
php
原生 css 如何制作自增长的有序列表? 为了实现自动递增的列表编号,可以使用css 中的content 计数器:.list { counter-reset: index;}.item::before { content: counte
-
php
原生 css 如何实现自增长的序号?在 html 中,可以使用 css 内容计数器功能实现自增长的序号。具体实现步骤如下:css 代码: .list { counter-reset: index; }
-
php
网页f12调试工具如何查看悬浮式dom元素?网页f12调试器可以用来检查和修改网页的DOM元素,但对于鼠标悬浮时才出现的元素,却很难直接获取。以下介绍两种方法:CSS控制的悬浮元素:打开浏览器的开发者工具,并选中需要鼠标悬浮的元素。将该元素
-
php
原生 css 实现数字自增序列如何使用原生 css 实现一个自增序列,例如 1、2、3,并在列表中显示这些数字?解答:可以使用 css 中的 content 属性和计数器功能来实现此效果:.list { counter-reset: in
-
php
照片由 kelly sikkema 在 unsplash 上拍摄 介绍软件项目涉及多个阶段,包括构建、测试和部署代码。 例如,编译 go 源代码会生成可执行文件,而前端框架则编译为 html、css 和 javascript 文件
-
php
html 元素中的 flex 标签解析当在浏览器调试器中看到 HTML 元素带有 "flex" 标签时,这表明元素的 CSS 属性 "display" 被设置为 "flex"。Flexbox 是一种用于控制元素在父容器内布局的布局模式。它提
-
php
如何在 vue 中将两张图片合并并适配所有页面大小?这个问题涉及到如何在 Vue 中将两张图片合并并使其适应不同设备和窗口大小。这个问题的解决方案之一是使用动态单位和响应式设计。动态单位,如 vw 和 rem,可以根据窗口大小自动调整元素的
-
php
如何约束 typescript 对象以匹配 css 属性?setattrstoelement 函数接收两个参数,其中第二个参数应为 css 属性。对于 react 项目,可以使用 cssproperties 类型:import { cssp
-
php
强制清除缓存的有效方法面临升级版本后配置参数不显示的问题,这是由于浏览器缓存造成的。以下是一些有效强制清除掉缓存的方法:添加时间戳或随机数参数:将随机数或时间戳添加在资源 URL 后面,使每次 URL 访问都不同,从而避免浏览器从缓存中获取
-
php
浏览器调试台中的 “flex” 标签当你在浏览器调试台中观察 HTML 元素时,可能会发现其中有 "flex" 标签。这个标签是什么意思呢?含义“flex” 标签表明了该 HTML 元素的 CSS 样式中的 display 属性被设置为 f
-
php
阿里iconfont文件夹的放置及引用1. 文件放置位置阿里iconfont文件夹可以放在Vue项目的public或assets文件夹下。public文件夹用于放置静态文件,而assets文件夹则用于放置需要webpack处理的资源。ico
-
php
如何兼容各种屏幕尺寸,将两张图片融合为一张在Vue中,我们需要将两张图片合并为一张,同时确保图片在不同尺寸的页面上都能自适应显示。我们可以使用动态单位和响应式设计相结合的方法。动态单位动态单位可以根据设备的屏幕宽度自动调整大小,常用的动态单
-
php
不规则进度条解决方案:使用svg对于在小程序中实现不规则进度条,可以使用svg图像。svg可以确保进度条在不同设备和尺寸下始终保持清晰。思路:准备水塔svg图像:使用绘图软件(如figma或sketch)创建所需形状的水塔svg图像。动态调