列表
-
前端
html5中meta标签的三要素是什么?1、必选属性:content属性该属性是为了定义与http-equiv或者name属性相关的元信息,其中的内容是为了便于搜索机器人查找信息和分类使用的。2、可选属性:name属性该属性主要用于描述网页
-
前端
本篇文章主要的为大家讲述的是关于html meta标签的三要素,就是三属性的组成和使用的介绍,里面有很多比较重要的属性值,在网页中都是很有用的,现在让我们一起来看这篇文章吧首先我们要知道meta标签的三要素是什么?1.必选属性:conten
-
前端
这次给大家带来常用的<meta>代码整理汇总,使用<meta>代码的注意事项有哪些,下面就是实战案例,一起来看一下。必要属性属性值描述contentsome text定义与http-equiv或name属性相关的元信息可选属性属性值描述ht
-
前端
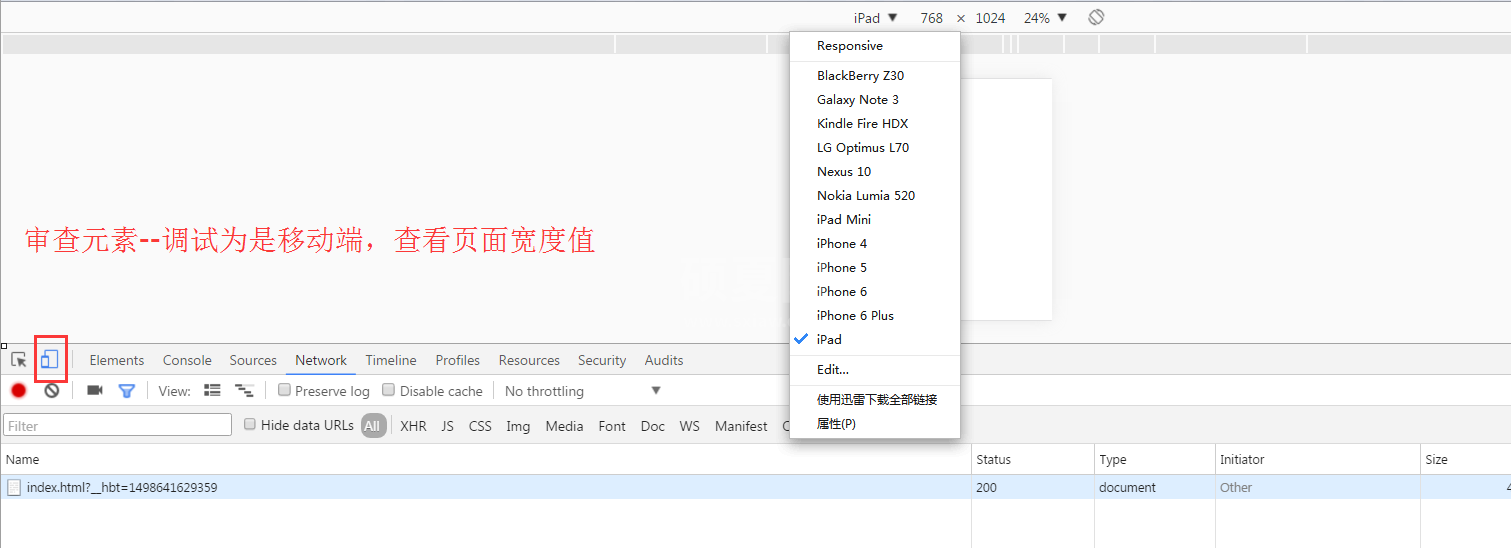
移动端网页宽度值(未加meta viewport标签):iphone:980pxGalaxy(盖乐世):980pxNexus:980pxblackberry(黑莓):980pxLG:980pxNokia:980pxkindle:1600px
-
前端
Meta 主要标签(推荐教程:html视频教程)HTML5的meta标签有三个主要属性,分别是 name 属性,charset 属性和 http-equiv 属性。Charset声明当前文档的字符编码:<meta charset="UTF-
-
前端
设置网页关键字的name属性值应该为什么?设置网页关键字的name属性值应该为“keywords”。<meta> 标签语法<meta name="value">name 属性规定元数据的名称。 specifies the name for