列表
-
php
开发指南的生成方法对于类似 gorm 的开发指南的创建,一种常用的技术是使用名为 Hexo 的静态网站生成器。Hexo 是一个基于 Node.js 的开源框架,允许用户创建并维护静态网站。它提供了一系列功能,包括:Markdown 支持:允
-
php
修改js代码在问题中给出的代码存在一些问题,导致上移下移功能无法正常工作。以下是修改后的代码:修改后的changepos函数:function changepos(obj, index) { var i = obj.s
-
php
ext.js 单选框组绑定值失败问题:在使用 ext.js 的 radiogroup 组建时,遇到了值绑定问题。虽然可以通过监听 change 事件获取到所选值,但无法正确将其绑定到对应对象。解决方法:外层视图模型的 store 是对象类型
-
php
如何计算带拼音的字体高度测量带拼音的字体高度一直困扰着前端开发者。measuretext 的测量结果不准确,使用 dom 方式计算也不尽人意。解决方案不妨尝试使用 [opentype.js](https://opentype.js.org/
-
php
如何测量带拼音的 Canvas 字体准确高度?对于包含拼音的 Canvas 字体,使用 measureText 方法无法精确测量其高度。传统使用 DOM 的方法也难以得到准确的结果。解决方案:考虑使用 opentype.js 库。其中提供的
-
php
canvas中带拼音字体高度测量测量canvas中带拼音字体的字体高度是一项相对复杂的任务,因为拼音会影响字体的实际渲染高度。目前,使用measuretext方法或dom元素的方式计算出的结果可能不准确。推荐解决方案为此,一种更可靠的方法是
-
php
iframe 引入短链无法展示内容?在将短链放入 iframe 中时,可能会遇到展示空白页面的问题。这是因为某些短链服务会重定向到其目标页面,而 iframe 无法处理重定向。要解决这个问题,有两种方法:1. 获取重定向后的长链您可以使用以
-
php
如何在 pnpm 中将本地项目工作空间安装到全局?pnpm 提供了一个名为 link 的命令,可以创建一个到本地工作空间的符号链接。该符号链接将允许您在全局范围内访问工作空间中的软件包。目录结构:- 项目根目录 - scripts/
-
php
在构建 JS 沙箱时如何轻而易举?构建一个独立的 JS 沙箱是一个常见的编程任务,通常需要隔离代码并防止与外部环境的交互。对于那些寻求轻量级解决方案的人来说,这里有一个资源值得参考:FYI https://forkkillet.oier.s
-
php
如何获取H5真机调试中的Console信息?在真机调试H5页面时,遇到的一个特殊情况是,设备A通过WebView访问本机的前端页面,前端页面通过JS Bridge拿到设备信息。那么,我们如何在本机获取这些设备信息呢?对于这个问题,我们可以参
-
php
要在 p5.js 中实现画布全屏:创建画布对象,监听窗口调整大小事件。调用 fullscreen() 方法,按 esc 键或调用 exitfullscreen() 方法退出全屏。如何在 p5.js 中实现画布全屏在 p5.js 中,通过以下
-
php
通过 4个步骤计算鸡兔同笼:收集兔子和鸡的数量,计算各自的脚数,求出总脚数,再利用公式计算出兔子和鸡的数量。如何使用 JS 计算鸡兔同笼步骤 1:获取兔子和鸡的数量首先,需要从用户收集鸡和兔子的数量。可以使用以下代码:const rabbi
-
php
上传 js 到青龙的步骤包括:1. 创建新任务并配置信息;2. 选择 js 运行环境;3. 粘贴 js 代码;4. 保存任务;5. 上传 js 文件(可选);6. 在代码中导入 js 文件。现在,您的 js 已成功上传到青龙,可以在指定时间
-
php
js防水涂料套用定额序号为040905js防水涂料,适用丙烯酸类或聚合物改性沥青类基材制成的js防水涂料的防水作业,包括基层处理、涂刷防水涂料、增强材料铺设、保护层施工等工序。套用定额时需依实际要求确定涂料类型、基层类型、防水层厚度和增强材
-
php
js 实现左右滑动:通过监听触摸事件,捕获手指移动方向和距离,对 dom 元素进行变换。具体步骤如下:添加触摸事件监听器记录手指初始位置(touchstart)计算手指移动距离(touchmove)判断滑动方向和距离(touchend)根据
-
php
jsp 调用 js 函数有三种方法:直接调用、使用 pagecontext 隐式对象和使用 jstl 库。1. 直接调用:通过在 jsp 页面使用 标签调用 js 函数。2. 使用 pagecontext 隐式对象:通过 getreque
-
php
在 ty 店铺识别 js:包装盒标有「机动战士」或「ガンダム」,模型小巧、可动性强、尺寸 5-30 厘米。购买 js 的步骤:挑选模型、检查模型、询问价格、付款。注意:购买正版 js 需注意包装盒上的「bandai」字样,限量版价格较高,妥
-
php
当我测试用户事件时,我使用react-testing-library的fireevent函数。・src/example.jsimport counter from "./components/counter";const example =
-
php
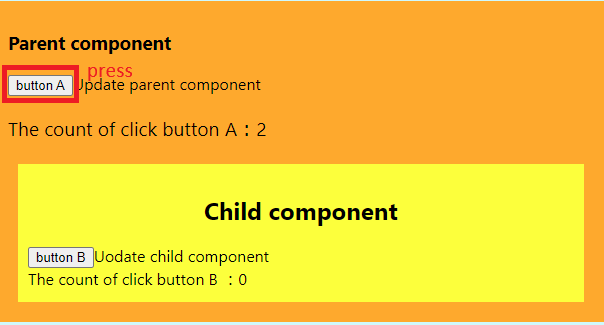
即使将备忘录设置为子组件,子组件仍然可以重新渲染。这是一种我们将函数作为 props 传递给子组件的情况。・src/example.jsimport react, { usecallback, usestate } from "react"
-
php
ssr(服务器端渲染)是 next.js 中生成页面的另一种方法。在本文中,我想解释什么是 ssr、它是如何工作的,以及如何在 next.js 项目的 page router 和 app router 中实现它。 什么是ssr?s