列表
-
php
npm 项目减少重复安装库随着项目数量的增加,依赖库的重复安装会导致 node_modules 文件夹占用大量磁盘空间。特别是对于包含许多相同库的测试项目,这会成为一个严重的问题。要解决这个问题,一种可行的解决方案是采用 pnpm。pnpm
-
php
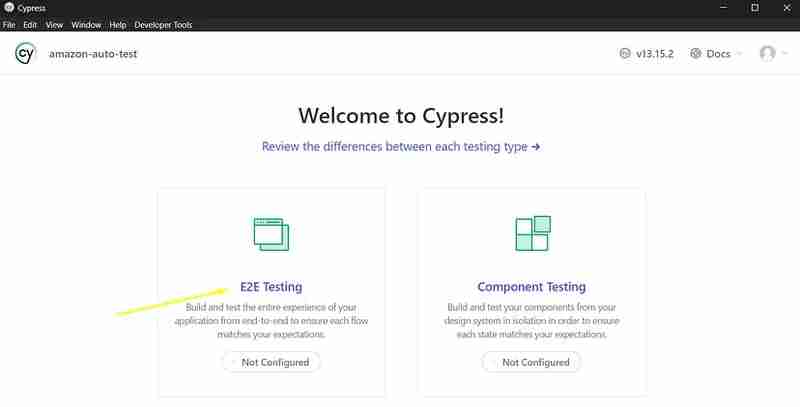
cypress 入门:简化 web 测试的初学者指南。第 1 步:设置 Cypress 13安装确保已安装 Node.js 和 npm。如果没有,请先安装 https://docs.npmjs.com/downloading-and-ins
-
php
如何使用 ol-ext 实现图案填充效果想要在 openlayers 中使用图案填充效果,可以借助 ol-ext 库。下面来一步步介绍如何实现:确认已安装 ol-ext确保已通过命令 npm install --save ol-ext 安装
-
php
问题:docsify-cli脚手架安装失败在安装docsify-cli脚手架时,经常会出现类似“connect ETIMEDOUT”的错误提示,这提示网络连接有问题。可能原因:通常情况下,这可能是由于网络代理或不当的网络设置造成的。解决方案
-
php
docsify-cli 脚手架安装报错在尝试安装 docsify-cli 脚手架时,您可能会遇到错误信息:“npm ERR! code ETIMEDOUT...”。这通常是由于网络连接问题引起的。错误原因此错误表明 npm 无法连接到 np
-
php
docsify-cli 安装报错在安装 docsify-cli 脚手架时,不少用户遇到了如下的错误:“npm ERR! code ETIMEDOUTnpm ERR! syscall connectnpm ERR! errno ETIMEDO
-
php
docsify-cli 脚手架安装报错解析你在安装 docsify-cli 脚手架时遇到报错,错误信息显示为连接超时。这通常与网络连接或代理设置相关。解决方案:要解决此问题,你可以尝试切换到淘宝的 npm 镜像:npm config set
-
php
处理前端表格嵌套行的问题:ag-grid在前端开发中,处理表格嵌套行可能是一个棘手的问题。特别是当需要显示复杂的数据结构时,嵌套行可以使表格难以理解和管理。ag-grid是一个功能强大的前端表格组件,它提供了处理嵌套行所需的工具。通过使用a
-
php
如何生成开发指南?您可能考虑使用静态度网站生成器,例如 hexo,来生成类似于 gorm 文档的开发指南。hexohexo 是一个流行的 node.js 静态度网站生成器,它可以轻松创建文档、博客和其他类型的网站。使用 hexo 生成指南安
-
php
您是否使用 angular 并需要使用不同的 angular 版本设置项目?这是为特定版本创建 angular 项目的简单指南,无论是否使用 angular cli! 为什么使用特定的 angular 版本?在处理多个 angul
-
php
简介隐私和数据保护是现代网站的基本考虑因素,因此在 react 应用程序中添加 cookie 同意横幅可确保遵守数据隐私法规,例如 gdpr。在本教程中,我们将使用react-cookie-consent库轻松地将cookie同意横幅添加到
-
php
docsify-cli 脚手架安装报错分析与解决在安装 docsify-cli 脚手架时,出现“etimedout”错误的情况并不少见。这通常意味着 npm 无法连接到官方注册中心。可能原因:网络连接问题代理设置不正确解决方案:更换 npm
-
php
docsify-cli 安装报错疑难安装 docsify-cli 脚手架时遇到报错信息,提示「npm err! code etimedout」、「npm err! syscall connect」等错误?这表明网络连接出现问题,通常是由于代
-
php
将本地项目工作空间安装为全局依赖在本地项目中,有时需要将特定工作空间模块安装为全局依赖项。pnpm 提供了简单的命令来实现这一目的。解决方案要将本地项目中的工作空间安装为全局依赖项,请使用以下命令:pnpm link --global说明此
-
php
使用react过渡动画动画插入元素在react中,当插入数据导致元素插入到页面时,可以利用过渡动画增强用户体验。下面我们将探讨如何使用framer motion实现这一效果。简介framer motion是一个功能强大的react动画库,它
-
php
如何实现 react 中基于条件渲染的过渡动画在 react 中,当某个组件的状态或属性发生变化时,可以通过条件渲染来显示或隐藏元素。但是,要实现元素出现或消失的平滑过渡动画,需要使用额外的技术。案例:按钮点击后通过 axios 获取数据并
-
php
了解 cloudinary 及其定价。 1. 创建一个cloudinary账户在 cloudinary 注册并创建一个新帐户(如果您没有)。 2.安装cloudinary sdk您可以使用npm或yarn安装cloudi
-
php
当我尝试在其他分页选项卡之间切换时,我在反应分页中遇到了一个小错误,每次切换时网格内容都会增加,我该如何修复这个错误,你知道吗我已经安装了这个 npm 包 https://www.npmjs.com/package/react-pagina
-
php
动机我正在使用 Bunjs 作为我的多人海战游戏 Sunbaked 的后端。现在,我想让我的服务器在抛出服务器中断错误时自动重新启动。我通读了关于如何将 PM2 与 Bunjs 一起使用的官方指南,但发现它遗漏了一小段信息......$bu
-
前端
用npm卸载vue.js的方法是:通过执行【npm uninstall vue-cli -g】命令来卸载。如果我们要安装最新版本的vue.js,可以执行【npm install -g @vue/cli】命令。本教程操作环境:windows1