列表
-
php
websocket信息接收困难在使用gorilla websocket框架时,你遇到了一个常见的问题:当使用多个标签页时,多次刷新会导致一个标签页无法收到信息。潜在原因这个问题通常是由以下原因引起的:单一websocket连接:gorill
-
php
弹幕背后的网络技术:B站及其他视频网站的弹幕传输网上介绍的使用WebSocket技术的通常是B站等网站的直播弹幕,但对于非直播视频而言,技术实现方式有所不同。对于普通视频,也就是非直播视频,其弹幕传输主要采用两种技术:时段拉取:当评论较多时
-
php
视频网站弹幕技术揭秘虽然 B 站的直播弹幕明确采用了 Websocket 技术,但对于非直播类视频而言,其弹幕机制与直播存在显着差异。 非直播视频弹幕技术非直播视频的弹幕通常采用两种技术方案:分时段拉取和一次性拉取。 分时段拉取:当视频评论
-
JAVA
Websocket 高级特性底层实现揭秘作为一名 Web 开发新手,您在使用 Websocket 时可能遇到了困惑,特别是在缺乏适当文档的情况下。为了填补这一空白,本文将探讨如何在不使用框架的情况下通过底层 API 实现 Websocket
-
php
协同双屏通信:点击主屏按钮,弹出框显示于副屏如何实现一机双屏协同工作,当主屏网页中的按钮被点击时,在副屏上弹出对话框,并在确认后将对话框中的修改直接反馈回主屏?解决方案:采用WebSocket和服务器端的通信方式,实现双向通知。通信过程如下
-
php
点击主屏按钮,弹出框显示在副屏如何在不使用 IE ActiveX 控件的情况下,实现将点击主屏 web 中按钮后的弹出框内容显示到副屏呢?解决方案通过 WebSocket 与服务端进行通信,实现双向通知。在客户端 A 中,点击按钮后,通过
-
php
一机双屏:通过 Websocket 实现不同屏幕间通信用户希望在双屏模式下,点击主屏 Web 页面中的按钮,使弹框显示在副屏上,并且弹框内容可与主屏交互。解决方案:传统的方法通常使用 IE 的 ActiveX 控件,但这已被用户排除在外。因
-
php
WebSocket 连接报第三方库错误在尝试连接 nhooyr.id/websocket 时,你遇到了第三方库的错误。该错误通常表明你的 Go 版本过低,不支持 WebSocket 连接所需的最新特性。解决方法:要解决此问题,请将你的 Go
-
php
websocket 库 nhooyr.io 无法使用,出现错误:note module requires go 1.13在使用 noto.io/websocket 时,可能会遇到如下错误:note module requires Go 1.
-
php
JsSIP 视频通话优化对方画面显示速度在 JsSIP 中进行视频通话时,对方视频画面延迟显示的情况可能是由于网络配置或其他因素造成的。以下是一些优化对方视频画面显示速度的方法:网络优化确保双方都连接到稳定的网络。优化网络路由,以减少延迟和
-
php
在使用 nhooyr.id/websocket 时遭遇第三方库错误当您使用 nhooyr.id/websocket 包时,可能会收到有关第三方库的错误。这个问题通常是指 go-sockjs-websocket 库。为了解决此问题,请尝试以下
-
php
在互联网时代,聊天室成为了人们交流、社交的一个重要场所。而WebSocket技术的出现,则使得实时通信变得更为流畅、稳定。今天,我们介绍如何利用Swoole框架快速搭建一个基于WebSocket的聊天室。Swoole是一款高性能的 PHP
-
php
Websocket是一种全双工通信协议,它建立在TCP之上,使得客户端和服务端可以进行实时数据交互。Websocket协议适用于实时数据传输和在线游戏等应用场景,与HTTP协议不同的是,Websocket可以保持长连接,避免了HTTP协议每
-
php
近年来,WebSocket 技术在互联网开发中越来越流行,尤其是在实时通信、在线游戏、推送消息等领域。而 Swoole 作为一款高性能、异步的 PHP 扩展,可以帮助开发者轻松构建高性能的 WebSocket 服务器。本文将介绍如何使用 S
-
php
随着Web应用越来越复杂和要求的实时性越来越高,传统的HTTP协议在满足这些需求方面已经不足够了。WebSocket作为一种新的网络协议,能够在Web应用中实现全双工通信,具有低延迟、高并发等特点,已经成为了现代Web应用的关键技术之一。Z
-
前端
这篇文章主要介绍了详解WebSocket跨域问题解决的相关资料,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。WebSocket protocol是HTML5一种新的协议。它实现了浏览器与服务器全双工通信,同时允许跨域通讯
-
前端
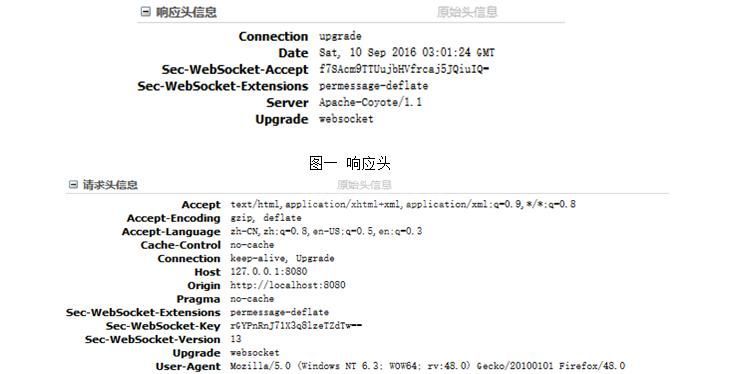
这篇文章给大家介绍的文章内容是关于Websocket原理的深入理解,有很好的参考价值,希望可以帮助到有需要的朋友。一、websocket与httpWebSocket是HTML5出的东西(协议),也就是说HTTP协议没有变化,或者说没关系,
-
前端
这次给大家带来WebSocket的使用详解,使用WebSocket的注意事项有哪些,下面就是实战案例,一起来看一下。WebSocket初识 一:认识websocket websocket是html中一种新的协议,它实现了真正的长连接,实现了
-
前端
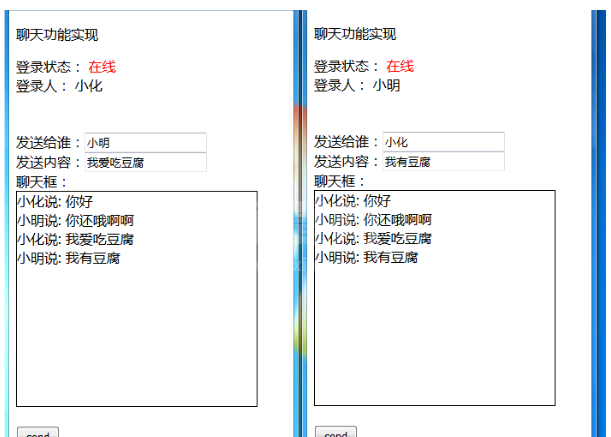
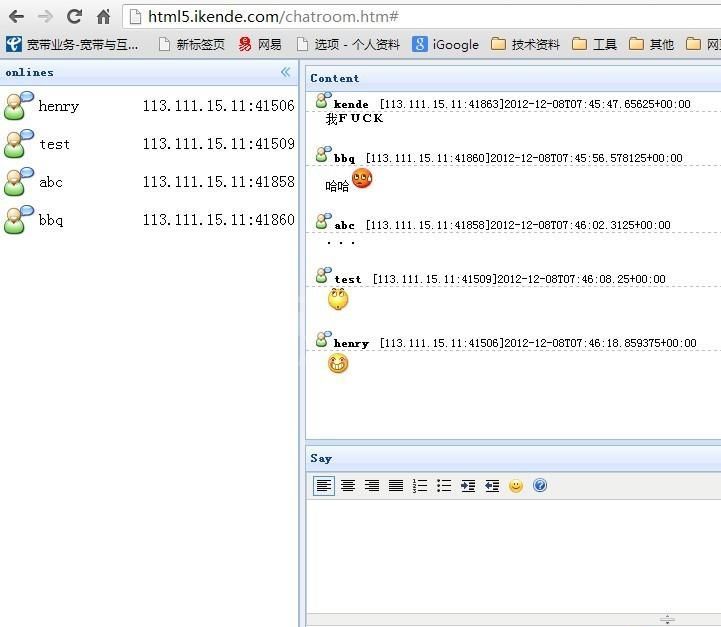
昨天使用HTML5的websocket与Tomcat实现了多人聊天,那是最简单也是最基本的,其中注意的就是开发环境,要满足jdk1.7和tomcat8,当然了tom7 的7.063也行!本文主要和大家介绍HTML5 WebSocket实现点
-
前端
本篇文章主要介绍了HTML5-WebSocket实现聊天室示例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。在传统的网页实现聊天室的方法是通过每隔一段时间请求服务器获取相关聊天信息来实现,然而html5带来的websocket功能改变