列表
-
php
watch 的本质所谓的watch,其本质就是观测一个响应式数据,当数据发生变化时通知并执行相应的回调函数。实际上,watch 的实现本质就是利用了 effect 和 options.scheduler 选项。如下例子所示:// watch
-
php
一、插件概述1.1 插件简介插件是 Vue.js 中的一个重要组成部分,它可以让 Vue.js 更加灵活和高效。Vue.js插件可以增强Vue.js的功能性,使其更加强大且易于使用。1.2 插件的使用在 Vue.js 应用程序中使用插件非常
-
php
效果图描述基于vue.js,不依赖其他插件或库实现;基础功能使用保持和 element-ui 一致,内部实现做了一些移动端差异的调整。当前构建平台使用 uni-app 官方脚手架构建,因为当下移动端大多情况就h6和微信小程序两种,所以一套代
-
php
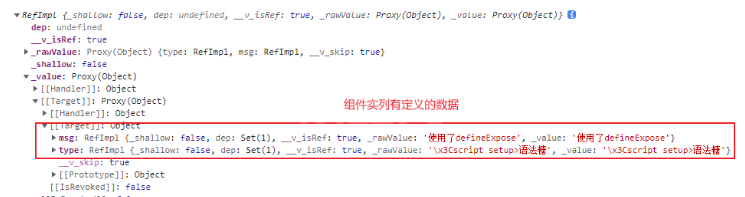
Vue3 中使用 watch 侦听对象中的具体属性1.前言<script lang="ts" setup>// 接受父组件传递的数据 const props = defineProps({ test: {
-
php
pinia是什么?这个是 vue3 新的状态管理工具,简单来说相当于之前 vuex,它去掉了 Mutations 但是也是支持 vue2 的,尤大推荐。因为其logo像是一个菠萝,所以我们还称呼它为大菠萝。这个是 vue3 新的状态管理工具
-
php
1、PdfvuerDF 查看器,使用 Mozilla 的 PDF.js,支持 Vue2 和 Vue3Pdfvuer - 用于Vue应用中的一个PDF查看器,基于PDF.js封装。2、vue3-marquee无缝滚动组件3、Vue-EChar
-
php
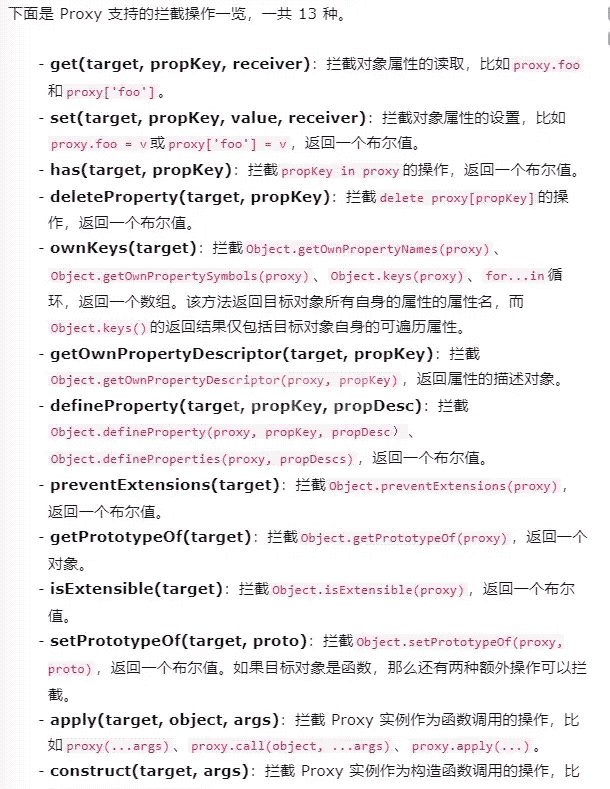
理解Proxy与Reflectvue3的响应式离不开Proxy,说到Proxy则离不开Reflect.这两个对象是ES6新增的对象,同时在编程领域,他们也代表着2种设计模式,即代理与反射。ProxyProxy 可以理解成,在目标对象之前架设
-
php
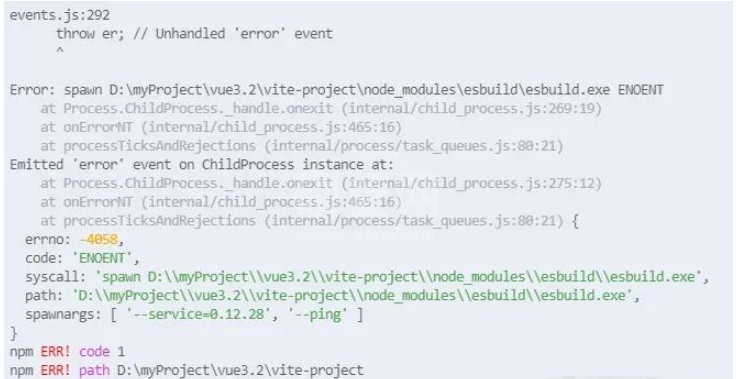
说明记录一次Vue3的项目搭建过程。文章基于 vue3.2.6 和 vite2.51 版本,使用了ui库 Element plus,vue-router4,Layout布局封装,axios请求封装,别名配置等。开始1. 使用 vscode
-
php
为什么 Vue3 插件的工作方式与以往不同在 Vue2 中,大多数插件将属性注入到 this 上。例如可以通过 this.$router 访问 Vue 路由器。但是,setup() 方法不再包含对 this 的相同引用。进行这种更改的主要
-
php
比起 Vue 实例上的 EventBus,mitt.js 好在哪里呢?首先它足够小,仅有200bytes。其次支持全部事件的监听和批量移除。它还不依赖 Vue 实例,可以跨框架使用,React 或者 Vue,甚至 jQuery 项目都能使用
-
php
用过vue的知道,vue的响应实现用的Proxy,且里面是配合Reflect用的,查看Proxy和Reflect文档最显眼的是Reflect对象的静态方法和Proxy代理方法的命名相同,Reflect可以操作对象使用, proxy可以代理对
-
php
<script setup> 是在单文件组件 (SFC) 中使用组合式 API 的编译时语法糖。当同时使用 SFC 与组合式 API 时该语法是默认推荐。相比于普通的 <script> 语法,它具有更多优势:更少的样板内容,更简洁的代码。能
-
php
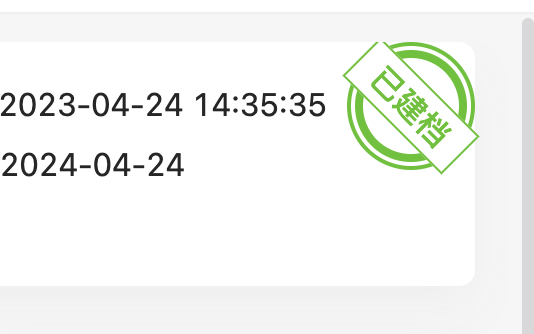
需要实现的组件效果:该组件有设置颜色、大小、旋转度数和文本内容功能。一、组件实现代码组件代码文件结构src/components/StampBadge/src/StampBadge.vue 文件代码<template> <div c
-
php
一.搭建简易的页面对应的代码,界面使用了tailwindCSS,代码非常简单,就是普通的定位,关键的定位已经用黄色框框圈出。right的值为div删除的宽度,其它的样式这里不再过多赘述。二.前置条件这里先来梳理一下思路。首先,我们需要给这删
-
php
引言Supabase自称是一款“替代开源Firebase”的工具。我对与Supbase合作已经有一段时间了,我想我将尝试使用他们的认证API来为Vue.js 3应用程序进行认证设置。首先,你为什么要使用Supabase Auth?最重要的是
-
php
使用 Vue 构建自定义元素Web Components 是一组 web 原生 API 的统称,允许开发者创建可复用的自定义元素 (custom elements)。使用自定义元素的主要优势在于,它们可以在任何框架甚至非框架环境中使用。当你
-
php
我们先来看看组件的整体代码结构:template部分占用267行script部分占用889行style部分为外部引用占用1行罪魁祸首就是script部分,本文要优化的就是这一部分的代码,我们再来细看下script中的代码结构:props部分
-
php
容器布局将App.vue中的HelloWorld相关内容注释或删除掉,然后将element-plus提供的布局复制过来放在App.vue中该布局为左侧菜单栏,右边内容区,右上为顶部,典型的管理后台风格<template> <!-- <im
-
php
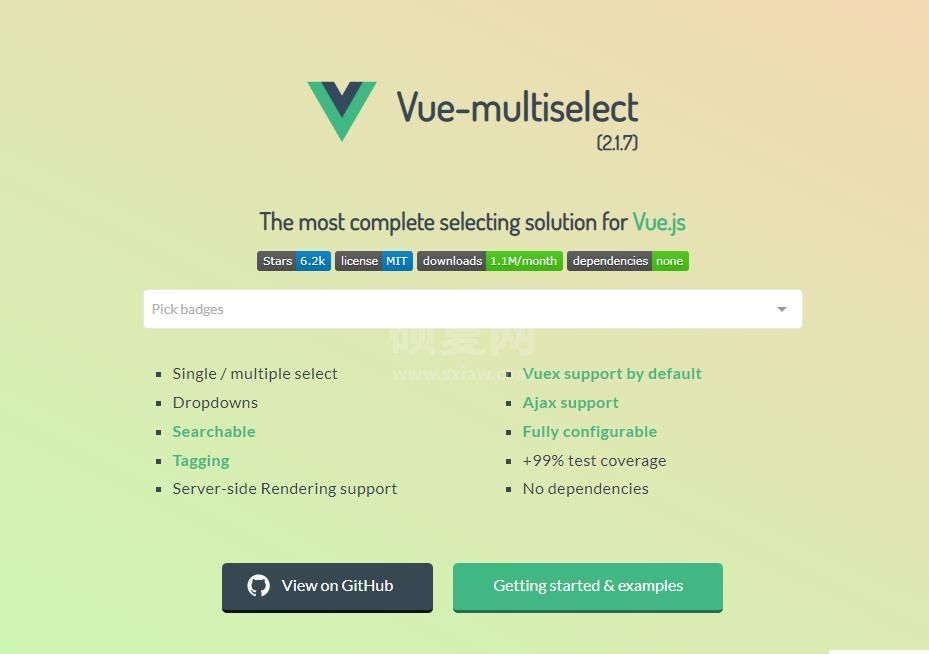
1、vue-multiselect-nextVue.js 的通用选择/多选/标记组件2、vue-print-nb用于印刷、简单、快速、方便、轻便的指令包装器3、vue-i18n-next(Vue3的国际化插件)i18n是市面上比较成熟的国际
-
php
最终效果安装VueCropper组件yarn add vue-cropper@next上面的安装值针对Vue3的,如果时Vue2或者想使用其他的方式引用,请访问它的npm官方地址:官方教程。在组件中引用使用时也很简单,只需要引入对应的组件和