Vue3可视化工具有哪些
1、Pdfvuer
DF 查看器,使用 Mozilla 的 PDF.js,支持 Vue2 和 Vue3

Pdfvuer - 用于Vue应用中的一个PDF查看器,基于PDF.js封装。
2、vue3-marquee
无缝滚动组件

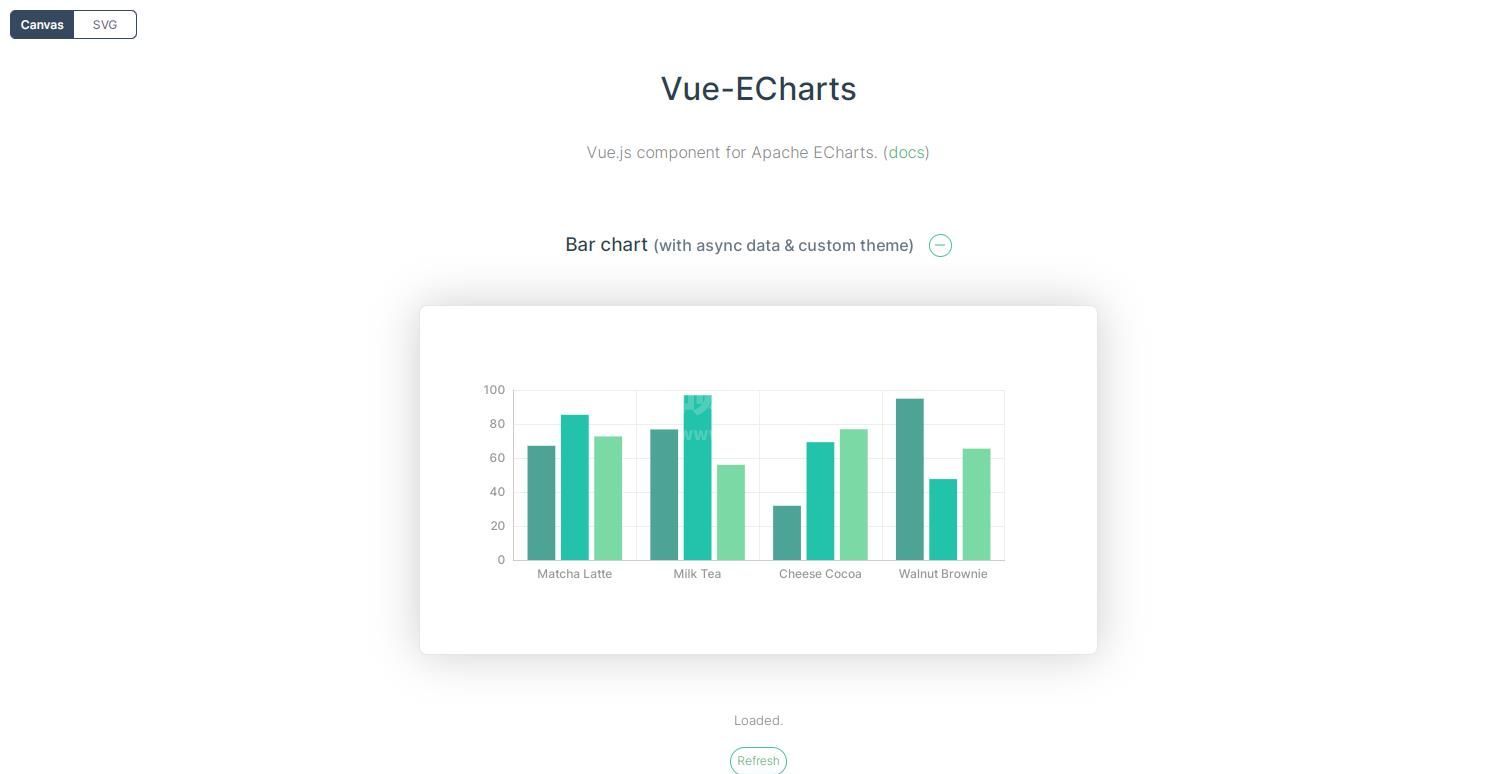
3、Vue-ECharts
百度Apache ECharts的 Vue.js 组件。本配置基于 ECharts v5+,参考官方的开发指南,适用于Vue.js 2/3。

4、iconpark
字节跳动出品,将一个SVG图标转化为多个主题,并生成React图标,Vue图标,svg图标

IconPark图标库是一个通过技术驱动矢量图标样式的开源图标库,可以实现根据单一SVG源文件变换出多种主题, 具备丰富的分类、更轻量的代码和更灵活的使用场景;致力于构建高质量、统一化、可定义的图标资源,让大多数人都能够选择适合自己的风格图标。
使用IconPark的平台
字节跳动商业化产品系的图标样式已经被应用到所有平台上,并且作为底层代码被引入到12个平台中,确保了一致的认知和样式
以上就是Vue3可视化工具有哪些的详细内容,更多请关注其它相关文章!
