vscode怎么设置背景图

最近在知乎上看见有人设置了vscode编辑器的背景图片,觉得很新鲜,就尝试以一下,倒是成功了。
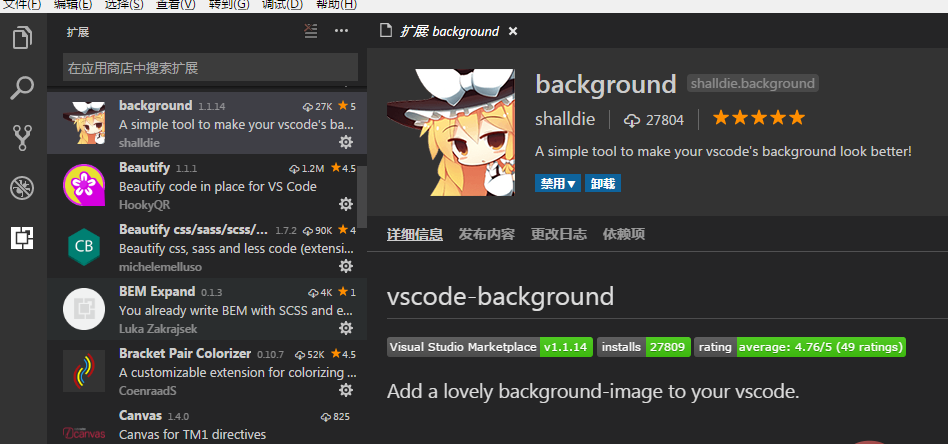
首先在vscode扩展中,找到background这个插件,快捷键Ctrl+shift+x (推荐学习:vscode入门教程)

完成第一步就已经有默认背景了,可是想设置自己喜欢的怎么办?往下看
打开 文件>首选项>设置
在右侧设置里

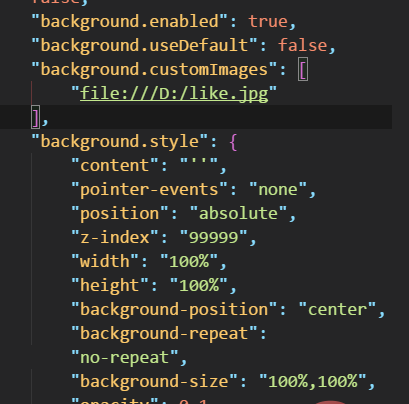
第一句"background.enabled": true,是插件是否启用,当我们把插件下载下来并且重启vscode之后,就已经有了这句话
第二句"background.useDefault": false,是否使用默认图片,改成false,不默认,我们要设置自己想要的!
第三句 设置路径,细心的道友已经注意到了,这是一个数组,也就是说可以设置多张不同的图片!记住,最多三张! /D:/like.jpg 是图片的路径地址
"background.customImages": [ "file:///D:/like.jpg" ],
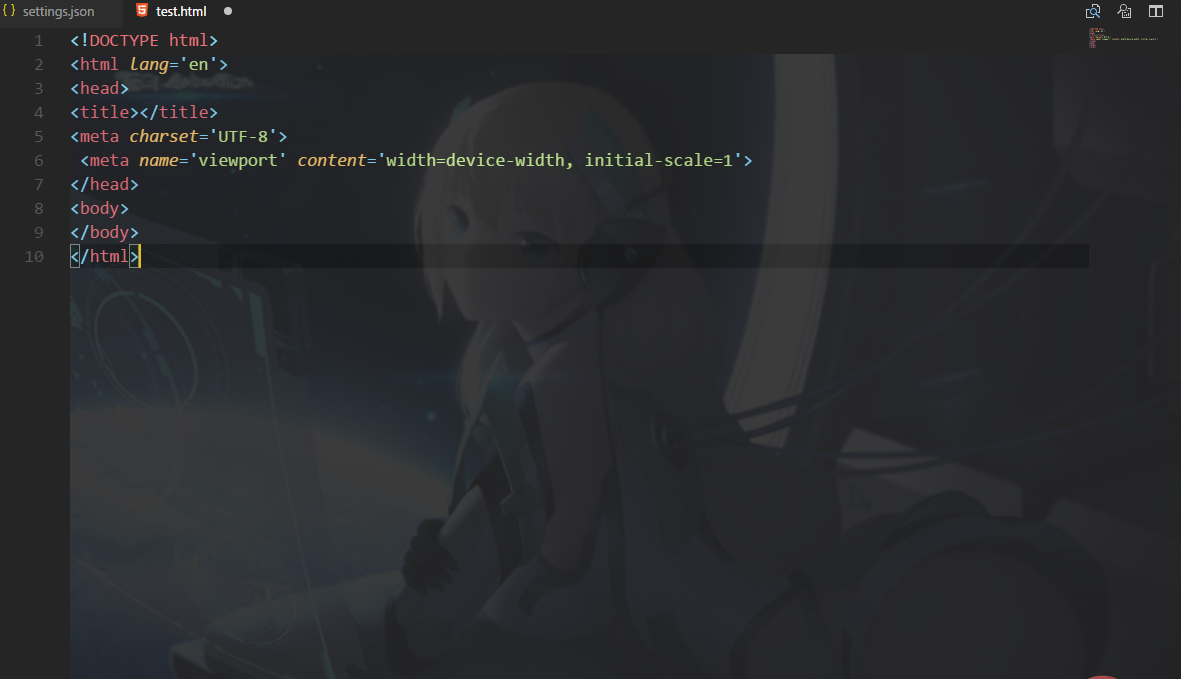
最后就是background.style了,大家看着设置就好了,懂点css的都知道。注意后面的"opacity": 0.1透明度是可以设置的。

以上就是vscode怎么设置背景图的详细内容,更多请关注其它相关文章!
