聊聊VSCode中怎么添加并使用多光标
本篇文章带大家聊聊VSCode又酷又实用的多光标编辑,介绍一下添加并使用多光标的方法,希望对大家有所帮助!

如果要说 VSCode 哪个特性极大的提高了编码效率,多光标编辑绝对是其中之一。多光标编辑让我们避免重复进行相同的文本操作,VSCode 内建的和第三方扩展提供的文本处理命令更是能极大的增强多光标编辑的灵活性。希望通过阅读这篇文章,能够教会读者如何在日常编辑中灵活运用多光标编辑。【推荐学习:《vscode入门教程》】
内容大纲:
- 如何添加多光标
- 移动光标
- 选中文本
- 删除文本
- 文本处理命令
- 多光标实战示例
- 多光标编辑外更好的选择
如何添加多光标
通用的方法
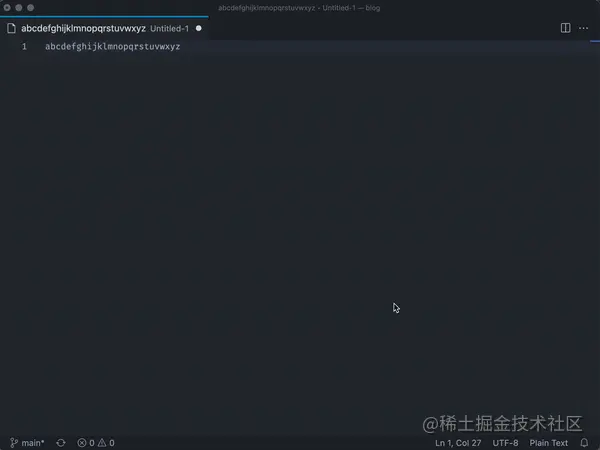
按住⌥键不放,再将光标移动到任何你想添加光标的地方直接点击就会增加一个光标。

添加光标的快捷键
VSCode 中和光标相关的快捷键中都有 ⌥ 键
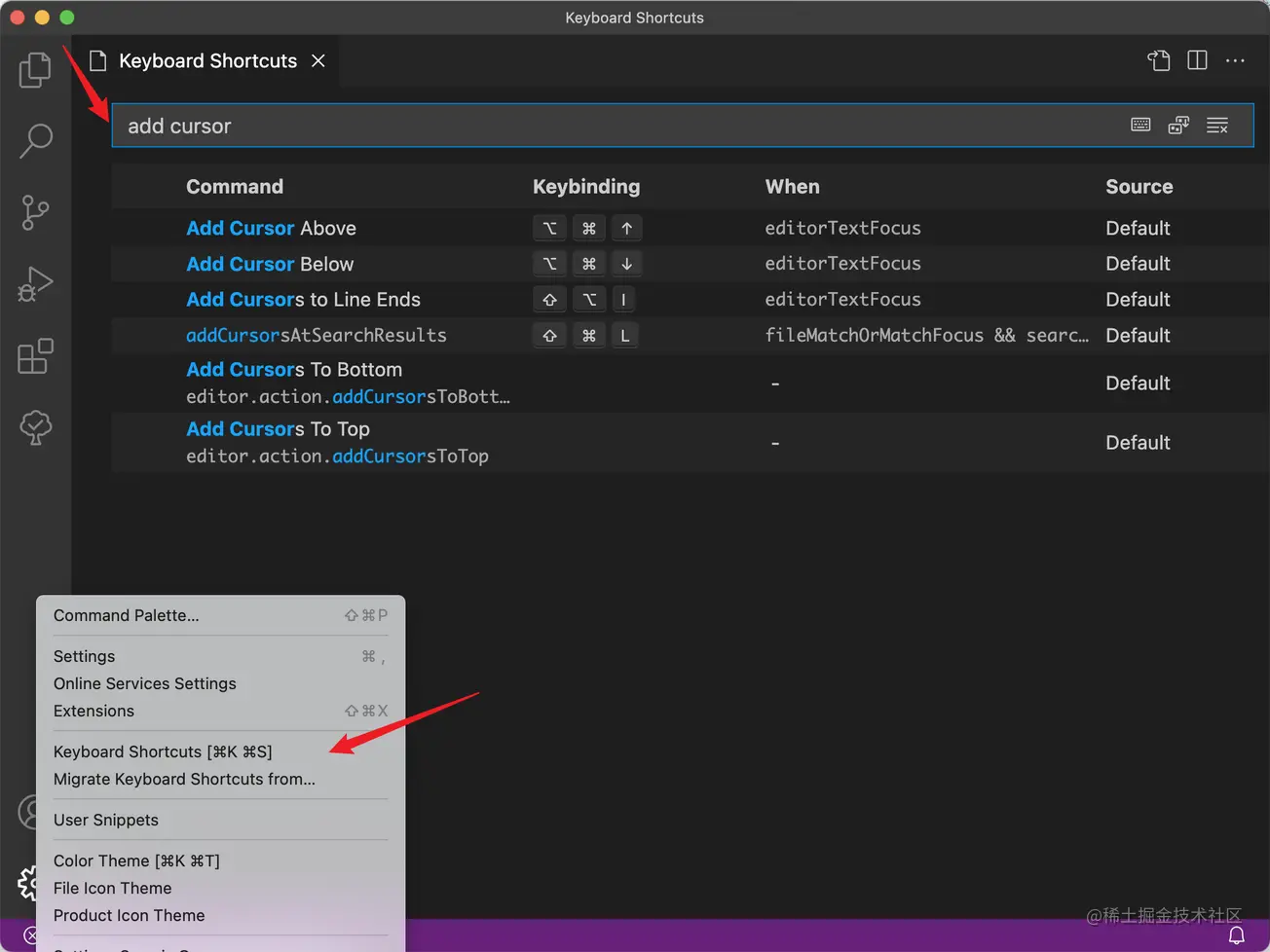
我们可以通过⌘+K,⌘+S快捷键组合打开 VSCode 快捷键表,搜索 cursor 会列出所有和光标有关的快捷键,搜索 add cursor 就可以查看和 添加光标 相关的快捷键:

同一列添加光标:
- ⌘+⌥+↓: 在下一行同一列添加光标
- ⌘+⌥+↑: 在上一行同一列添加光标

添加选区
VSCode 编辑器中可以同时存在多个光标,也可以同时存在多个选区。在 VSCode 中大多数添加选区的命令,添加选区的同时也会添加一个光标。因此我们可以利用添加选区的快捷键来添加多光标。
常用的有:
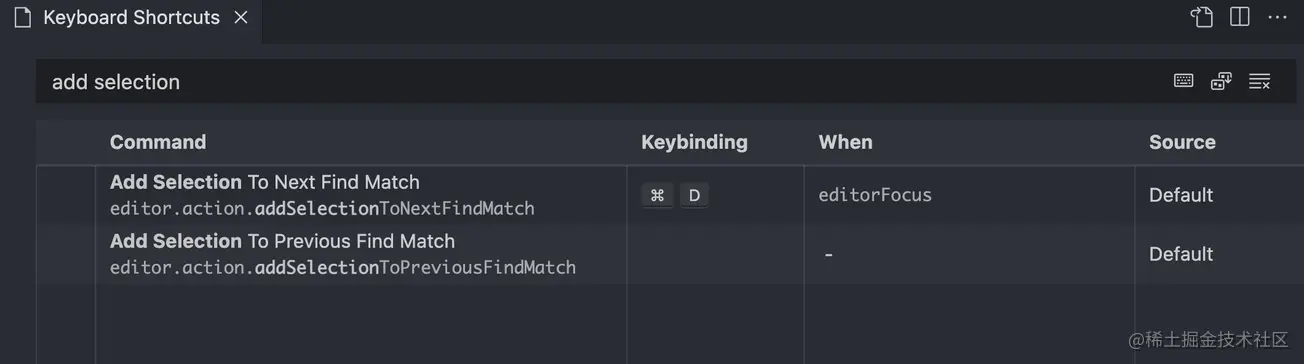
- ⌘+D:添加选区到下一个查找到的匹配,如果匹配到多个,每触发一次就多添加一个
- ⌘+⇧+L: 添加选区到所有查找到的匹配

上面两个快捷键虽然是说查到到的匹配,实际上使用的时候并不会展开搜索框。
VSCode 提供的命令很多时候是满足对称性的,例如⌘+D是添加选区到下一个查找到匹配,那么大概率就会有一个命令用于添加选区到前一个查到到的匹配。

如过要查找的文本比较复杂,我们可以直接先打开搜索,利用搜索框提供的 大小写忽略,匹配整个单词,正则 功能来查找复杂的文本,再使用⌘+⇧+L来选中所有。

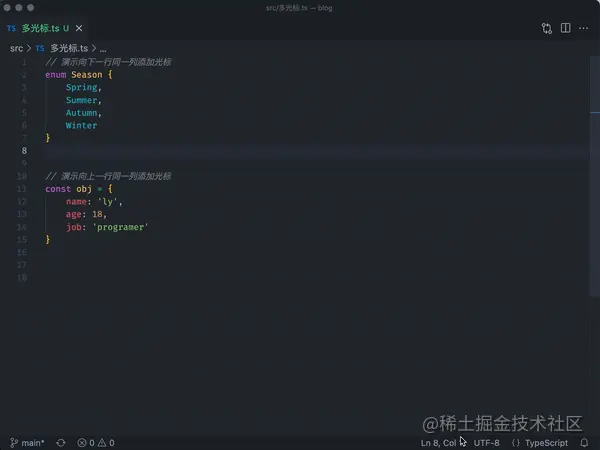
如果已经有一个选区,我们可以使用快捷键⌥+⇧+I来在选区的所有行尾添加光标。如果这个时候你想将光标移动到行首,直接输入 Home 键即可。
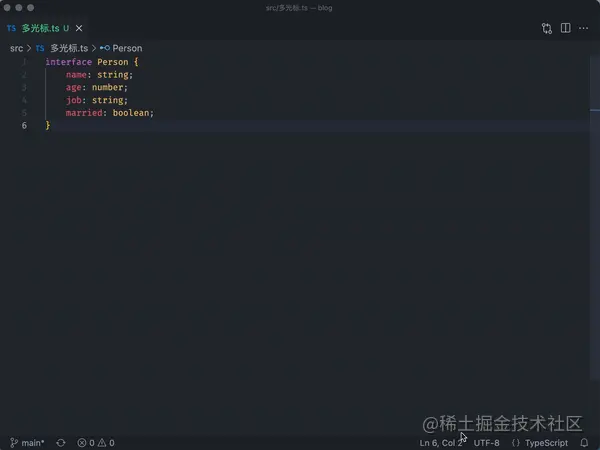
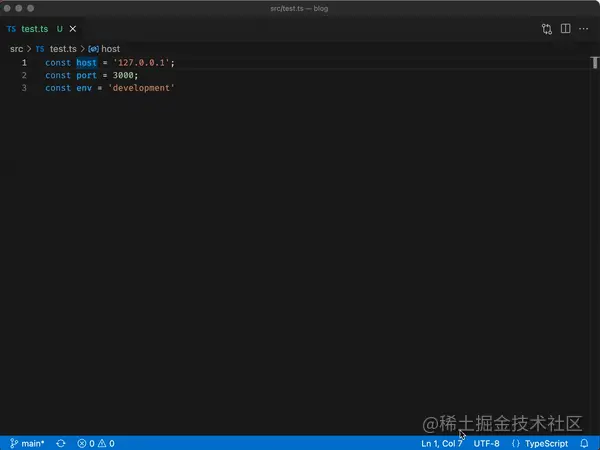
下面的例子就是先选中多行,再将光标添加到所有行的行尾,将 TypeScript 的 interface 改成使用逗号来分隔属性:

光标移动
多光标编辑的时候显然是不能使用鼠标定位的,这就要求我们使用按键去移动。最基本的上下左右四个箭头,Home, End 键就不用多说了。除此之外,常用的还有每次移动一个单词,或者单词的一部分。
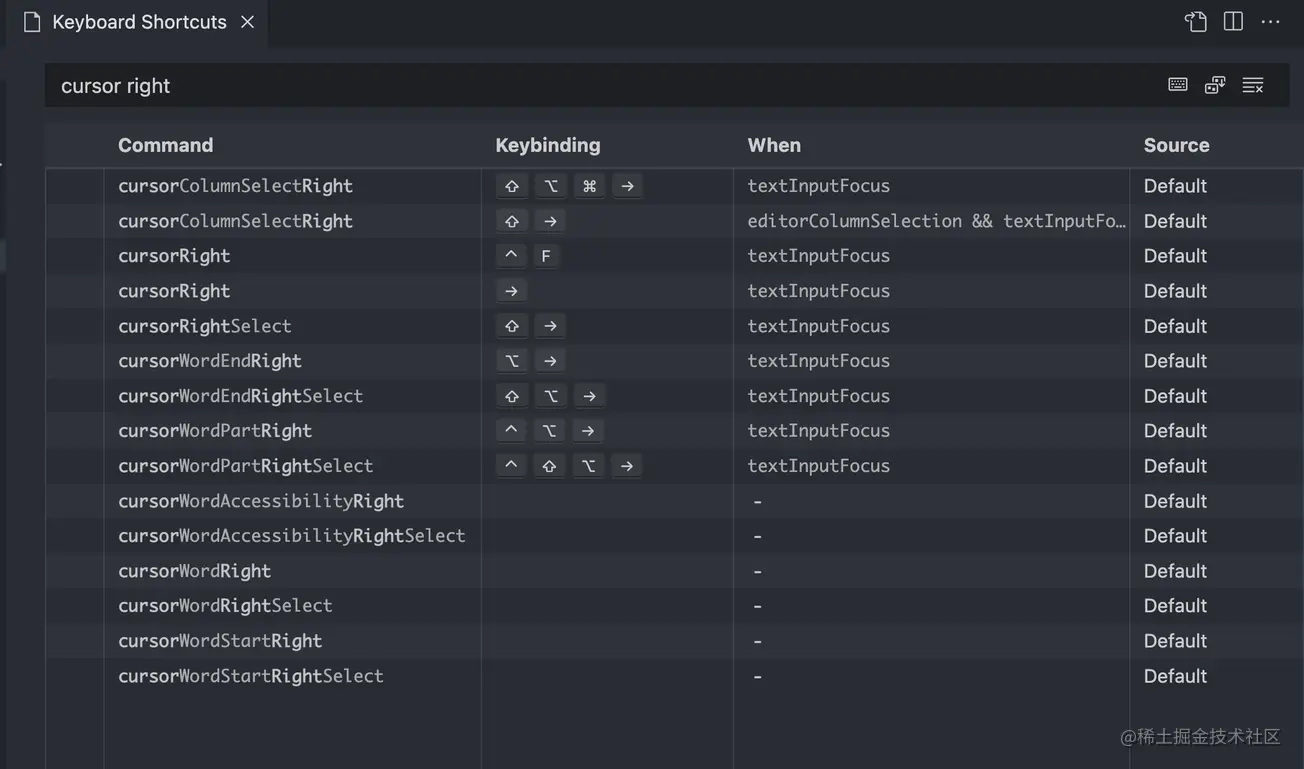
通过搜索 cursor right,cursor end 之类的可以查看和移动光标相关的快捷键:

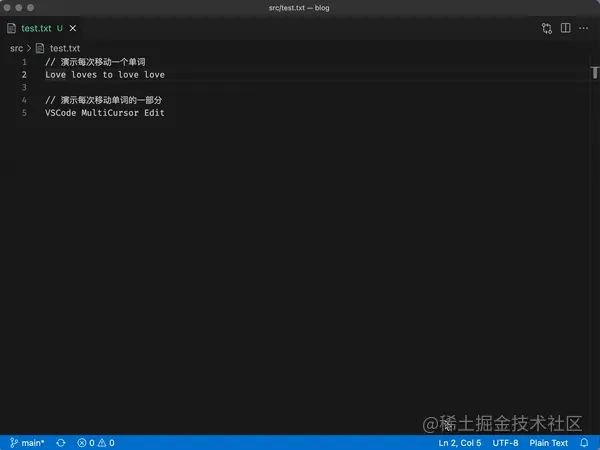
单词级别的移动是非常常用的:
- ⌥+→:向右移动光标到下一个词尾
- ^+⌥+→:向右移动光标到单词的下一部分,驼峰,词首和词尾都是停留点

之前说过 VSCode 命令的对称式设计,⌥+→是向右移动到下一个词尾,那么⌥+←就是向左移动上一个词首。
而且这里也验证了之前我们说的,和光标相关的快捷键都有⌥。所以我们自定义快捷键时,和光标相关的快捷键最好也带上⌥。例如可以定义⌥+J为移动到上一个 git change 处,再对称式设计⌥+K移动到下一个 git change 处。方便记忆,也方便搜索。
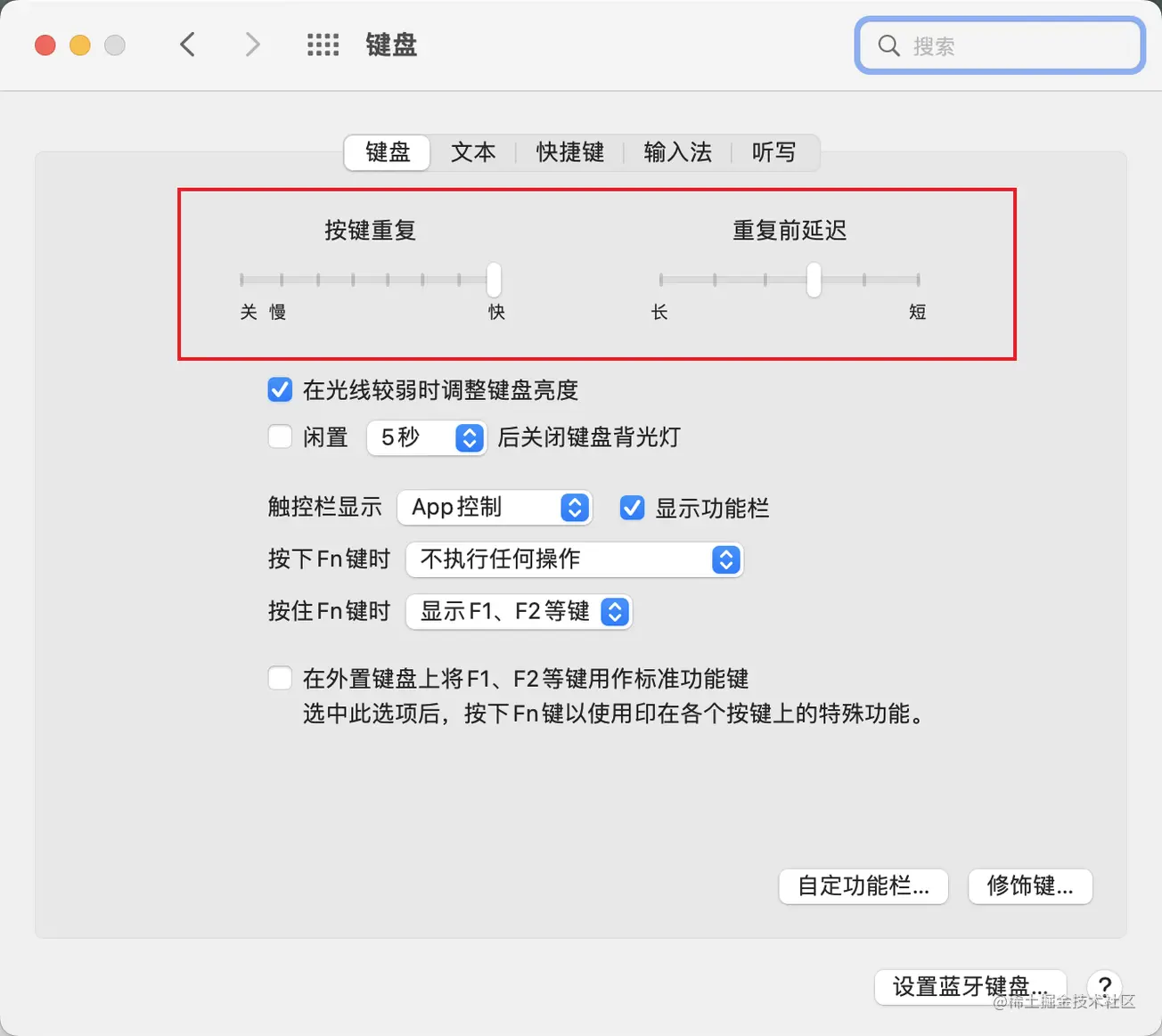
有些 Mac 用户可能会觉得光标移动太慢,这个可以在 设置 -> 键盘中调节,让光标移动的更丝滑:

- 拖移
重复前延迟滑块以设置字符开始重复前的等待时间。 - 拖移
按键重复滑块以设置字符重复的速率。
建议把 按键重复 速度调快,这样光标移动就会更快更丝滑。
选中文本
在多光标编辑时,最常见操作便是移动,选中,删除,插入等。
移动光标的快捷键加上⇧就是选中移动区域的快捷键
稍微列举几个例子验证这个规律:
- →是向右移动一个字符,⇧+→可以向右选中下一个字符
- ↑是向上移动一行,⇧+↑就是向上选中一行
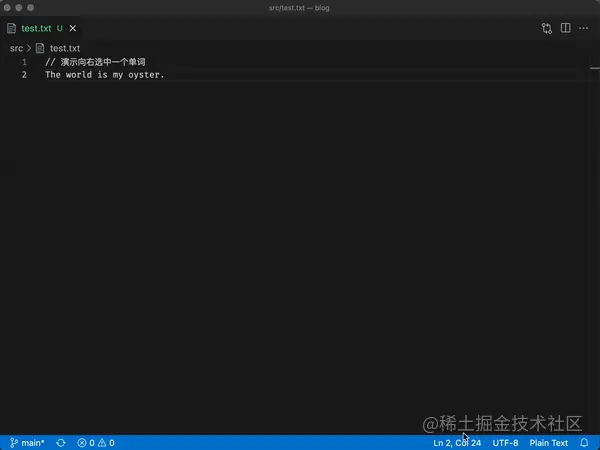
- ⌥+→是向右移动到词尾,⇧+⌥+→就是选中光标当前位置到下一个词尾
- ^+⌥+→是向右移动到单词的下一部分,⇧+^+⌥+→就是向右选中单词的一部分

有个需要单独介绍的选中命令是 smart select。我们知道快捷键 cmd + D 可以选中一个单词,但如果想选中一个字符串它就不行了,这个时候可以就可以用智能选中来实现。
- ^+⇧+→:扩大选中范围
- ^+⇧+←:减小选中范围

最近 antfu 有写一个用双击来智能选中文本的扩展,虽然和多光标编辑没啥关系,不过感兴趣的读者可以体验一下:vscode-smart-clicks。
删除文本
移动光标的快捷键加上⌫键就是向左删除光标移动区域的快捷键,加上 fn +⌫就是向右删除光标移动区域的快捷键
Mac 上⌘+→表示 End 键,⌘+←表示 Home 键,fn +⌫表示 Delete 键这个规则应该是所有应用都通用的。
- ⌥+⌫: 向左删除到词首
- ^+⌥+⌫: 向左删除词的一部分
因为 backspace 本身就带有方向性,因此快捷键里面不需要搭配方向键。
文本处理命令
在多光标编辑时我们可以借助 VSCode 自带的或者第三方扩展提供的命令来快捷插入特定文本或者将选中文本转换成特定文本。
VSCode 内置的有下面几个,以单词 letterCase 举例,转换结果分别为:
- Transform to Uppercase:
LETTERCASE - Transform to Lowercase:
lettercase - Transform to Title Case:
LetterCase - Transform to Snake Case:
letter_case
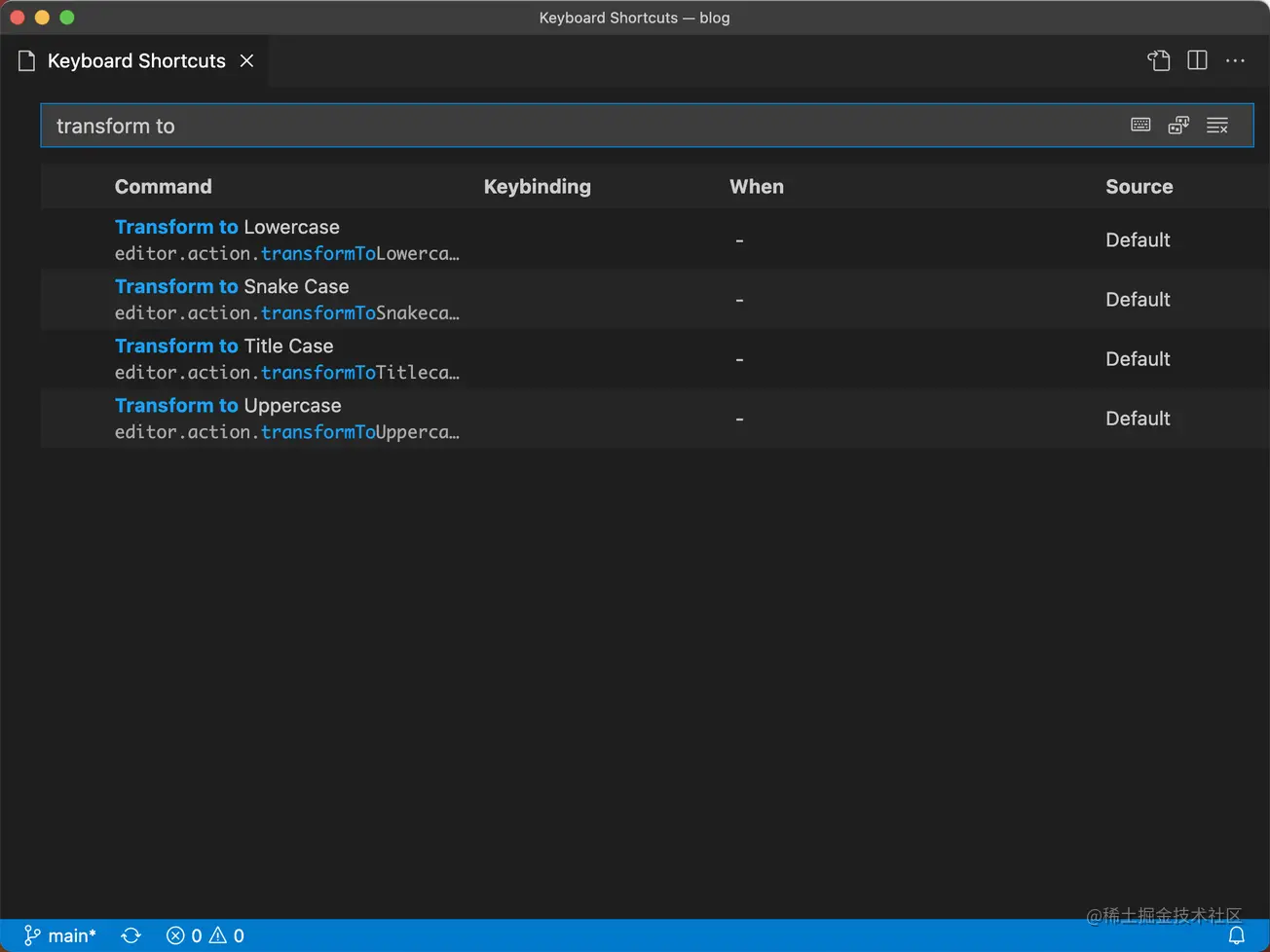
搜索 transform to 就可以找到所有文本转换命令了

举个实际的使用例子,例如我们要把一堆原本是小驼峰的常量改成全大写:

除了 VSCode 内置的文本处理命令,还可以借助第三方插件,这里推荐:Text Power Tools。推荐理由:维护积极,功能丰富。
功能非常多,读者可以查看扩展主页自行了解。我觉得如果你没有探索精神和折腾的能力估计也看不到文章这里了。我这里只演示一下插入数字的功能:

有能力的读者也可以自己编写 VSCode 扩展去实现更多的插入,转换,甚至删除等文本处理命令。需要注意的是实现的时候要处理所有选中,例如笔者的 VSCode 扩展 VSCode FE Helper 实现的将选中单词变复数的扩展是下面这样实现的。代码很简单。可以注意到里面遍历了所有选区,所以在多光标编辑时调用这个命令时能够处理所有选中:
import { TextEditor } from 'vscode';
export default async function plur(editor: TextEditor): Promise<void> {
const { default: pluralize } = await import('pluralize');
editor.edit((editorBuilder) => {
const { document, selections } = editor;
for (const selection of selections) {
const word = document.getText(selection);
const pluralizedWord = pluralize(word);
editorBuilder.replace(selection, pluralizedWord);
}
});
}
多光标实战示例
接下来我会演示几个我平时用到多光标的几个例子。对于不熟悉多光标编辑的朋友可能看着会有点复杂,不过自己实操一遍多练练应该就没问题。我平时开发的时候经常会用到多光标编辑,但没有文中演示的那么丝滑,可能步骤也不是最少的,但还是比重复编辑效率高多了。也会经常输错,但是没关系反正可以撤回嘛。
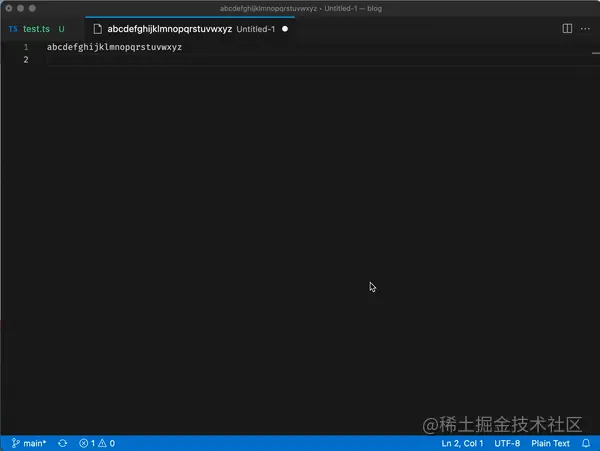
替换 var
众所周知,当你学会了 ctrl + c, ctrl + v,你已经是个初级程序员了。当你不但能够抄代码还能够改别人的代码,那么你已经是个成熟的程序员了。学会了多光标编辑,可以大大提高那我们修改代码的效率。
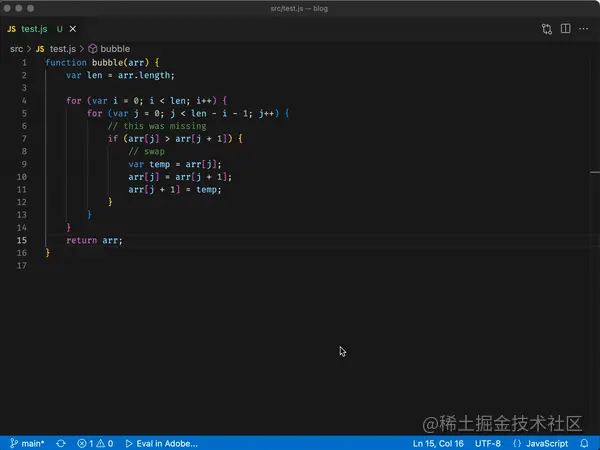
当我们从 stackoverflow 抄了一段 JS 代码下来,可能里面有很多 var,我们可以利用多光标编辑来将所有 var 替换成 let。
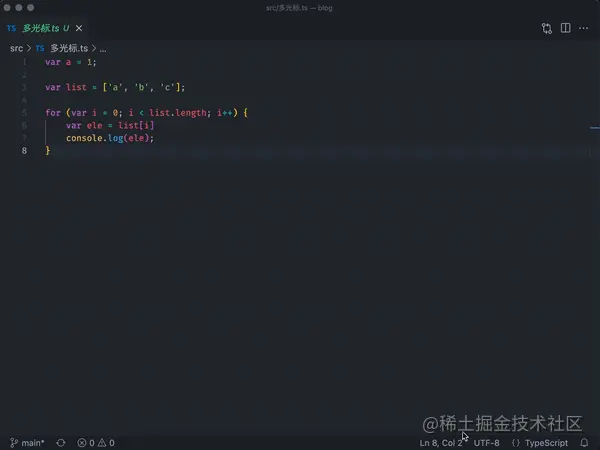
Steps:
将光标定到 var 上
⌘+⇧+L,来选中所有 var
输入 let

安装多个 node package
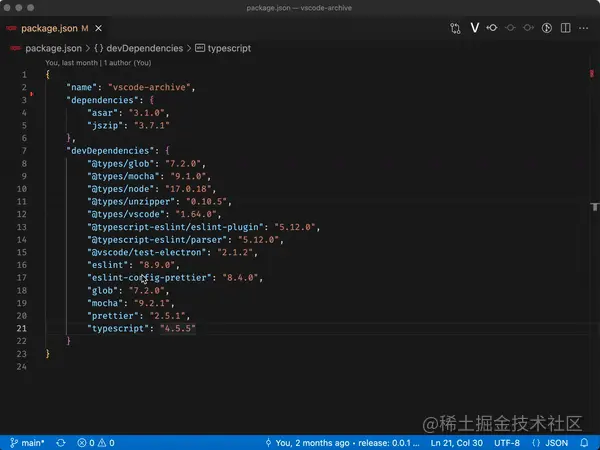
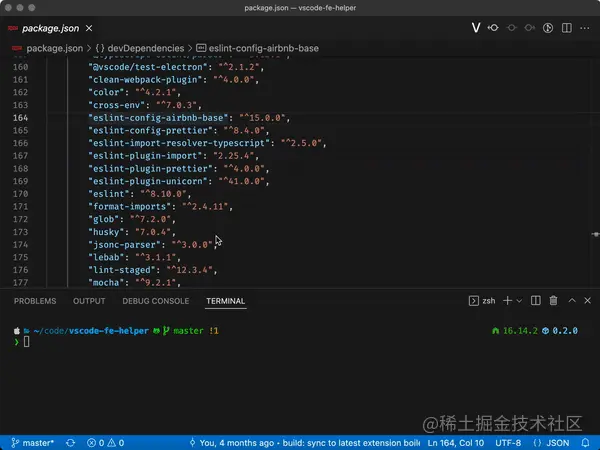
有时新开了一个项目,我会需要安装很多 eslint 插件。最开始我的做法是是到之前项目的 package.json 中把包名一个一个抄过来,那太麻烦了。有人说,你咋不直接把包名和版本号一块复制到新项目的 package.json 就好了,不那样做主要是之前项目的包版本号不一定是最新的,新项目需要安装最新的版本。
Steps:
打开 package.json,把光标定到第一个包名
⌘+Alt+↓添加多个光标到多个包名
^+⇧+→,利用
smart select选中包名并⌘+C复制⌘+N,新建一个临时文件,⌘+V粘贴过去
把光标定到第二行的行首,⌘+Alt+↓往下面同一列添加多光标
先⌫,再敲一个空格就可以把整个文本复制到 terminal 了

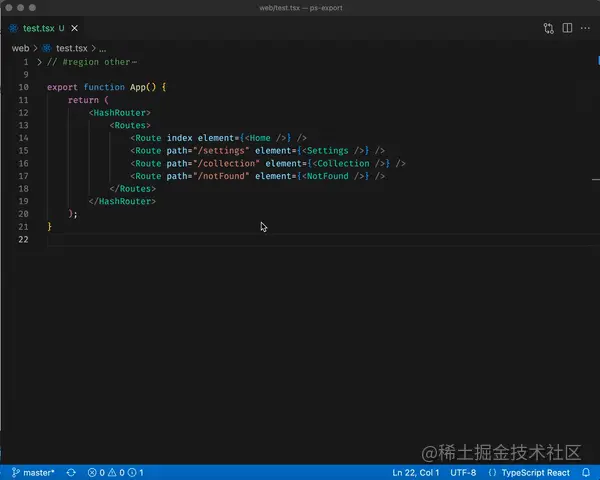
重构 react router path 为枚举
原代码:
function App() {
return (
<HashRouter>
<Routes>
<Route index element={<Home />} />
<Route path="/settings" element={<Settings />} />
<Route path="/collection" element={<Collection />} />
<Route path="/notFound" element={<NotFound />} />
</Routes>
</HashRouter>
);
}将原本字符串形式的路由重构为枚举类型:
export function App() {
return (
<HashRouter>
<Routes>
<Route index element={<Home />} />
<Route path={RoutePath.Settings} element={<Settings />} />
<Route path={RoutePath.Collection} element={<Collection />} />
<Route path={RoutePath.NotFound} element={<NotFound />} />
</Routes>
</HashRouter>
);
}
enum RoutePath {
Settings = '/settings',
Collection = '/collection',
NotFound = '/notFound',
}挑选这个例子主要是因为操作过程中用到了文本处理命令来处理大小写问题,由于步骤太多,大家就直接看动图演示吧:

实现 LetterMapper 类型
在我 TypeScript 类型体操实例解析 这篇文章中有实现过一个将字符串字面量类型中所有字符转换成大写的类型:
type LetterMapper = {
a: 'A';
b: 'B';
c: 'C';
d: 'D';
e: 'E';
f: 'F';
g: 'G';
h: 'H';
i: 'I';
j: 'J';
k: 'K';
l: 'L';
m: 'M';
n: 'N';
o: 'O';
p: 'P';
q: 'Q';
r: 'R';
s: 'S';
t: 'T';
u: 'U';
v: 'V';
w: 'W';
x: 'X';
y: 'Y';
z: 'Z';
};
type CapitalFirstLetter<S extends string> = S extends `${infer First}${infer Rest}`
? First extends keyof LetterMapper
? `${LetterMapper[First]}${Rest}`
: S
: S;这个 LetterMapper 类型手敲会觉得很浪费光阴,让我们用多光标编辑酷炫的实现它:

多光标编辑之外的选择
VSCode 作为编辑器界的新生代王者,集百家之众长,除了多光标编辑还有很多可以提高编码和重构效率的特性。例如:
- F2 重命名符号,批量替换变量名可以的话就不要用多光标编辑
- Snippets,曾经在 twitter 看到有人发帖说写了一下午的 react 组件,结果人家一个 snippet 就整完了
- Code Actions On Save,在保存文件的时候自动添加缺失的 imports,格式化, lint 的 auto fix 等
- Auto fix 和 fix all,如果你用了自动保存就不能用 Code Actions On Save 了,不过你可以手动调用自动修复和修复所有
- 各种格式化扩展,例如使用 prettier 格式化代码风格,JS/TS Import/Export Sorter 格式化 imports
等等。作为一个 VSCode 老玩家,我都觉得 VSCode 还有很多使用的功能特性地方我没探索到。众所周知,折腾编辑器,折腾 shell,折腾系统,是程序员的三大乐趣。充满未知才会有趣,才能让我们热此不疲,让我们每一次发现新大陆的时候感叹自己以前的无知。
总结
多光标编辑是 VSCode 一个非常实用的特性,熟练掌握光标的移动,选中,删除和一些常用的文本处理命令可以让我们使用多光标编辑时更加得心应手。VSCode 的快捷键设计有它的一套自己的设计哲学,理解它不但有助于我们记忆快捷键,也便于在快捷键表中搜索。在我们自定义快捷键或者编写扩展的提供默认快捷键的时候也应该要参考这套哲学。当你觉得对下前编码重构的效率不满意时,不妨折腾下编辑器,也许能够带给你意外的惊喜。
本文完。
更多关于VSCode的相关知识,请访问:vscode教程!!
以上就是聊聊VSCode中怎么添加并使用多光标的详细内容,更多请关注其它相关文章!
