JavaFX提供的各种2D形状有哪些?
以下是您可以使用 JavaFX 绘制的各种几何形状
线 - 一条线是连接两点的几何结构。 javafx.scene.shape。Line 类表示 XY 平面中的一条线。
-
矩形 - 矩形是一个四边多边形,具有两对平行且并发的边,所有内角均为直角。 javafx.scene。 Rectangle 类表示 XY 平面中的矩形。
Circle strong> - 圆是一条形成闭环的线,其上的每个点距中心点都有固定的距离。 javafx.scene。Circle 类表示 XY 平面中的圆。
椭圆 strong> - 椭圆由两个点定义,每个点称为焦点。如果取椭圆上的任意一点,到焦点的距离之和是恒定的。 javafx.scene.Ellipse 的类表示 XY 平面中的椭圆。
Polygon > - 由许多首尾相连的共面线段形成的封闭形状称为多边形。 javafx.scene.Polygon 类表示 XY 平面中的多边形。
Polyline - 折线与多边形相同,不同之处在于折线最终没有关闭。或者,由一条或多条线段组成的连续线。 javafx.scene.Polyline 类表示 XY 平面中的折线。
三次曲线 strong> - 三次曲线是 XY 平面中的贝塞尔参数曲线,是 3 次曲线。 javafx.scene.CubicCurve 类表示 XY 中的三次曲线
QuadCurve - 二次曲线是 XY 平面中的贝塞尔参数曲线,是 2 次曲线。 javafx.scene.QuadCurve 类表示 XY 平面中的四边形曲线。
Arc - 弧是曲线的一部分。 javafx.scene.Arc 类表示 XY 平面中的圆弧。
要创建所需的形状,您需要需要 -
实例化相应的类。
设置其属性。
li>将创建的对象添加到组中。
示例
以下 JavaFX 示例演示了所有可用 2D 形状的创建−
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.Arc;
import javafx.scene.shape.ArcType;
import javafx.scene.shape.Circle;
import javafx.scene.shape.CubicCurve;
import javafx.scene.shape.Ellipse;
import javafx.scene.shape.Line;
import javafx.scene.shape.Polygon;
import javafx.scene.shape.Polyline;
import javafx.scene.shape.QuadCurve;
import javafx.scene.shape.Rectangle;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class JavaFXShapes extends Application {
public void start(Stage stage) {
Font font = Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 12);
Text cirText = new Text("Circle");
cirText.setFont(font);
cirText.setX(50);
cirText.setY(130);
Text rectText = new Text("Rectangle");
rectText.setFont(font);
rectText.setX(170);
rectText.setY(130);
Text ellipseText = new Text("Ellipse");
ellipseText.setFont(font);
ellipseText.setX(310);
ellipseText.setY(130);
Text polyText = new Text("Polygon");
polyText.setFont(font);
polyText.setX(425);
polyText.setY(130);
Text lineText = new Text("Line");
lineText.setFont(font);
lineText.setX(530);
lineText.setY(130);
Text polyLineText = new Text("Poly Line");
polyLineText.setFont(font);
polyLineText.setX(40);
polyLineText.setY(260);
Text cubicCurveText = new Text("Cubic Curve");
cubicCurveText.setFont(font);
cubicCurveText.setX(140);
cubicCurveText.setY(260);
Text quadCurveText = new Text("Quad Curve");
quadCurveText.setFont(font);
quadCurveText.setX(340);
quadCurveText.setY(260);
Text arcText = new Text("Arc");
arcText.setFont(font);
arcText.setX(490);
arcText.setY(260);
//Drawing a circle
Circle circle = new Circle(75.0f, 65.0f, 40.0f );
//Drawing a Rectangle
Rectangle rect = new Rectangle(150, 30, 100, 65);
//Drawing an ellipse
Ellipse ellipse = new Ellipse(330, 60, 60, 35);
//Drawing Polygon
Polygon poly = new Polygon(410, 60, 430, 30, 470, 30, 490, 60, 470, 100, 430, 100 );
//Drawing a Line
Line line = new Line(540, 30, 540, 90);
line.setStrokeWidth(5.0);
//Drawing a Poly line
Polyline polyLine = new Polyline(25, 210, 100, 210, 50, 180, 50, 230);
polyLine.setStrokeWidth(5.0);
//Drawing a cubic curve
CubicCurve cubicCurve = new CubicCurve(150.0, 210.0, 200.0, 70.0, 200.0, 290.0, 270.0, 210.0);
//Drawing Quadratic curve
QuadCurve quadCurve = new QuadCurve(400.0, 200.0, 440.0, 250.0, 330.0, 170.0);
//Drawing an arc
Arc arc = new Arc(490, 240, 50, 80, 30, 70);
arc.setType(ArcType.ROUND);
//Setting the stage
Group root = new Group(
circle, ellipse, rect, poly, line,
polyLine, cubicCurve, quadCurve, arc,
cirText, rectText, ellipseText, polyText, lineText,
polyLineText, cubicCurveText, quadCurveText, arcText);
Scene scene = new Scene(root, 600, 300);
stage.setTitle("2D shapes Example");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
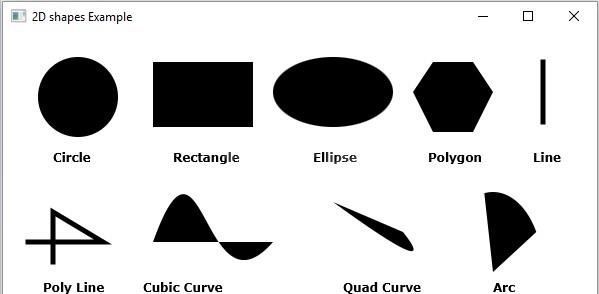
}输出

以上就是JavaFX提供的各种2D形状有哪些?的详细内容,更多请关注其它相关文章!
