列表
-
php
问题:如何在 div 包含的内容变化时自动调整 div 大小?一个 div 元素可以设置为水平居中,其中包含多个 div。现在,需要让其中一些 div 的大小根据其内容而改变,但禁止明确设置它们的宽高。其中一种方法是使用以下 CSS 代码:
-
php
web端代码编辑器的html元素本文针对以下问题展开解答:问题:在给定的网页中,哪些HTML元素可以用于输入内容?回答:要回答这个问题,我们需要仔细观察网页的DOM结构。虽然网页显示了三个可以输入HTML、CSS和JS的区域,但深入分析后,
-
php
如何在 element ui el-col 中让元素在超过 24 格时仍保持在一行?Element UI 的 el-col 组件限制总跨度(span)为 24。若超过这个限制,元素会自动换行。不过,我们可以通过自定义实现,让元素在超过 24
-
php
如何使用 highlightjs 添加 html 源代码行号在使用 HighlightJS 突出显示 HTML 源代码时,你提到无法为代码添加行号。这是因为 HighlightJS 默认不会添加行号,你需要手动添加。官方文档说明官方文档中关
-
php
使用 scrapy meta 传递参数在 scrapy 中,itemparser 可以使用 meta 字典来传递参数,这允许我们将列表页抓取的信息与详情页抓取的信息合并到同一个 item 中。具体步骤:在列表页 itemparser 中抓取
-
php
图片重叠,区域显露底图问题:如何将两张图片叠放,在鼠标移动到指定区域时,露出底层图片的内容?两张图片示例:第一图:https://example.com/image1.png第二图:https://example.com/image2.pn
-
php
超越 element ui 限制,让 el-col 在超过 24 span 时保持一行显示你希望 Element UI 的 el-col 超过 24 span 时还能保持在一行显示,并且可以使用浏览器滚动条进行拖动。这是原生组件的限制,但我
-
php
谷歌 logo 的巧妙实现谷歌的标志性 Logo 以其简洁性和令人印象深刻的视觉效果而闻名。然而,在 HTML 结构中,该 Logo 似乎并不复杂。这不禁让人猜测它背后的实现机制。实现原理答案就在于可缩放矢量图形 (SVG)。SVG是一种基
-
php
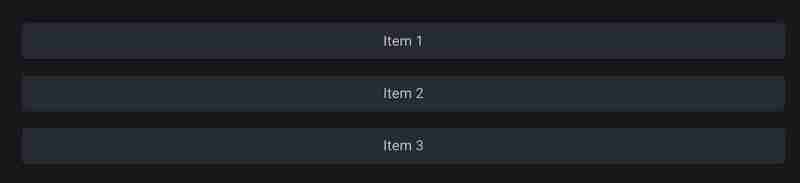
如何让父容器内的所有 div 横向排列,高度保持一致?在 CSS 布局中,如何实现这样的效果:一个父容器包含多个 DIV,这些 DIV 横向排列,且无论每个 DIV 内的内容多少,它们的高度始终保持一致,既不允许内容超出 DIV 高度,也不
-
php
如何优雅地设置 css 缺口?遮罩(mask)对于显示元素中具有像素的地方非常有用。但是,如果我们希望遮罩仅显示没有像素的地方该怎么办呢?本文将提供一种简单的解决方案。解决方案:mask-composite我们可以使用 mask 中的 ma
-
php
css如何实现兄弟元素宽度跟随最长的一个问题描述在html页面中,存在三个水平排列的div元素,分别为红色、灰色和绿色背景。要求红色和灰色元素的宽度自动跟随绿色元素的宽度,并撑满它们的父容器。现有代码如下: item1 item
-
php
父容器内div水平排列并保持相同高度,不受内容影响要在父容器内将所有 DIV 横向排列,并使它们无论内容大小都保持相同的高度,可以使用 CSS flex 布局。.flex { display: flex; flex-direction:
-
php
如何利用 CSS 实现优惠券效果?一位开发者提出疑问,希望能通过 CSS 实现优惠券效果,但尝试过 background:linear-gradient 后发现无法实现理想效果。不过,这个问题早已有解。开发者可以参考 @XboxYan 撰写
-
php
CSS字体引入只加载了一个文件?在使用CSS进行字体引入时,通常会使用@font-face规则,其中可以指定多个字体文件。但有时可能会遇到只加载最后一个字体文件的问题。本文将探讨这种情况并提供解决方法。问题原因引起字体加载不全的原因有多种,
-
php
介绍创建无缝的一维布局在 web 开发中通常具有挑战性,但 mui stack 使其变得简单。 mui 是一个强大的 react 组件库,它提供 stack 组件作为管理垂直和水平排列的有效工具,而无需深入研究 flexbox 或自定义 c
-
php
谷歌 logo 巧妙实现之谜谷歌的 Logo 看起来是一个简单的蓝色字母,它似乎是由一系列 HTML 元素组成的。然而,仔细观察 HTML 结构后,我们发现没有任何信息可以解释 Logo 的外观。那么,这个 Logo 究竟是如何实现的呢?答
-
php
如何使用 meta 将列表页和详情页的内容存储在同一个 item 中在 scrapy 中,item 是用来存储从网页中提取的数据结构。有时,需要将来自不同网页的多个数据片段组合到一个 item 中。本文介绍了如何使用 meta 参数将列表页
-
php
如何实现输入框随着输入内容自动伸缩和换行?为了实现输入框自动伸缩和换行,我们可以利用 css 和 html 的特性,具体方法如下:首先,我们需要一个包含输入框的 div 容器: 111.input-container 指定容器的宽度,控制
-
php
如何在父元素 pointer-events: none 下保持子元素点击事件生效?在使用 uniapp/vue 框架时,遇到这样的问题:给父元素设置 pointer-events: none 后,子元素的点击事件失效了。要解决这个问题,在需
-
php
如何彻底清除缓存您提到切换版本后,由于存在缓存,配置参数未显示。以下为一些常见方法来有效清除缓存:版本控制添加时间戳或随机数参数:在资源 url 后添加时间戳或随机数参数,强制浏览器加载新 url,避免获取缓存中的资源。修改文件名称:将 c