详解VSCode调试Angular程序的方法
本篇文章给大家介绍一下vscode中调试Angular程序。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

准备工具
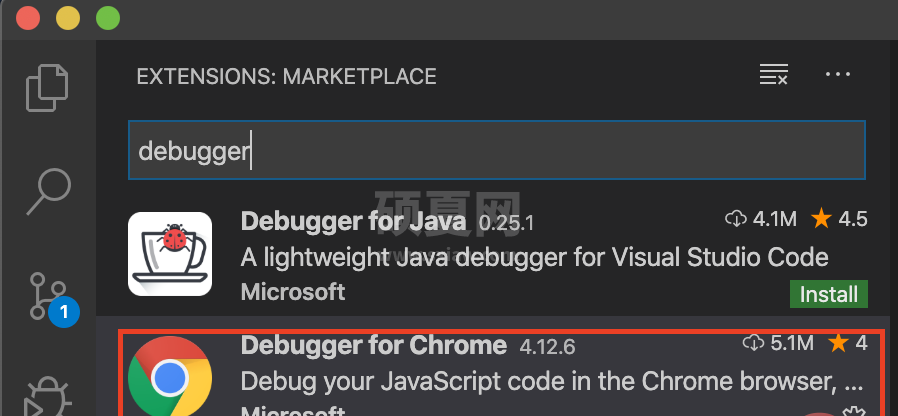
在 VS Code 中安装 Debugger for Chrome 插件。

推荐学习:《vscode教程》、《angular教程》
配置 lanch.json
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"sourceMaps": true,
"name": "Launch Chrome against localhost",
"url": "http://localhost:8080",
"webRoot": "${workspaceRoot}"
}
]
}配置完成后,在 Angular 工程目录输入命令 ng serve 启动项目,然后就可以打断点调试了。
调试
在 VS Code 中按 F5 进入调试模式,打开 Chrome 刷新页面,就进入断点。
更多编程相关知识,请访问:编程视频!!
以上就是详解VSCode调试Angular程序的方法的详细内容,更多请关注其它相关文章!
