列表
-
前端
这篇文章给大家介绍的内容是关于HTML5 canvas实现画图程序(附代码),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。项目简介整个项目分为两大部分场景场景负责canvas控制,事件监听,动画处理精灵精灵则指的是每一种可
-
前端
这篇文章分享给大家的内容是关于Storage Event如何实现页面间通信,内容很有参考价值,希望可以帮到有需要的小伙伴。我们都知道触发window.onstorage必须满足以下两个条件:通过localStorage.setItem或se
-
前端
这篇文章分享给大家的内容是关于H5微信支付之引入微信的js-sdk包失败的解决方法,内容很有参考价值,希望可以帮到有需要的小伙伴。前言在开发微信公众号活动中,由于之前没有接触过与微信相关的开发,所以导致掉坑,爬坑,不过也让我对微信公众和微信
-
前端
这篇文章给大家介绍的文章内容是关于使用h5新特性,轻松监听任何App自带返回键,有很好的参考价值,希望可以帮助到有需要的朋友。1、前言如今h5新特性、新标签、新规范等有很多,而且正在不断完善中,各大浏览器商对它们的支持,也是相当给力。作为前
-
前端
这篇文章主要介绍了关于html5中标签video播放的新解析,有着一定的参考价值,现在分享给大家,有需要的朋友可以参考一下前端同学要使用 HTML5 播放器视频,必然会使用 video 标签,不过大多数同学只是使用了较简单的功能,其实它本身
-
前端
这篇文章主要介绍了使用JavaScript+canvas实现图片裁剪的方法,需要的朋友可以参考下canvas是一个可以让我们使用脚本绘图的标签,它提供了一系列完整的属性和方法。我们可以借此来实现图形绘制,图像处理甚至实现简单的动画和游戏制作
-
前端
这次给大家带来怎样使用JS获取函数参数名称,使用JS获取函数参数名称的注意事项有哪些,下面就是实战案例,一起来看一下。在webhak.com浏览时看到一个可以通过javaScript获取函数参数名称的方法,觉得它用正则很巧妙,阅读了下,先记
-
前端
这次给大家带来怎样使用javascript Date Format方法,使用javascript Date Format方法的注意事项有哪些,下面就是实战案例,一起来看一下。方法一:// 对Date的扩展,将 Date 转化为指定格式的St
-
前端
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Document</title><style type="text/css">.wrap {margin: 150px auto
-
前端
HTML5中的script属性: script 标签在HTML5中除了具备HTML5新标准定义的属性以外,和HTML4.01相比移除了language属性,修改了type属性为可选的(默认text/javascript),并新增了一个属性a
-
前端
这次给大家带来Vue.jS的ul-li标签仿select标签,使用Vue.jS的ul-li标签仿select标签注意事项有哪些,下面就是实战案例,一起来看一下。目标:用ul-li标签结合Vue.js知识做一个模仿select标签的下拉选项列
-
前端
这次给大家带来angularjs的内存溢出怎么处理,处理angularjs内存溢出的注意事项有哪些,下面就是实战案例,一起来看一下。这次给大家带来angularjs的内存溢出怎么处理,处理angularjs内存溢出的注意事项有哪些,下面就是
-
前端
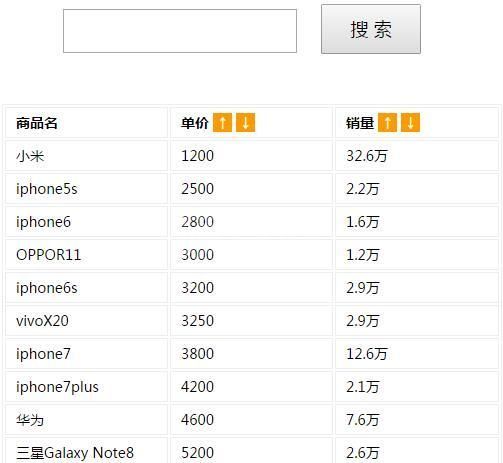
这次给大家带来Vuejs如何实现搜索匹配功能,Vuejs实现搜索匹配功能的注意事项有哪些,下面就是实战案例,一起来看一下。最近一直在看vue,查了很多资料,看了很多文档和博客,大概半知半解了,然后利用所理解的知识写了一个简单的搜索匹配功能。
-
前端
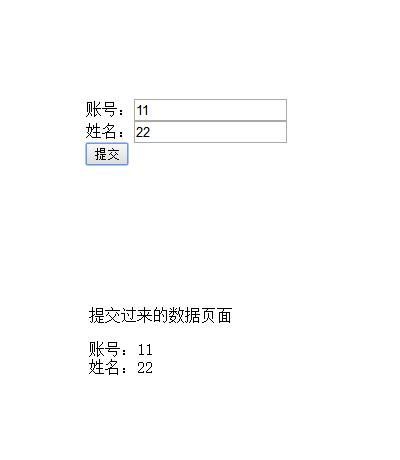
这次给大家带来JS的表单传值与URL编码转换详解,JS表单传值与URL编码转换详解的注意事项有哪些,下面就是实战案例,一起来看一下。注意:这里写了两个网页因为URL传过去的数据不支持中文字符和一些特殊符号 所以需要转换一下编码实现效果:网页
-
前端
这次给大家带来js怎样直接操作二进制数据,js直接操作二进制数据的注意事项有哪些,下面就是实战案例,一起来看一下。首先是新建一个socket:var socket=new WebSocket("ws://192.168.0.147");接着
-
前端
这次给大家带来Node.js爬取豆瓣数据实例,Node.js爬取豆瓣数据的注意事项有哪些,下面就是实战案例,一起来看一下。一直自以为自己vue还可以,一直自以为webpack还可以,今天在慕课逛node的时候,才发现,自己还差的很远。众所周
-
前端
这次给大家带来JsChart的组件使用详解,JsChart组件使用的注意事项有哪些,下面就是实战案例,一起来看一下。JsChart是什么?JSChart能够在网页上生成图标,常用于统计信息,十分好用的一个JS组件。使用JsChart一。导入
-
前端
这次给大家带来JS的图片处理与合成详解,JS图片处理与合成的注意事项有哪些,下面就是实战案例,一起来看一下。引言图片处理现在已经成为了我们生活中的刚需,想必大家也经常有这方面的需求。实际前端业务中,也经常会有很多的项目需要用到图片加工和处理
-
前端
这次给大家带来使用javascript的模块加载器,使用javascript模块加载器的注意事项有哪些,下面就是实战案例,一起来看一下。定义var MyModules = (function Manager() { var modules
-
前端
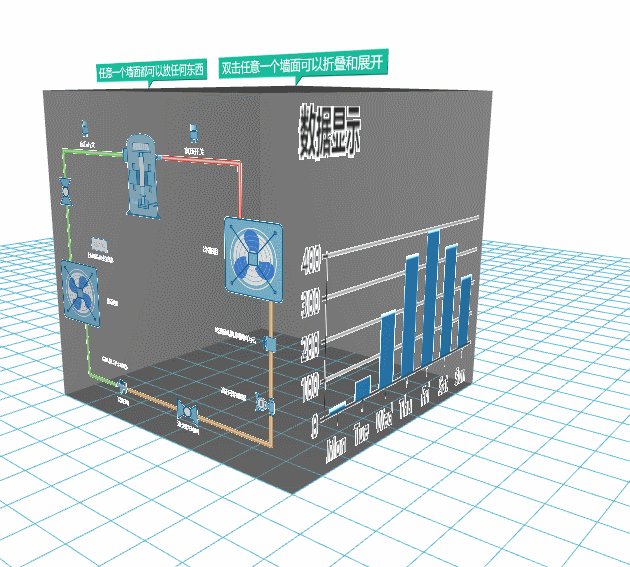
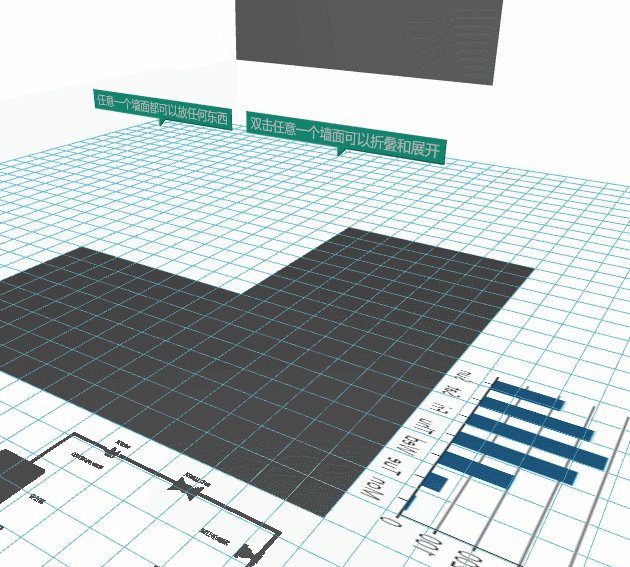
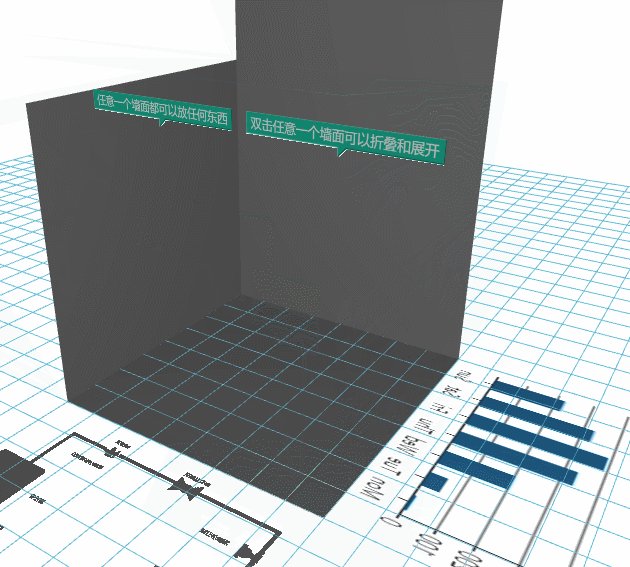
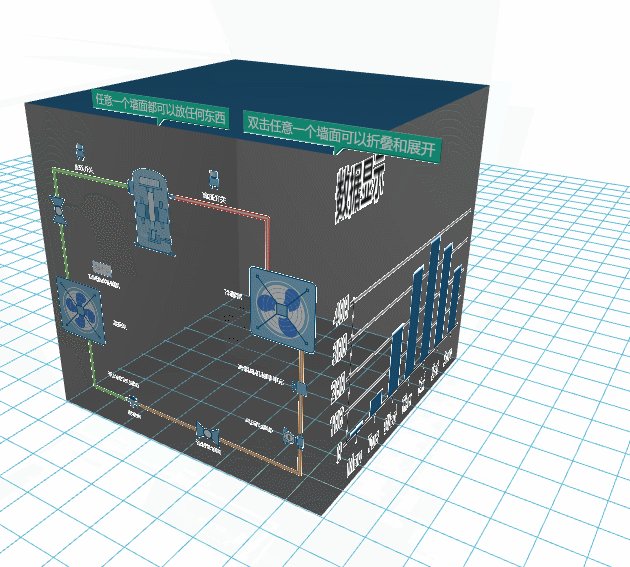
这次给大家带来WebGL怎样操作json与echarts图表,WebGL操作json与echarts图表的注意事项有哪些,下面就是实战案例,一起来看一下。突然有个想法,如果能把一些用到不同的知识点放到同一个界面上,并且放到一个盒子里,这样我