列表
-
前端
如果你想了解更多关于bootstrap的知识,可以点击:bootstrap教程一、引入jquery步骤:1、安装jquery$ npm install jquery --save-dev2、在webpack.config.js 添加内容+
-
前端
一、引入jquery步骤:1. 安装jquery$ npm install jquery --save-dev2.在webpack.config.js 添加内容+ const webpack = require("webpack");mod
-
前端
这次给大家带来html字符串转换为HTML标签并使用,html字符串转换为HTML标签并使用的注意事项有哪些,下面就是实战案例,一起来看一下。后台传过来 一个带标签的字符串 前端可以直接转换成html格式的,可是在vue中怎么办呢在这个D
-
前端
vue跟小程序的区别:1、vue一般会在created或者mounted中请求数据,而在小程序会在onLoad或onShow中请求数据;2、vue动态绑定一个变量的值为元素的某个属性的时候,会在变量前面加上冒号,而小程序绑定某个变量的值为元
-
前端
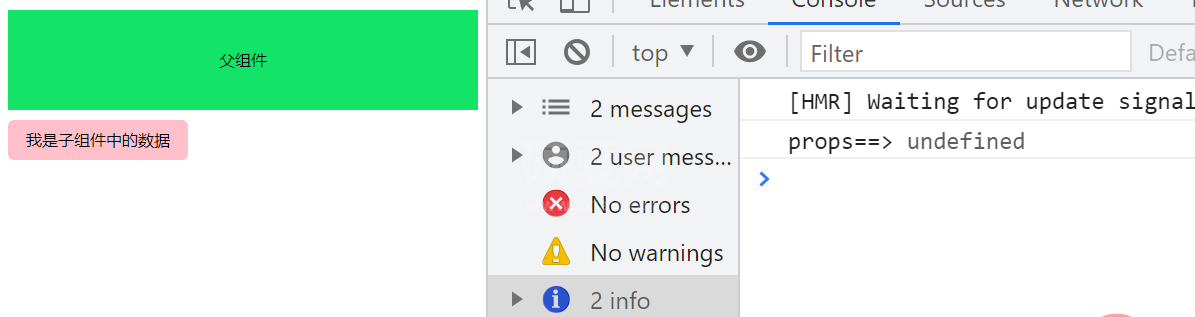
1.setUp函数的第1个参数propssetup(props,context){}第一个参数props:props是一个对象,包含父组件传递给子组件的所有数据。在子组件中使用props进行接收。包含配置声明并传入的所有的属性的对象也就是说
-
前端
vue文件的打开方法:双击文件即可打开。如果出现无法打开vue文件的情况,可能是电脑中没有安装查看或编辑vue文件的适当程序。vue是一套用于构建用户界面的渐进式框架。Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue
-
工具类
本篇文章给大家整理分享 6 个 Vue3 开发必备的 VSCode 插件,可以直接用过 VSCode 的插件中心直接安装使用,希望对大家有所帮助!1. Volar下载数 153 万+相信使用 VSCode 开发 Vue2 的同学一定对 Ve
-
工具类
1、用编辑器打开项目主目录2、键盘 ctrl + ~ 呼出终端3、运行命令 npm run dev,注意此时目录为当前项目的主目录4、浏览器打开 http://127.0.0.1:8080/ 就可以了。相关推荐:vscode教程以上就是vu