列表
-
运维
一、前言由于项目是前后端分离,api接口与web前端 部署在不同站点当中,因此在前文当中webapi ajax 跨域请求解决方法(cors实现)使用跨域处理方式处理而不用jsonp的方式。但是在一段时间后,发现一个很奇怪的问题,每次前端发起
-
运维
使用场景:我们常使用前后端分离项目时,会需要将前端vue打包然后部署。一.打包vue项目其实可以直接通过一下语句进行打包:npm run build默认打包情况如下:当我们需要将打包名称以及静态资源位置进行修改时便需要进行相应的配置:1.首
-
运维
Laravel+Vue Nginx服务器配置的常见问题总结问题1:Parse error: syntax error, unexpected ? in D:Demolaravel56vendorlaravelframeworksrcIllu
-
前端
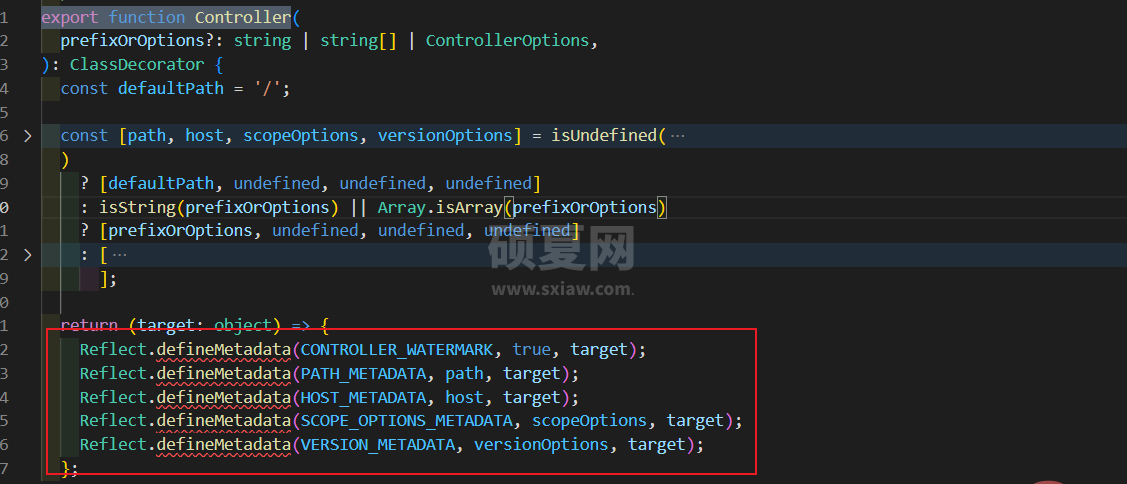
在几个月前就有写这篇文章的想法了,但是想到这个知识点 VueJs 用得比较多,我本身是一个 React 开发者,如果让我选另外一个框架的话我可能更倾向 angular,但是最近在学 NestJs,发现底层大量使用的 Reflect,具体如下
-
前端
Vuejs中如何使用Teleport组件?下面本篇文章就来带大家了解一下Vue中使用Teleport组件的方法,希望对大家有所帮助!在DOM结构相对比较复杂,层级嵌套比较深的组件内,需要根据相对应的模块业务处理一些逻辑,该逻辑属于当前组件但
-
前端
本篇文章带大家学习vue函数,比较一下vueJs中toRaw与markRaw函数,希望对大家有所帮助!针对一些特殊的需求,在项目里,需要将响应式数据变为普通原始类型数据,这种情况是有的。在Vue里,能够将普通数据类型的数据变为响应式数据;同
-
前端
Vue中如何使用provide与inject?下面本篇文章就来给大家介绍一下Vue中provide和inject的使用方法,希望对大家有所帮助!在vue2.0里面provide与inject是以选项式(配置)API的方式在组件中进行使用的,
-
前端
本篇文章带大家聊聊vue组件的两种不同的编写风格,详细介绍一下选项式API和组合式API,希望对大家有所帮助!随着vue3的逐渐稳定,以及周边生态的完善,现在vue3已经成为默认的使用方式了的所以,对于一个前端开发者,Vue2与Vue3都得
-
前端
路由器分别有两种模式:一种是hash模式、另一种是history模式,在使用vue-cli以及vue-router默认搭建的vue项目,如果不做特殊的配置,默认就是hash模式这两种模式各有自己的优势,但他们的使用区别,却多多少少都会在面试
-
前端
本篇文章带大家深入聊聊vue3项目中关于ref、toRef、toRefs的使用方法,希望对大家有所帮助!一、refref 函数,可以把简单数据类型包裹为响应式数据(复杂类型也可以),注意 JS 中操作值的时候,需要加 .value 属性,模
-
前端
本次主要分享Vue3中依赖注入以及组件定义相关的几个API,以及在常用库ElementUI Plus和Vueuse中的使用情况,通过示例来理解使用场景。让我们聊聊 Vue 3中依赖注入与组件定义相关的那点事儿。provide() & inj
-
前端
最近做的项目,用了很多 Vue 的自定义指令,在同事等小伙伴之间调研发现,很多人几乎都不用 Vue 提供的这个能力。所以就把自己的一些使用方式整理一下分享给小伙伴,让大家也不要忽略自定义指令这个能力,让我们的解决方案中多一种选项。自定义指令
-
前端
本篇文章给大家带来了关于VUE的相关知识,其中主要跟大家分享一个VUE页面声音+标题闪烁通知的组件,感兴趣的朋友下面一起来看一下吧,希望对大家有帮助。一个VUE页面声音+标题闪烁通知的组件1、使用方法1.1 组件模板引用<PageNotic
-
前端
本篇文章继续带大家学习Vue,整理分享几个助大家提高效率的Vue指令,希望对大家有所帮助!很多使用Vue的同学往往最容易忽略的指令,由于在这里考虑到很多初学甚至还没有开始接触Vue的同学呢,在介绍v-clos之前呢就先以大家都熟知的v-mo
-
前端
本篇文章带大家详细的讲解了Vue中的路由,守卫这两个知识点,小伙伴们可以根据文章内容进行相关的学习1.vue-routervue的一个插件库,专门用来实现对SPA应用的单页Web应用(single page web application,
-
前端
vue也能实现打印小票?下面本篇文章就带大家详细了解一下怎么通过安装 lodop 打印控件,实现打印小票,本文附有详细实例代码哦,希望对大家有所帮助!lodop 打印控件安装 lodop 打印控件lodop地址: http://www.c-
-
前端
本篇文章带大家聊聊Vue状态管理,介绍一下两个Vue状态管理库:Pinia和Vuex,希望对大家有所帮助!Vuex 和 Pinia 是用于管理 Vue.js 应用程序状态的标准 Vue.js 库。让我们比较一下他们的代码、语言、功能和社区支
-
前端
本文章将为大家介绍新一款的构建工具——Vite,当然我们Vite更多的是被用于开发阶段,下面也为大家介绍到了 Vite 想比于 webpack 编译中的优势,以及Vite构建Vue3项目的步骤教程,赶快跟着我尝试一下吧!webpack我们在
-
前端
本篇文章整理分享8 个很棒的 Vue 开发技巧,包括路由参数解耦、功能组件、样式范围、watch的高级使用、watch监听多个变量等,希望对大家有所帮助!1.路由参数解耦通常在组件中使用路由参数,大多数人会做以下事情。export defa
-
前端
Vue、 React 和 Angular 是当前应用最广的三大前端框架,仅从 GitHub 趋势来看,Vue 更是排在了第一位,目前已经达到了 17 万的 Star。目前,不管是 BAT 大厂,还是创业公司,Vue 都有广泛的应用,对于任何