列表
-
运维
将数组转换为对象如果要将数组转换为对象,最快的方法莫过于spread运算符(...)。var plants = [Saturn, Earth, Uranus, Mercury, Venus, Earth, Mars, Jupiter];va
-
运维
说明1、想要搜索的匹配模式可能会有不确定是否存在的部分,可以使用问号指定可能存在的元素。2、这将检查前面的零或一个元素。这个符号可以被视为前面的元素。实例要求修改正则表达式 favRegex 以匹配美式英语(favorite)和英式英语(f
-
运维
nginx主要可以做以下几点:1、工作在tcp第七层,可以对http协议的所有内容进行分析和处理。2、支持lua,perl,javascript动态语言3、支持第三方插件再说说nginscript1、 nginscript是javascri
-
运维
用数据填充数组如果我们需要用一些数据来填充数组,或者需要一个具有相同值的数据,我们可以用fill()方法。var plants = new Array(8).fill(8);console.log(plants); // [8, 8, 8,
-
运维
数组去重1、from()叠加new Set()方法字符串或数值型数组的去重可以直接使用from方法。var plants = [Saturn, Earth, Uranus, Mercury, Venus, Earth, Mars, Jupi
-
运维
javascript 开发之百度地图使用到的js函数整理 //创建和初始化地图函数: function initMap(){ createMap();//创建地图 setMapEvent();//设置
-
运维
一、JavaScript为什么设计为单线程?JavaScript语言的一大特点就是单线程,换言之就是同一个时间只能做一件事。for(var j = 0; j < 5; j++) { console.log(j);}console.log(e
-
运维
说明1、使用连字符(-)匹配字符的范围不仅限于字母。也可以匹配一系列数字。2、可以在单个字符集中组合一系列字母和数字。在=字符集中,连字符(-)能够定义要匹配的字符范围。实例要求匹配字符串 quoteSample 中的所有字母。 注意:一定
-
前端
本篇文章带大家学习vue3,深入聊聊计算属性computed与侦听器watch的使用方法,希望对大家有所帮助!一、watch1.检测reactive内部数据<template> <p>{{ obj.hobby.eat }}</p> <b
-
前端
本篇文章带大家聊聊vue3项目中组合式API基础概念、setup()入口函数概念、 reactive()的使用方法,希望对大家有所帮助!一、组合式API对比vue2项目结构在vue2当中1.优点:易于学习和使用,写代码的位置已经约定好。2.
-
前端
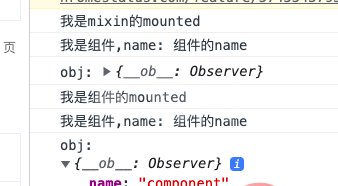
前言如果你在写vue组件时,发现有几个组件的逻辑差不多类似,那么你就可以使用vue的mixin(混入),把类似的逻辑抽离出来封装成js,然后在各个组件引入使用。mixin就是用来解决vue组件逻辑复用的问题。今天咱们来学学vue的mixin
-
前端
当今 Vue.js 已经成为了前端框架的主流之一,随着 Vue.js 的不断发展,插件 (plugin) 已经成为了 Vue.js 中的一个重要组成部分。在 Vue.js 3.x 版本中,插件已经成为了 Vue.js 的默认行为,因此熟练使
-
前端
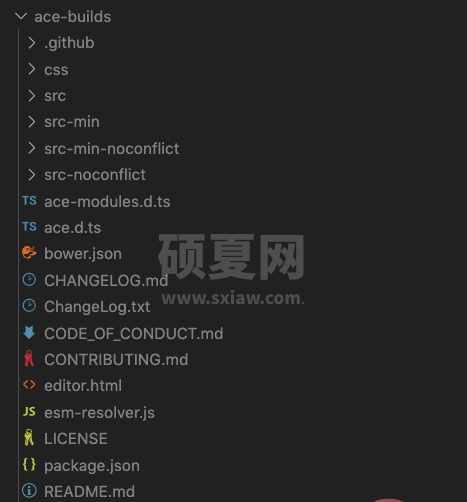
前言在集成Ace过程中发现网上搜到资料比较零碎,且中文资料比较少,本文主要做一些记录和整理,方便后续查阅在Vue项目中集成Ace代码编辑器Ace配置项的中文对照踩坑:解决Ace editor 光标错位问题优化:按需使用ace-builds简
-
前端
ref是处理基本数据类型响应式API函数,在setup中声明定义的变量,可以直接在模板中使用没有被响应式API包裹处理的变量数据,是不具备响应式能力的也就是往往在逻辑中修改了数据,但是页面不会更新,那怎么样将一个非响应式数据变成响应式数据就
-
前端
当面试被问vuex的实现原理,你要怎么回答?下面本篇文章就来带大家深入了解一下vuex的实现原理,希望对大家有所帮助!关于vuex就不再赘述,简单回顾一下:当应用碰到多个组件共享状态时,简单的单向数据流很容易被破坏:第一,多个视图依赖于同一
-
前端
本篇文章给大家带来的是Vue 3 中的极致防抖/节流(含常见方式防抖/节流)这篇文章,文章中不仅会讲述原来使用的防抖或节流方式,还会带来新的一种封装方式,使用起来更简单、更清晰。在前端的开发过程中,在涉及到与用户交互的过程中是基本上都是需要
-
前端
本篇文章给大家总结分享48个前端高频面试题(附答案解析),带你梳理vue、javascript等的基础知识,增强前端知识储备,值得收藏,快来看看吧!1.vue双向数据绑定的原理?mvvm场景:数据操作比较多的场景,需要大量使用DOM元素时,
-
前端
理解MVVM模型我们知道每一个 Vue 应用都是从创建一个新的实例开始的,根据 Vue2 的官方文档我们可以得知 Vue 的设计是得到了 MVVM 模型 的启发,所以就有了在我们创建 Vue 实例时,文档中经常使用vm这个变量名来表示 Vu
-
前端
如何实现拖拽穿梭框功能?下面本篇文章给大家介绍一下Vue实现拖拽穿梭框功能四种方式,希望对大家有所帮助。【相关推荐:vuejs视频教程】一、使用原生js实现拖拽点击打开视频讲解更加详细<html> <head> <meta
-
前端
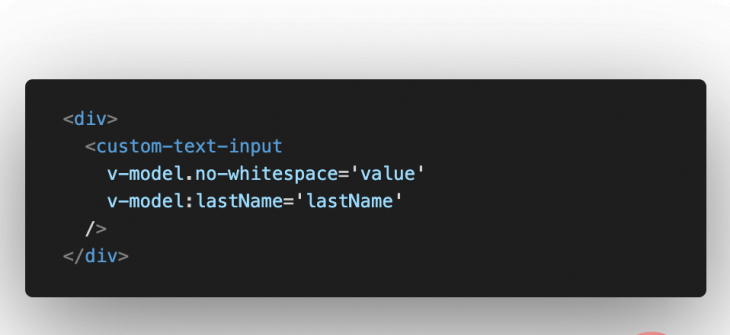
本篇文章通过代码实例,带你了解v-model。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。Vue v-model是一个指令,它提供了input和form之间或两个组件之间的双向数据绑定。【相关推荐:vue.js教程】这是