列表
-
php
通过智能元素识别进行可视化记录和回放现代工具现在使用人工智能比传统选择器更可靠地识别元素。例如:蟒蛇# traditional explicit selector approachbutton = driver.find_element(b
-
php
静态站点生成(SSG)是一种构建网站的方法,其中 HTML 页面在构建时生成,而不是在运行时生成。这意味着网站的内容在部署到 Web 服务器之前会预先呈现为静态 HTML 文件。静态站点生成(SSG)的类比可以从印刷书籍的世界中得出。类比:
-
php
以下是对所有提到的 javascript 概念的解释,按主题组织: javascript — 动态客户端脚本javascript 是一种在浏览器中运行的多功能编程语言,允许网站具有动态的交互式功能。它主要用于客户端任务,这意味着它
-
php
简介尽管我希望第一次尝试就能成功,但最好还是做好调试的准备。 console.log 仍然是执行此操作的主要工具,因为它是最简单且最快的。大家都知道的几个控制台方法,log、warn 和 error。 更深入还有更多技巧。
-
php
在我看来,javascript 是在互联网上创建通用表单处理程序的最佳语言和工具。此外,html和css创建网络上页面视图的纹理和参数。美国杜克大学曾经是付费在线教学。现在,除了上网,我推荐Coursera作为一个教育平台。互动性十足!无需
-
php
创建引人入胜的用户界面通常需要在功能和视觉吸引力之间取得微妙的平衡。在本文中,我们将探索如何使用 svelte 构建动态图像网格组件,该组件不仅可以有效管理状态,而且可以在图像换入和换出时提供平滑、引人注目的过渡。 愿景想象一个定
-
php
介绍点击这里尝试游戏Meta Tower 是一款数字游戏,由 MetaMakers 小组于 2024 年在技术与领导力学院 - Inteli 本科课程的第一个模块中开发。该项目由 Inteli 和 Meta 公司合作组成,其中学院的学生负责
-
php
制作像 Quran.com 这样的古兰经网站:简单指南1.规划您的网站:您需要什么:阿拉伯语的《古兰经》文本。不同语言的《古兰经》翻译。古兰经朗诵录音。对《古兰经》(tafsir)的解释和解释。您的网站应该做什么:让人们阅读阿拉伯语和其他语
-
php
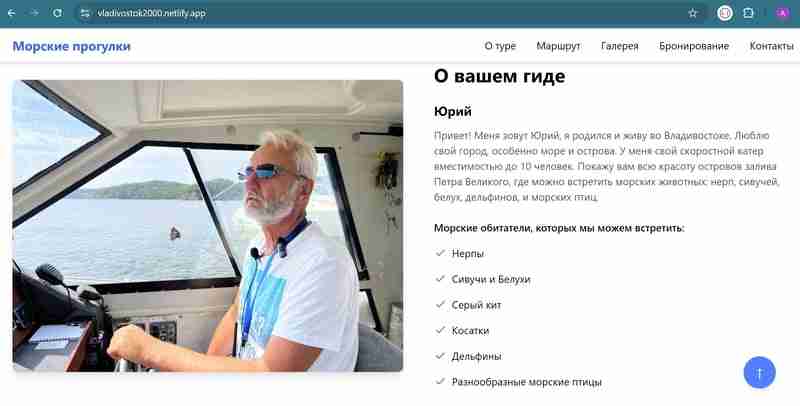
具有图片库和滚动功能的交互式单页网站标题:具有图片库和滚动功能的交互式单页网站https://vladivostok2000.netlify.app/此 Web 应用程序是一个动态、响应式、单页网站,具有现代图像库,具有模式功能、平滑滚动和
-
php
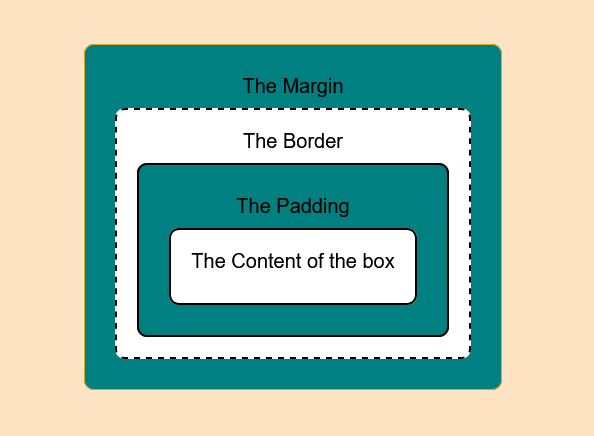
css,即层叠样式表,是网络的基石技术,负责网页的视觉呈现。虽然它是一个强大的工具,但许多开发人员发现编写 css 是一种具有挑战性,有时甚至令人沮丧的经历。让我们探讨一些让 css 成为许多人头痛的常见痛点1.浏览器支持不一致css 在不
-
php
vant 密码输入框的隐藏图标之谜问题:在使用 vue3 的 vant 库时,用户在使用密码输入框时发现了一个奇怪的问题。当第一次聚焦到输入框时,输入框中会出现一个眼睛图标。然而,当失去焦点后再重新聚焦时,眼睛图标却消失了。这是否是 van
-
php
如何用 python 遍历 n 级 json 并以树状打印问题:如何遍历并全量打印如下 json 数据中的所有节点,使其呈现树状结构?{ "id": "series", "css": "wrapper", "html": [ {
-
php
如何用 python 深入遍历 json 结构,按树结构打印?在处理复杂多层的 json 数据时,按层次结构打印其内容会更有条理和可读性。问题:本文提供了一个 json 结构,需要将其所有节点深度遍历并按树结构打印出来。立即学习“Pytho
-
php
遍历 n 级 json,生成树结构本文档将介绍如何使用 python 遍历嵌套 json 数据,并将其转换为树状结构。python 方案python 提供了多种方法来遍历复杂 json 对象。例如,使用 json.loads() 将 jso
-
php
当我第一次开始 web 开发时,我认为我最大的挑战是 javascript(并不是说 js 还不是少数),但随后出现了很多关于 css 的糟糕表现和恐怖故事。 尽管如此,我还是深入研究了前端开发,天哪,css 对我做了很多工作。没有什么
-
php
视差效果已成为网页设计的流行趋势,为网站增加了深度和交互性。这种视觉上迷人的技术通过创造运动和维度的错觉来提升用户体验。在本文中,我们将探讨视差效应是什么、它是如何工作的、它的各种类型、优点和挑战,并提供有效实施它的见解。什么是视差效果?视
-
php
程序的入口文件解析在编写程序时,入口文件是一个至关重要的概念。它决定了程序的执行起点,通常包含了程序的主函数。入口文件并非必要并不是所有语言都需要编写入口文件。例如:脚本语言,如 Python 和 JavaScript,通常不需要明确指定入
-
php
简介:提升您的 css 游戏水平嘿,ui 开发人员朋友们!您准备好将您的 css 技能提升到新的水平了吗?无论您是经验丰富的专业人士还是刚刚起步,我们都曾遇到过样式表似乎有自己的想法的时刻。但不要害怕!我有一些漂亮的 css 技巧,它们一定
-
php
document.write无法重载多个defer脚本的原因在浏览器呈现网页的过程,文档流会经历以下状态:语法分析:解析HTML和CSS。创建DOM树:构建文档对象的树形结构。运行脚本:执行 зустрі到的 JavaScript 脚本。渲