列表
-
php
vscode 提示重复问题的解决方法VSCode 中出现路径重复提示的情况令人头疼。让我们来探讨造成此问题的原因并提供一个简单的解决方案。问题:为什么 VSCode 会出现路径重复提示?当 VSCode 中安装了多个提供提示功能的插件时,可
-
php
在 vscode 插件开发中使用绝对路径导入 js 模块的方法原帖提出如何在 vscode 插件开发中使用绝对路径导入 js 模块。解决方案如下:首先,配置 jsconfig.js 文件:{ "compileroptions": {
-
php
emmet语法中唯独*n失效的解决方法在使用Emmet语法时,你可能会发现*n操作符无法正常工作,而其他操作符却可以正常提示。原因:官方issue中讨论了这个问题:https://github.com/microsoft/...解决方法:尝
-
php
emmet 的 * 异常失效在 Emmet 语法中,使用星号 () 作为倍数时,往往可以快速生成重复元素。然而,一些用户却发现 n 失效,无法触发便捷提示。对于这种情况,有可能是由于以下原因导致:官方 Issue 讨论在官方的 Emmet
-
php
在软件工程和 Web 开发中,单元测试仍然是至关重要但经常被忽视的实践。虽然开发人员了解其重要性,但由于时间限制和复杂性,许多人跳过了这一关键步骤。但如果人工智能能够将这一挑战转化为机遇呢?让我们探索现代工具如何彻底改变单元测试并使其比以往
-
php
如何复制折叠的 visual studio code 代码?Visual Studio Code(简称 VSCode)是一款备受开发人员青睐的代码编辑器,它提供了一些方便快捷的功能来处理大型代码库。然而,折叠代码段后复制可能会遇到一些问题。
-
php
vscode 折叠代码复制技巧在使用 vscode 时,当代码过长时,我们可以将其折叠起来以缩小代码文件在编辑器中的尺寸。但当我们折叠了部分代码后,选中复制时,发现只复制了显示的部分,而折叠起来的部分却没有被复制。解决方法:为了解决这个问题
-
php
VSCode 智能提示 kwargs 参数的秘密当使用 requests 包的 post 方法时,VSCode 会智能提示所有参数,包括参数名、类型和默认值。尽管源代码中只显示了 kwargs,但 VSCode 如何知道其后面参数的具体信息
-
php
在 VSCode 中,智能提示是如何识别的 kwargs 参数?当使用像 Requests 包这样的第三方包时,VSCode 能够智能提示 kwargs 函数的参数,包括参数名称、类型和默认值。然而,查看包的原始代码会显示所有参数都标注为
-
php
Vscode中折叠代码的复制方法当Vscode中的代码过多时,可以将其折叠起来以方便查看和编辑。不过,有时用户可能会发现折叠后复制代码时只复制了显示的部分,而折叠部分没有被复制。以下是如何解决此问题的方法:使用快捷键Ctrl+C直接复制当代
-
php
Visual Studio Code 中如何复制折叠的代码?Visual Studio Code (vscode) 中,当遇到过长的代码时,为了提高可读性和简洁性,开发人员会经常使用折叠功能将代码折叠起来。然而,在折叠代码后,直接按住 Ct
-
php
如何复制折叠的 VSCode 代码使用 VSCode 时,代码过长可能会造成不便。在折叠代码后,发现无法正常复制折叠的部分,令人感到烦恼。本文将介绍一种解决方案,帮助你轻松复制折叠的 VSCode 代码。问题:如何复制折叠起来的 VSCod
-
php
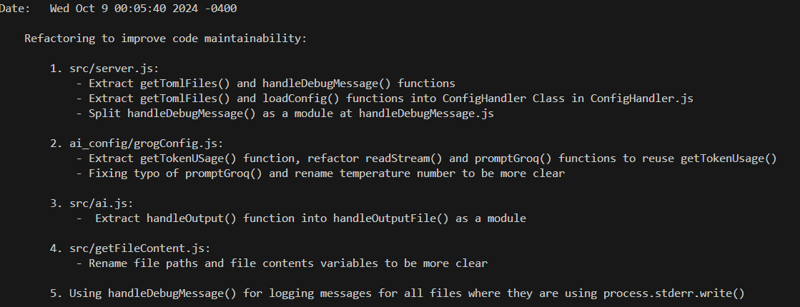
本周,我有机会深入研究如何使用 git rebase,同时重构我的 vshell 工具的代码库。我的主要任务是改进代码的结构和可维护性,同时遵守 dry(不要重复自己)原则,这对于使代码更具可读性、可维护性和更易于调试至关重要。此外,我遵循
-
php
这是一个用于导入语句语法转换的插件。有时需要修改 import 语句,例如将 import { a } 从 'b' 更改为 const { a } = require('b');。 您可以使用此插件来实现此目的。可以安装您可以在vscode
-
工具类
本篇文章给大家整理分享10个用于Flutter开发的最佳VSCode扩展,希望对大家有所帮助!1.Pubspec Assist你是否厌倦了在pub.dev上寻找必要的Flutter和Dart包?你应该给Pubspec Assist扩展一个机
-
工具类
本篇文章给大家分享一个非常好用的VSCode插件:ChatGPT Plus中文版,高速稳定,并且支持上下文继续提问,大幅度提高开发者效率!今天发现了一个非常好用的插件推荐给大家,在vscode插件中即可下载。更多关于VSCode的相关知识,
-
工具类
Visual Studio Code 是由微软开发的一款免费的、针对于编写现代Web和云应用的跨平台源代码编辑器。它包含了一个丰富的插件市场,提供了很多实用的插件。下面就来分享 2023 年前端必备的 VS Code 插件!前端框架ES7+
-
工具类
用Vscode写过Node这类项目的小伙伴们都知道, 如果我们想要排查问题的时候大部分都是通过console.log进行打印来看问题在哪, 如果涉及到的问题比较复杂的时候会选择通过Vscode中debug来调试尝试解决, 可如果是Nest项
-
前端
vscode引入vuejs框架的方法:1、打开vscode;2、创建一个vue的文件夹;3、打开终端,通过命令“npm install vue”下载vue;4、打开dist文件夹并找到vue.js文件即可。本文操作环境:windows7系统
-
前端
在vscode上运行vue项目的方法:1、用vue-cli脚手架搭建空vue项目;2、打开VSCode下载vetur插件;3、下载安装eslint插件;4、打开vue项目并利用git进行项目迭代即可。本文操作环境:Windows7系统、vu