列表
-
前端
之前文章《html5篇:实现页面跳转的5种方式(代码分享)》中,带大家了解html5使用现页面跳转的5种方式。下面本篇文章给大家了解一下页面中实现动画的几种方式,我们就来看一下吧!!wed的动画实现多种多样,随着 H5 的发展,实现动画的方
-
前端
之前的文章《深入浅析React Native与Web的基本交互(附代码)》中,给大家了解一下React Native与Web交互。下面本篇文章给大家了解一下微信小程序和web之间的交互,有需要的朋友可以参考一下,希望对你们有帮助。背景通常我
-
前端
之前的文章《浅析微信小程序和web之间的交互(代码分享)》中,给大家了解一下微信小程序和web之间的交互。下面本篇文章给大家了解一下微信小程序页面中实现的保存图片,有需要的朋友可以参考一下,希望对你们有帮助。背景在小程序的webview里保
-
前端
区别:1、不一样的运行环境,可以利用浏览器打开H5网页,运用微信平台打开小程序;2、H5开发的成本比较高,而小程序开发完全借助官方下载的开发工具,因此开发成本相对低廉很多;3、从程序本身来看,小程序能得到更多的系统权限,而H5的权限很低。课
-
前端
解决方法如下:(相关视频推荐:html视频教程)1、ios端的-webkit-overflow-scrolling属性可控制页面滚动效果,设置如下实现惯性滚动和弹性效果:body{-webkit-overflow-scrolling: to
-
前端
H5是 HTML5 的简称,而HTML5是指“HTML”的第5个版本。但因为html5规则对视频音频和触屏互动等事件的支持远超前代,因此H5逐渐演变成一种可以在移动端展示的动态页面。优势:开发技术简单,研发周期短,用户接触成本低;故事性强、
-
前端
h5和js的区别有:1、H5是HTML5的简称,而js是JavaScript的简称;2、HTML5是构建Web内容的一种语言描述方式,而js是一种直译式脚本语言,内置支持类型;3、HTML5是互联网的核心技术之一,而js是广泛用于客户端的脚
-
前端
H5是Html5的缩写,而html5是html(超文本标记语言)发展到第五代的通用网页语言,经过了不断地更新完善,html5已经拥有了一系列新的网页展示效果功能,包括网页画板,动态效果等,这为移动端网页的动态展示提供了非常好的技术基础。不同
-
前端
H5开发app可以使用jquery mobile框架、bootstrap框架、ionic框架、Mobile Angular UI框架、Sencha Touch框架等。【推荐教程:HTML5教程】1、jquery mobile框架jQuery
-
前端
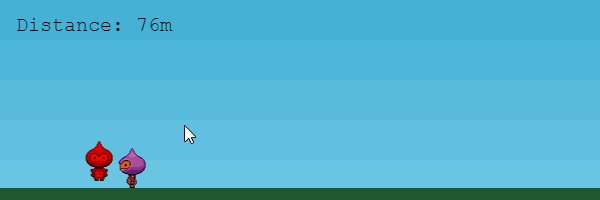
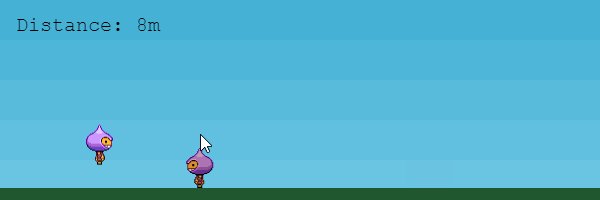
本篇文章给大家带来的内容是介绍如何实现一个简单的跑酷游戏?(代码详解)。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。采用的物理引擎是:Phaser.js官网地址:http://phaser.io/在这里对此引擎不做过多介
-
前端
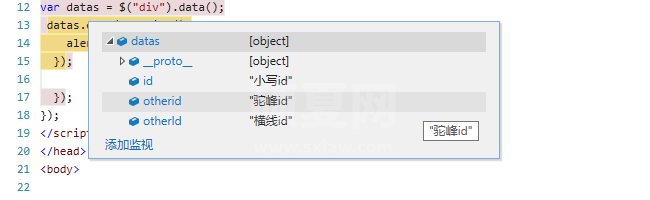
本篇文章给大家带来的内容是浅谈H5的data-*中容易被忽略的一个小问题。有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。H5添加了data-*属性,非常方便但经常忽略小写的问题, H5要求属性名全部小写,驼峰式命名的习惯掉
-
前端
本文给大家介绍H5上滑跳转页面的实现,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。方法一:jquery方法movePage($(body)); function movePage(dom) { var s
-
前端
本篇文章给大家带来的内容是关于h5页面如何调用百度地图获取当前位置(代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。在项目中越来越多的用到了手机的GRS定位功能,使用百度地图API获取当前位置并在地图上标注出来首先应该
-
前端
本篇文章给大家带来的内容是关于H5实现拖拽排序的代码 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、需求豆果食谱系统,sku列表实现拖拽排序,如图:二、HTML5拖放API的知识点首先我们得知道元素怎么才可以被拖放,需
-
前端
这篇文章主要为大家详细介绍了H5仿微信界面教程的第一篇,具有一定的参考价值,感兴趣的小伙伴们可以参考一下前言 先来张图,仿微信界面,界面如下,并不完全一模一样,只能说有些类似,希望大家见谅。1 用到的知识点jQuery WeUI 是WeUI
-
前端
这篇文章主要为大家详细介绍了H5图片压缩与上传的实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下接到需求,问前端是否可以压缩图片?因为有的图片太大,传到服务器上再压缩太慢了。意识里没有这么玩过,早上老大丢来一个知乎链接,一看,原来前辈
-
前端
这篇文章主要介绍了html5实现图片转圈的动画效果——让页面动起来的相关资料,需要的朋友可以参考下1.先瞧瞧效果: 2.代码是这样的:<img src="images/circle.png" alt="" id="circle"/>@mix
-
前端
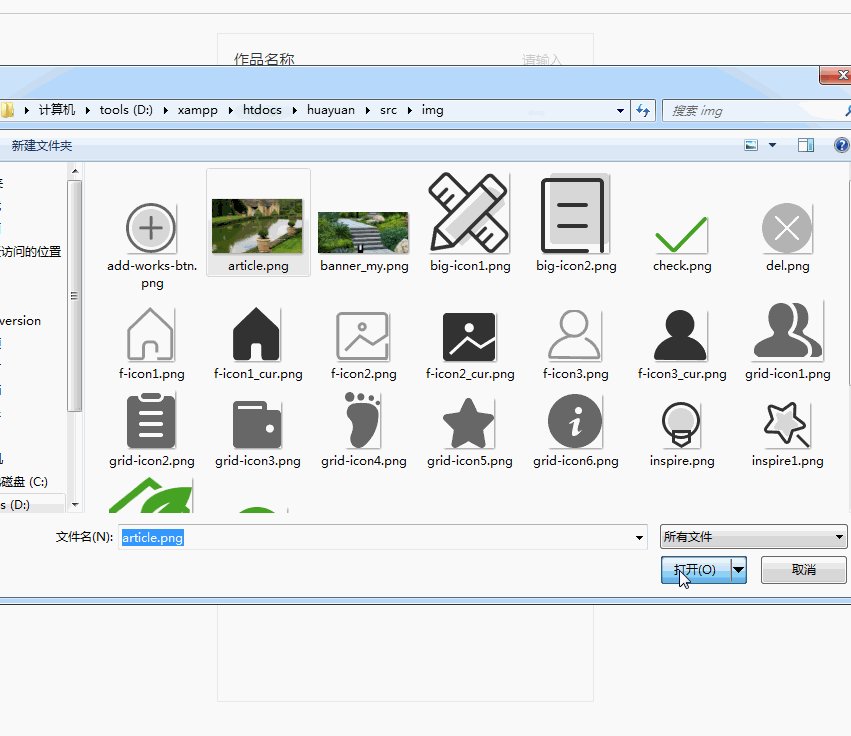
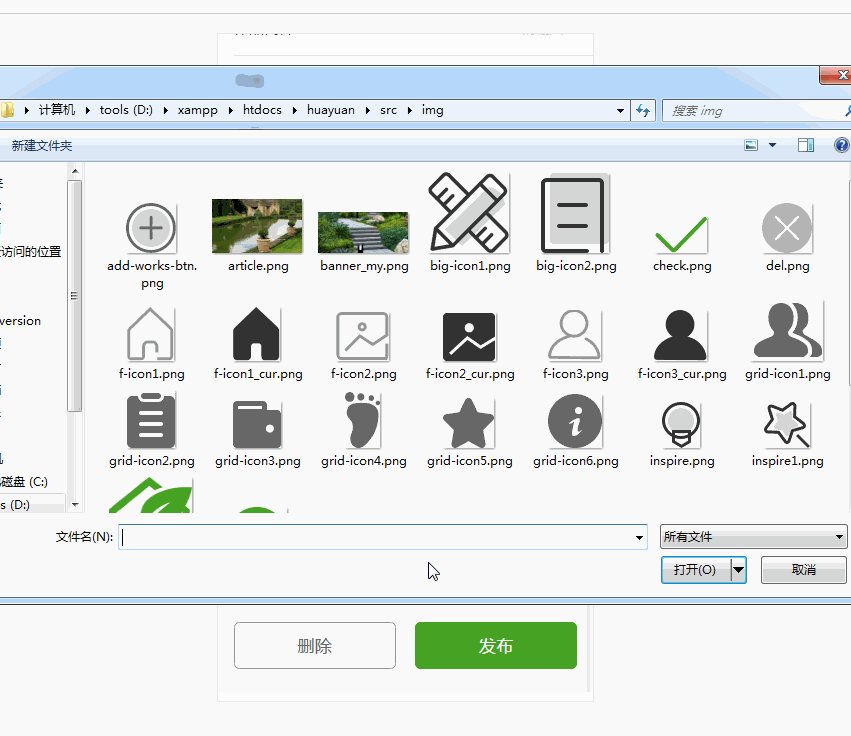
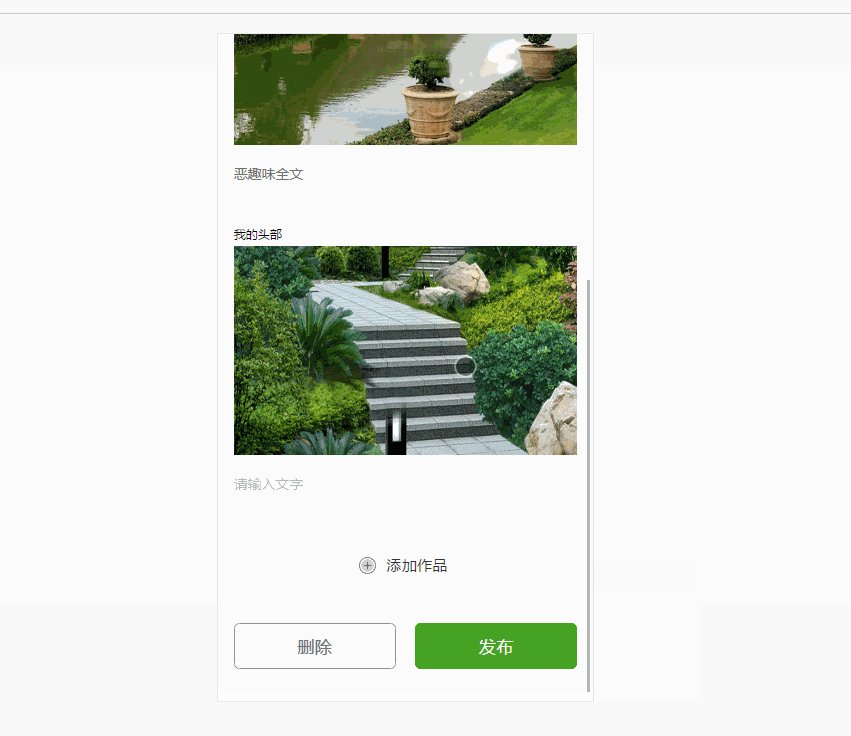
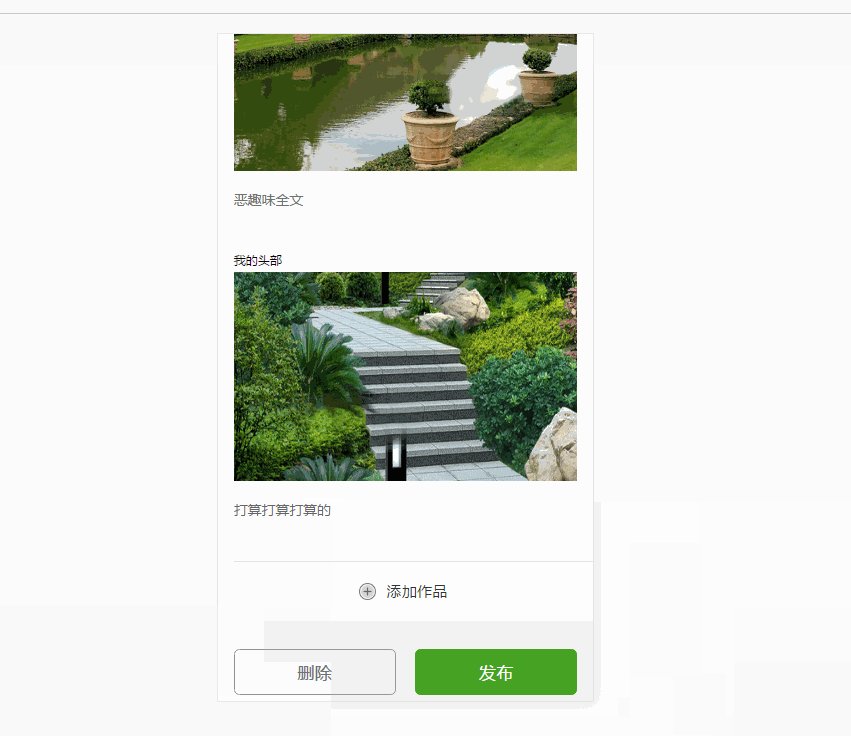
这篇文章主要为大家详细介绍了H5上传本地图片并预览的实现代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下最近工作中需要H5上传显示图片的功能,如图:直接上代码:html部分<p class="works-wrap"> <p clas
-
前端
这篇文章主要介绍了HTML5实现移动端复制功能,文中还给大家介绍了使用clipboard.js实现移动端粘贴复制功能的实现代码,需要的朋友参考下吧首先遇到这个需求是就各种百度,但是发现基本都是用js实现,而且兼容性还非常不好。但是在寻觅和尝
-
前端
本篇文章主要介绍了H5新属性audio音频和video视频的控制详解(推荐),具有一定的参考价值,有兴趣的同学可以了解一下。本文讲诉了H5新属性audio音频和video视频的控制,具体如下: 1.音频(audio)<audio contr