【整理分享】30个VSCode插件,总有一款适合你
这篇文章主要介绍了这么多年来我在使用 VSCode 过程中用到的一些不错的插件。这30个VSCode插件,总有一款适合你!

1. Live Server
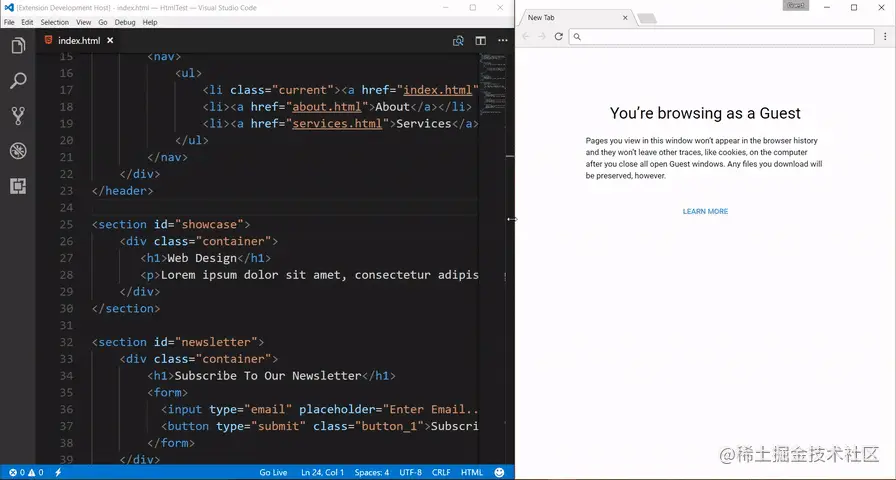
Live Server是一个具有实时加载功能的小型服务器,可以在项目中实时用live-server作为一个实时服务器实时查看开发的网页或项目效果。【推荐学习:《vscode入门教程》】
它是为静态和动态页面启动具有实时重新加载功能的本地开发服务器,在状态栏中单击即可启动或停止服务器。

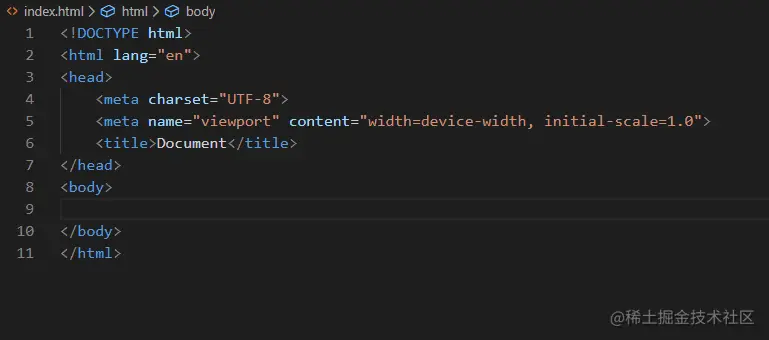
2. Auto Rename Tag
使用该扩展,可以在重命名一个 HTML 标签时,自动重命名 HTML 标签的开始和结束标签。避免只修改了开始标签,而忘记修改结束标签。该扩展适用于 HTML、XML、PHP 和 JavaScript。

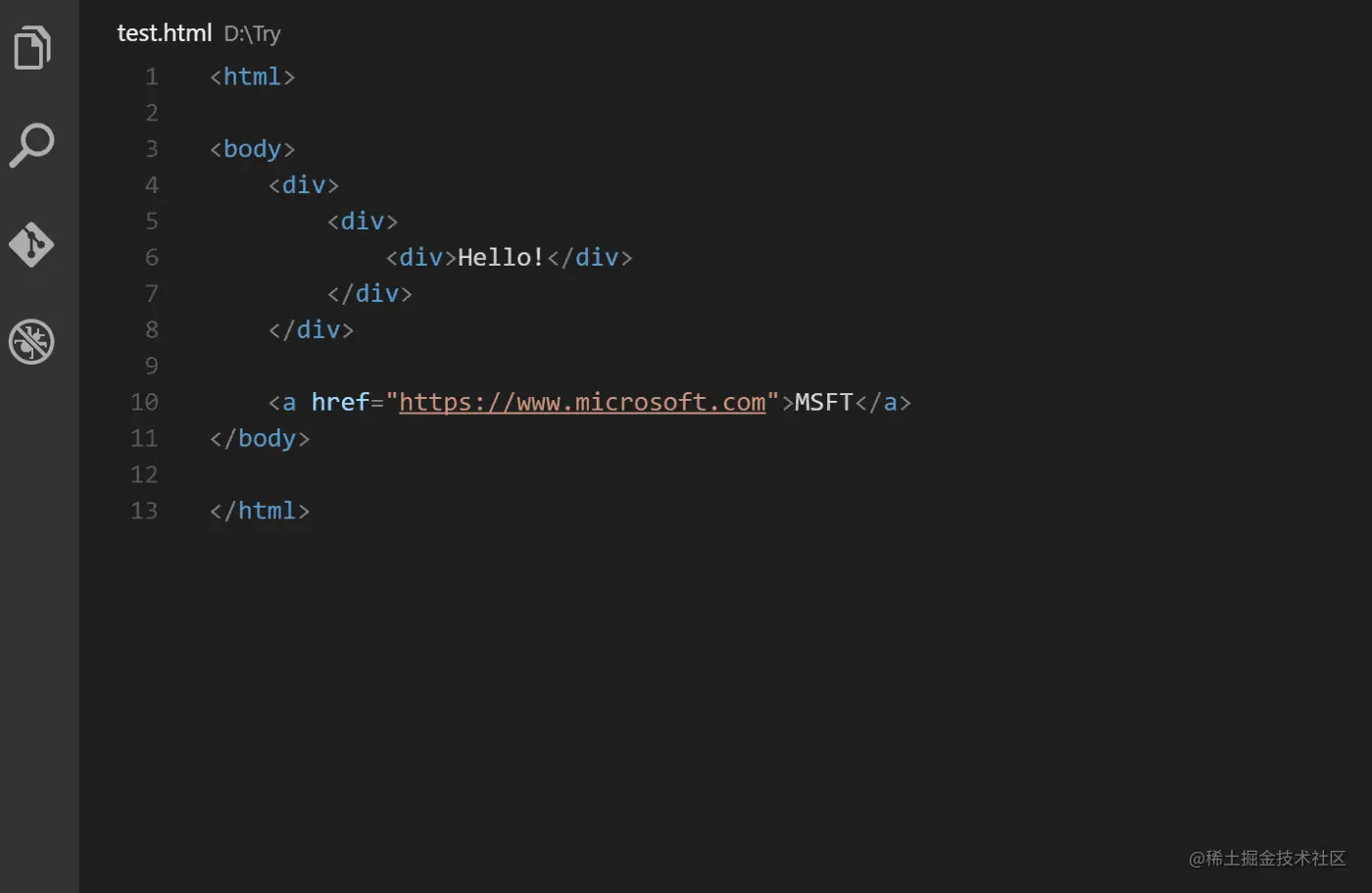
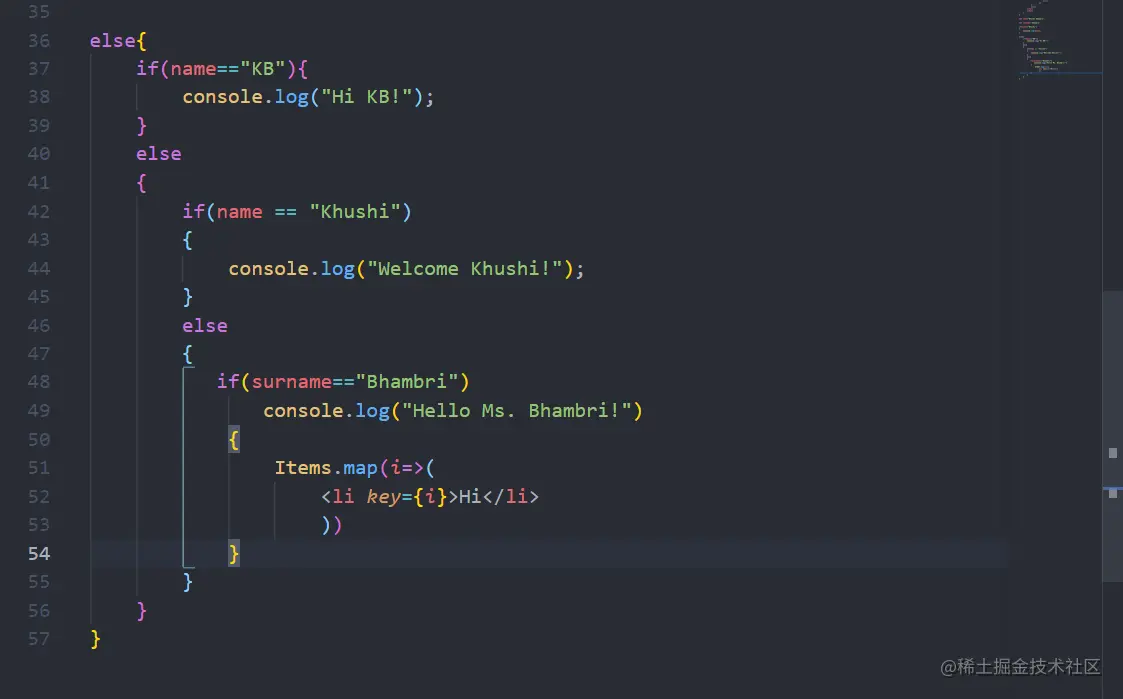
3. Bracket Pair Colorizer
使用该插件可以用不同颜色区分出代码中的括号,对于括号很多的代码非常实用。该插件还支持自定义括号颜色。

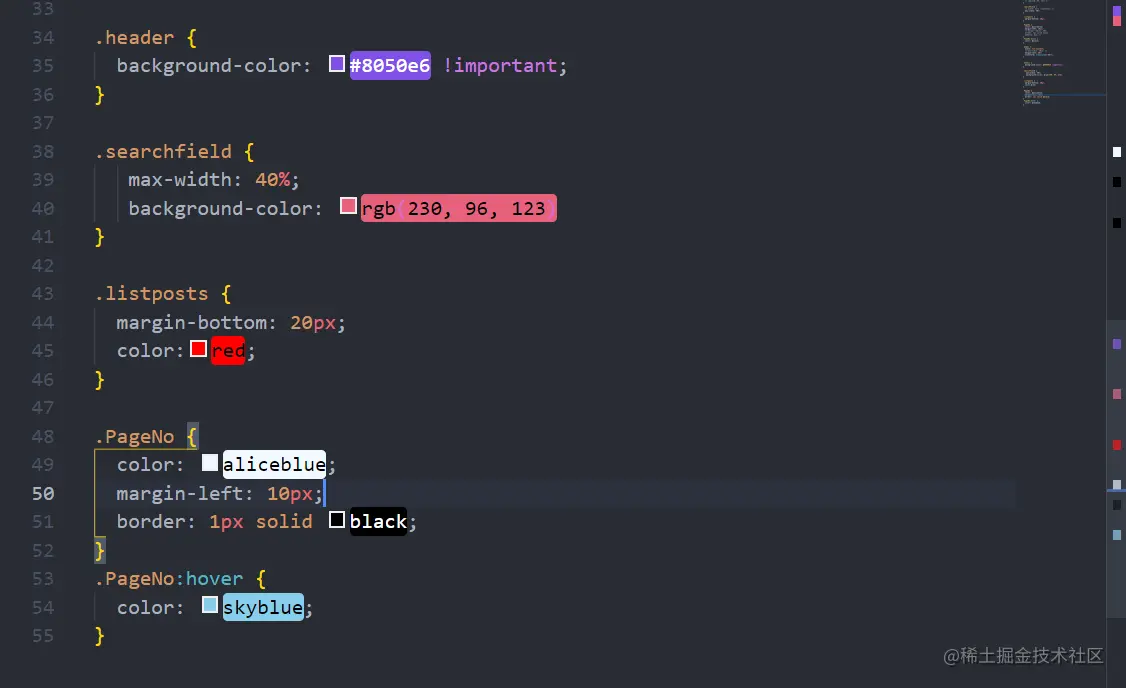
4. Color Highlight
此扩展可以用来设置 CSS 颜色的样式。除了 CSS 之外,它还会对不显示默认颜色的 JavaScript、HTML、JSON 等文件进行着色。该插件会对颜色名称、RGB、RGBA 和十六进制颜色进行着色。

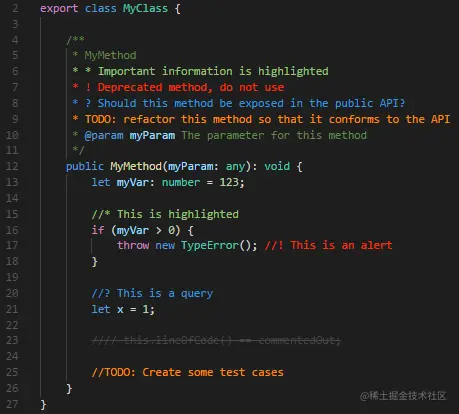
5. Better Comments
Better Comments 扩展可以帮助我们在代码中创建更人性化的注释,有不同形式和颜色的注释供我们选择。

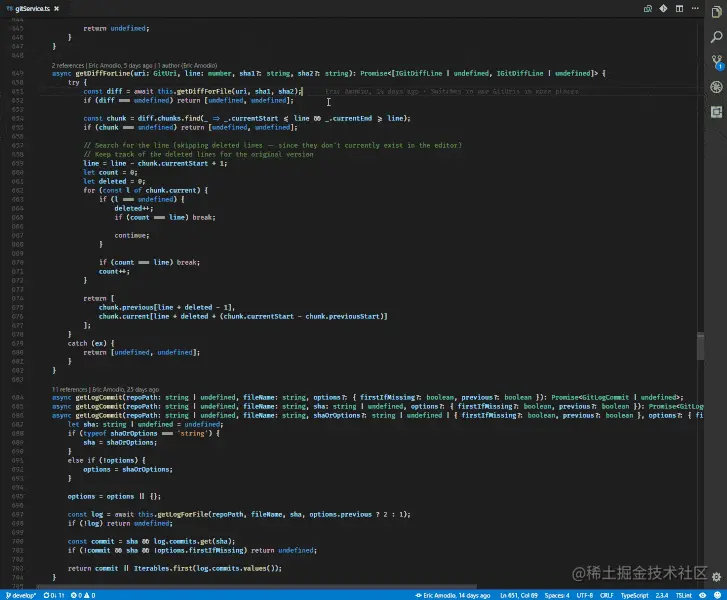
6. GitLens
GitLens 增强了 Visual Studio Code 中内置的 Git 功能。GitLens 可以帮助我们更好地理解代码。快速了解更改行或代码块的人员、原因和时间。此外,它还可以让我们轻松探索代码库的历史和演变。
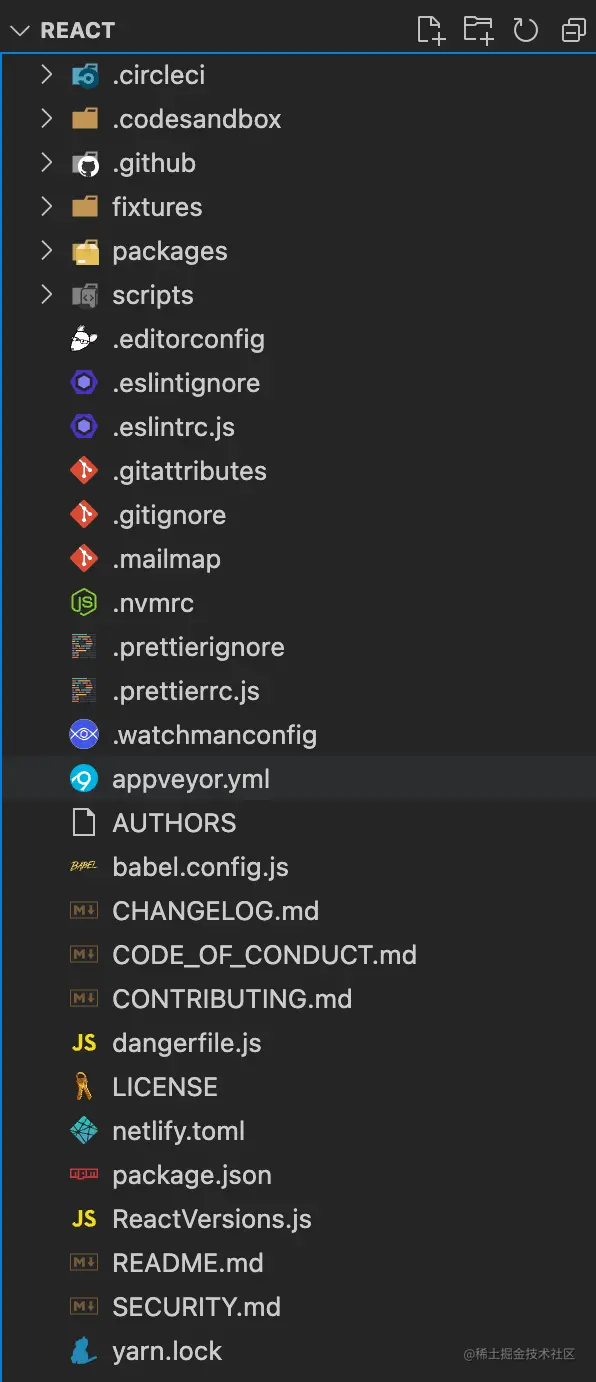
7. VSCode-Icons
VSCode-Icons 是一个文件图片插件,可以为项目不同类型的文件赋予不同的图标。让我们更容易区分不同的文件类型。
安装完成之后,按照以下步骤进行使用:文件 → 首选项 → 文件图标主题 → VSCode-Icons。

8. Tabnine
tabnine 是一个多语言的插件,可以自动帮助我们完成代码的输入。Tabnine 的目标是通过基于 AI 的系统提高开发人员的生产力。

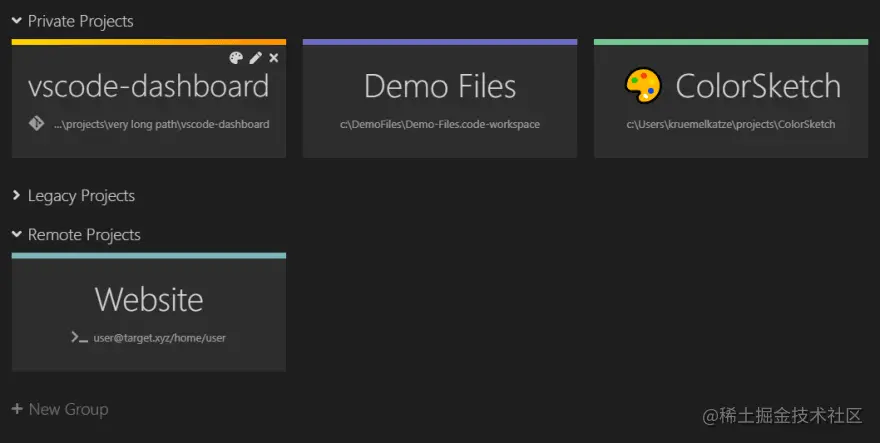
9. Project Dashboard
Project Dashboard是一个项目仪表板插件,可以将经常访问的文件夹、文件等固定到仪表板上以快速访问它们。

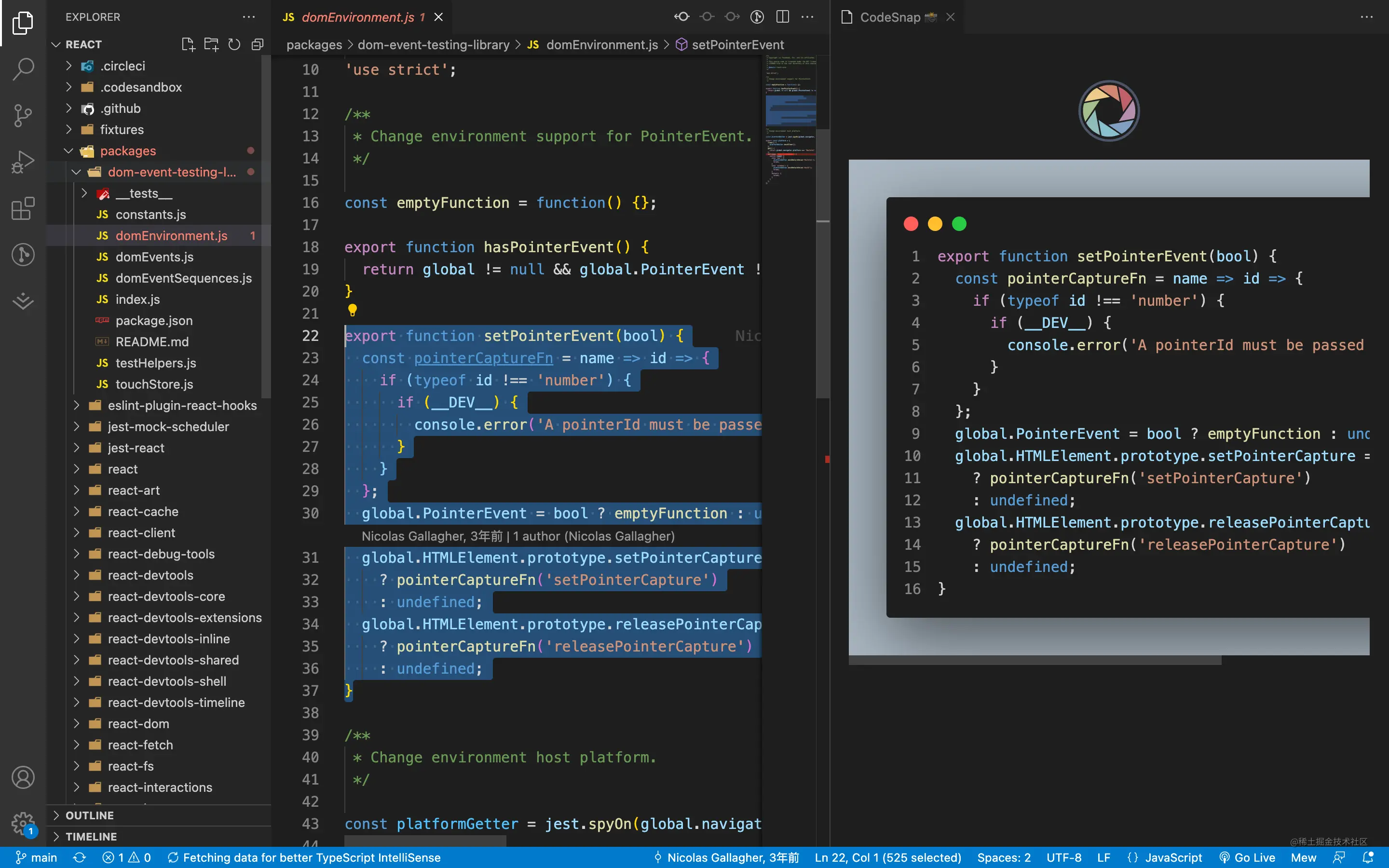
10. CodeSnap
CodeSnap 是一个vscode代码截图捕捉插件,只需选中项目中相应的代码段,即可快速创建代码的截图。

11. CSS Peek
CSS Peek 插件允许我们在 HTML 中选择某个 class 或者 id 名称按住Ctrl键+鼠标左键可以直接定位到该名称的CSS的位置,提高开发效率。

12. Path Autocomplete
Path Autocomplete 为 VS Code 提供了路径自动完成,因此不必记住那些很长的文件路径。

13. Auto Close Tag
Auto Close Tag 插件用于自动补全HTML结束标签。

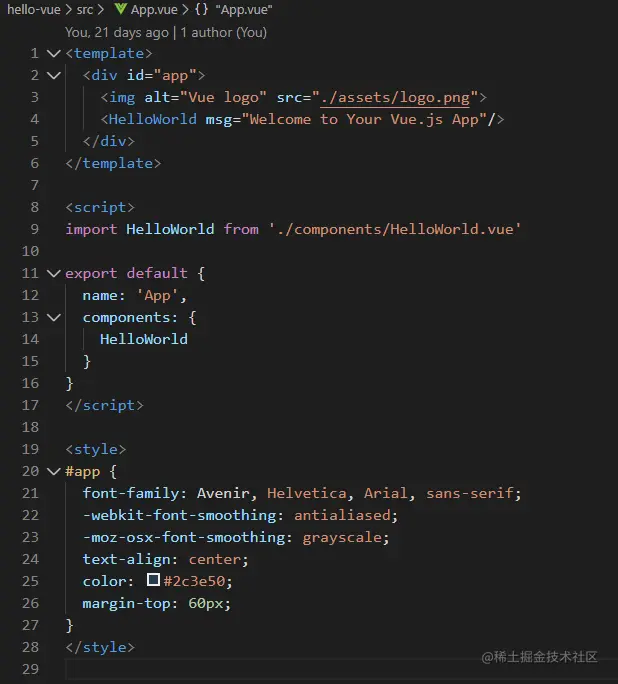
14. Vetur
Vue 开发必备插件,它为 Vue.js 提供了有用的工具,例如调试、错误检查、语法高亮、片段。

15. IntelliCode
IntelliCode 旨在帮助开发人员提供智能的代码建议。它默认支持 Python、TypeScript/JavaScript、React 和 Java。IntelliCode 将最有可能使用的内容放在列表的顶部,从而节省时间。IntelliCode 建议基于 GitHub 上的数千个开源项目。

16. Import Cast
插件用于在编辑器中内联显示导入包的大小。该扩展使用 webpack 来检测导入包的大小。

17. Beautify
Beautify 可以帮助我们以更美观的方式格式化代码的显示方式。它支持 JavaScript、JSON、CSS、Sass 和 HTML 等流行语言。

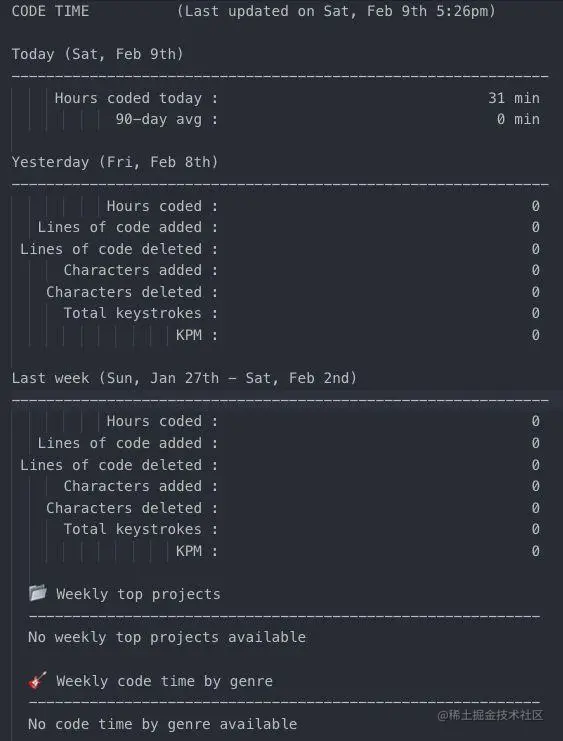
18. Code Time
Code Time 可以计算我们使用 Visual Studio Code 的时间。提供了多种数据指标。

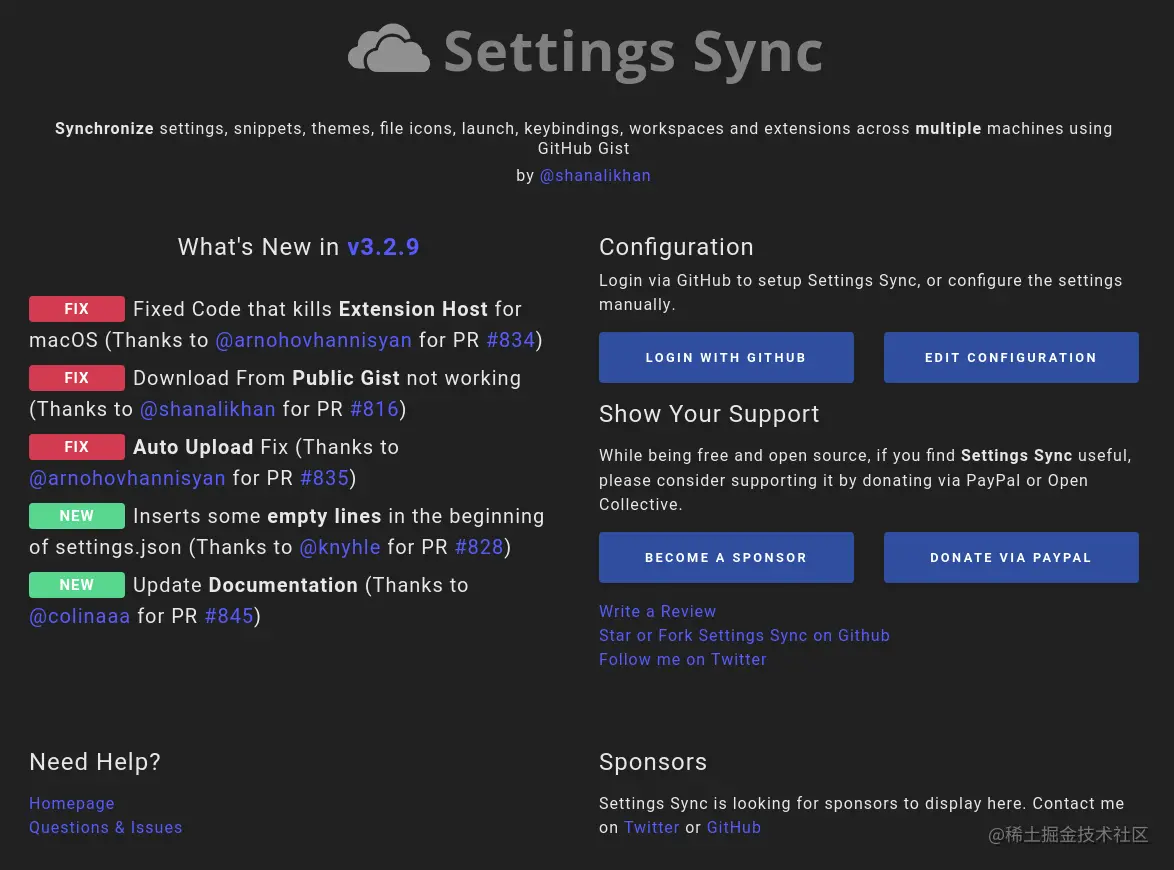
19. Settings Sync
Settings Sync 用于将 Visual Studio Code 的设置保存在 GitHub 上,并轻松地将其用于其他计算机,例如有关扩展的信息或系统设置。使用该插件就可以轻松地为许多不同的机器进行设置,而无需打开之前安装的扩展和相关设置。

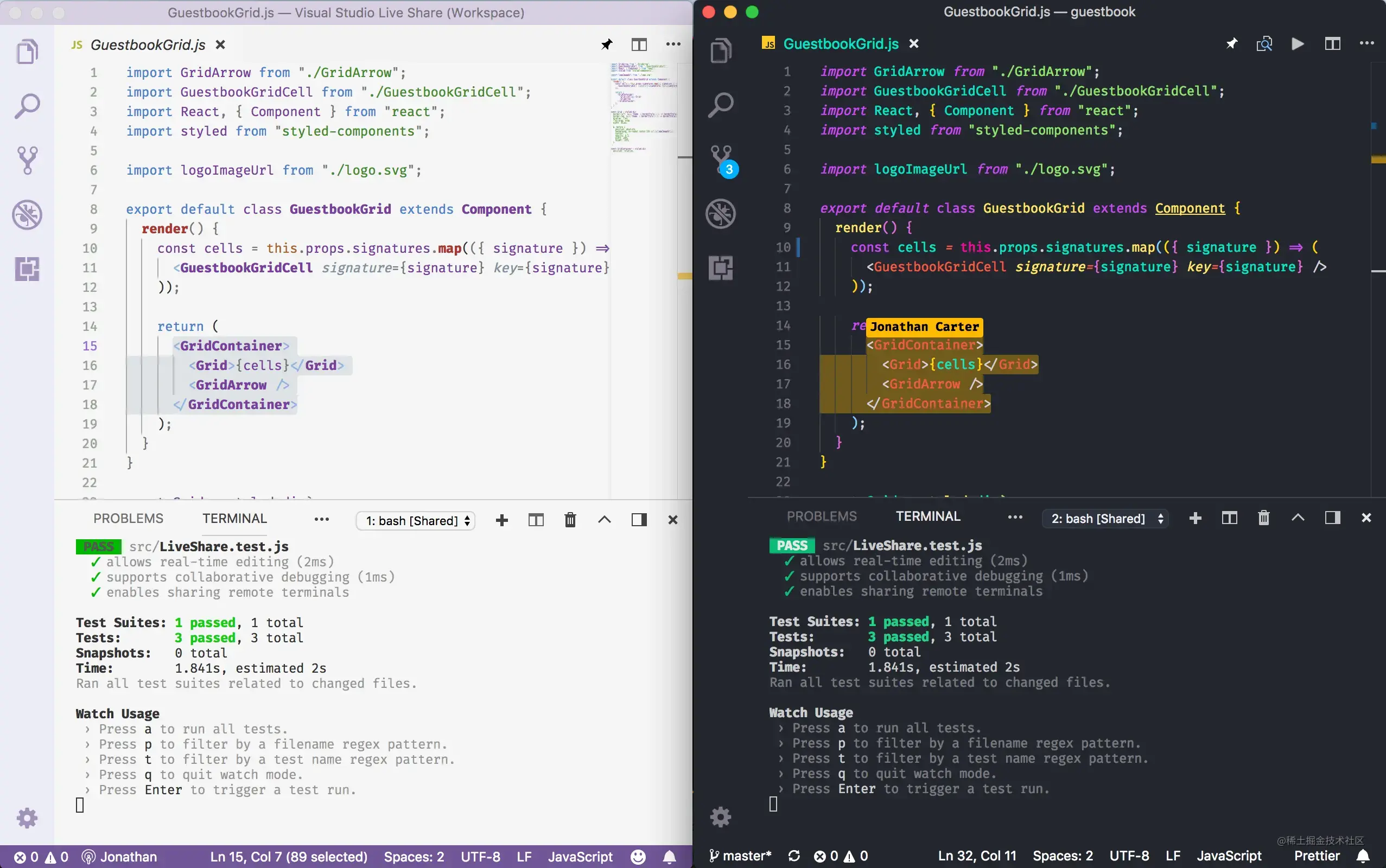
20. Live Share
Live Share 帮助团队中的开发人员实时共享程序中的代码,从而轻松编辑和调试程序,例如共享调试会话、终端实例、localhost Web 应用程序、语音通话等。

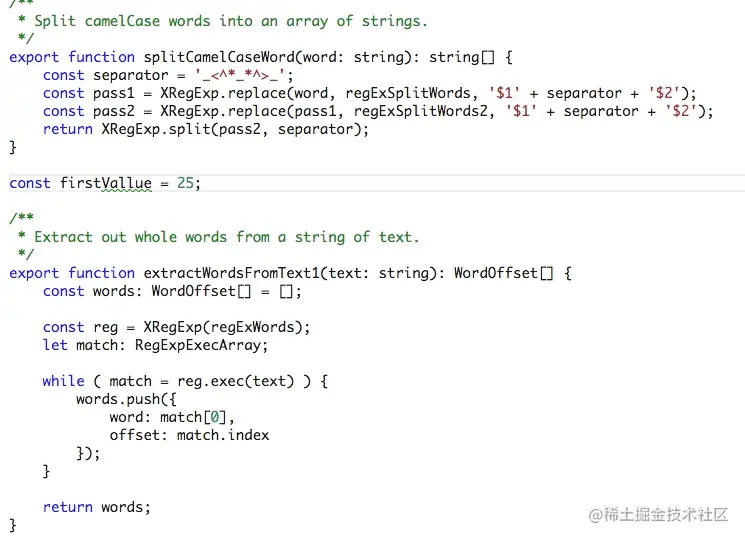
21. Code Spell Checker
Code Spell Checker 可以帮助我们检查单词拼写是否出现错误,检查的规则遵循 camelCase (驼峰命名法)。

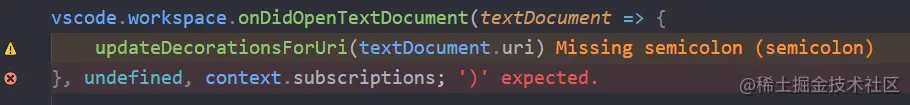
22. Error Lens
**Error Lens **是一款把代码检查(错误、警告、语法问题)进行突出显示的一款插件。Error Lens 通过使诊断更加突出,增强了语言的诊断功能,突出显示了由该语言生成的诊断所在的整行,并在代码行的位置以行方式在线打印了诊断消息。

23. ES7 React/Redux/GraphQL/React-Native snippets
React/Redux/Reatc Native/react-router 语法智能提示,React 开发者必备。借助此代码段,可以轻松创建基于类的组件、function组件。

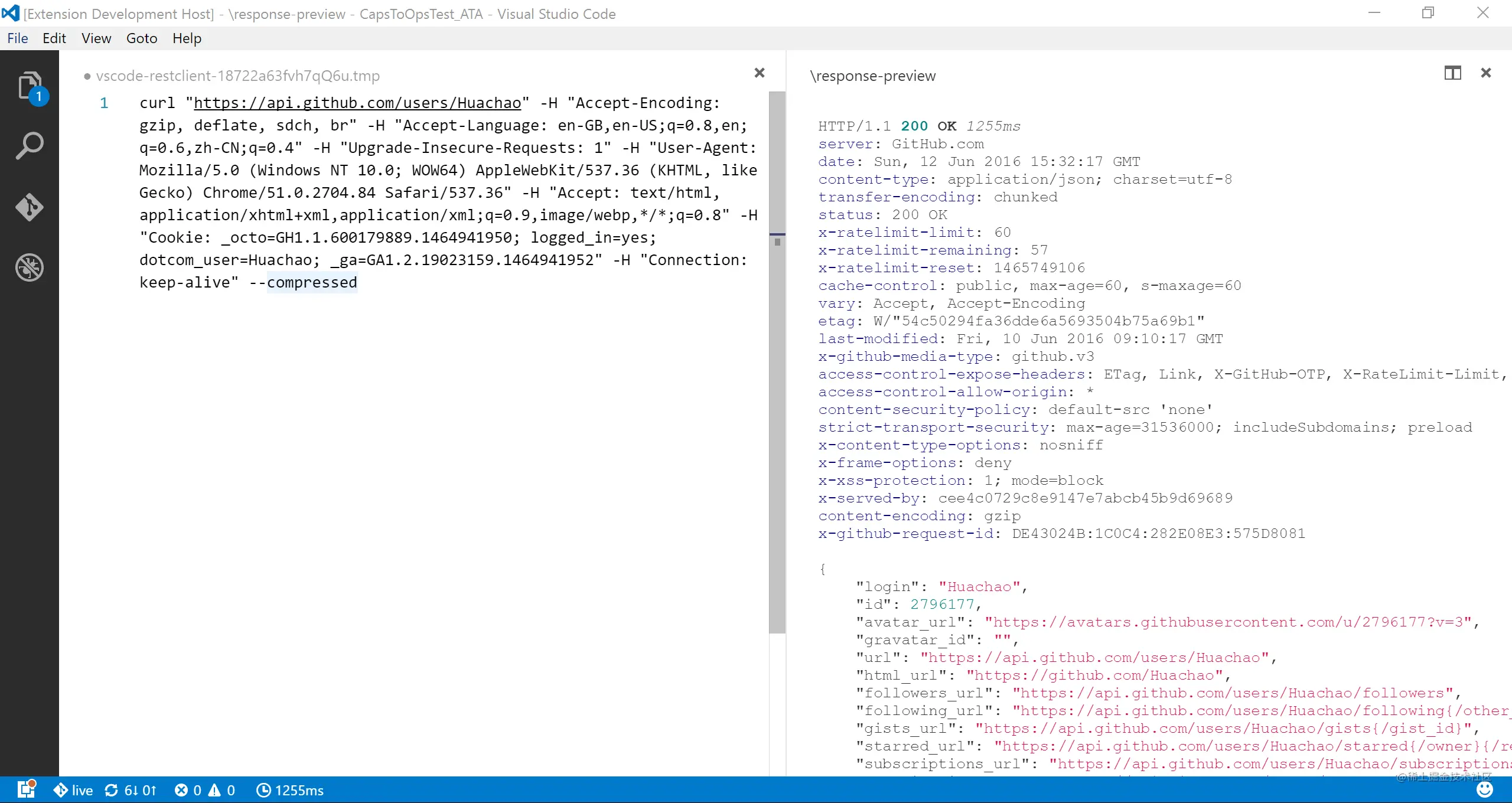
24. REST Client
REST Client 是一个 VS Code 扩展,允许发送 HTTP 请求并直接在 VS Code 中查看响应。它是 VS Code 的 Postman,可以方便地集成到代码编辑器中。REST 客户端同时支持 REST 和 GraphQL API。

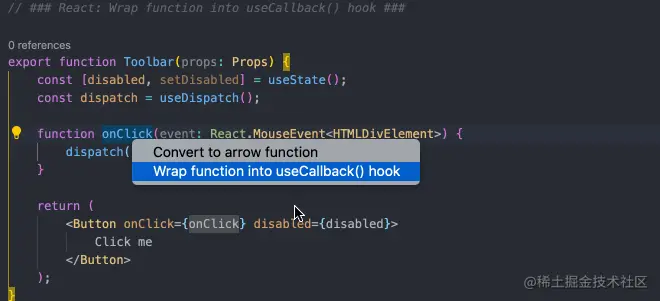
25. JavaScript Booster
JavaScript Booster 通过分析代码及其上下文自动建议快速操作以重构或增强代码。它支持来自重构条件、声明、函数、TypeScript、promise、JSX 等的多种代码操作。

26. Live SASS Compiler
Live SASS Compiler 扩展可以将 SASS 或 SCSS 文件实时编译或转译为 CSS 文件。

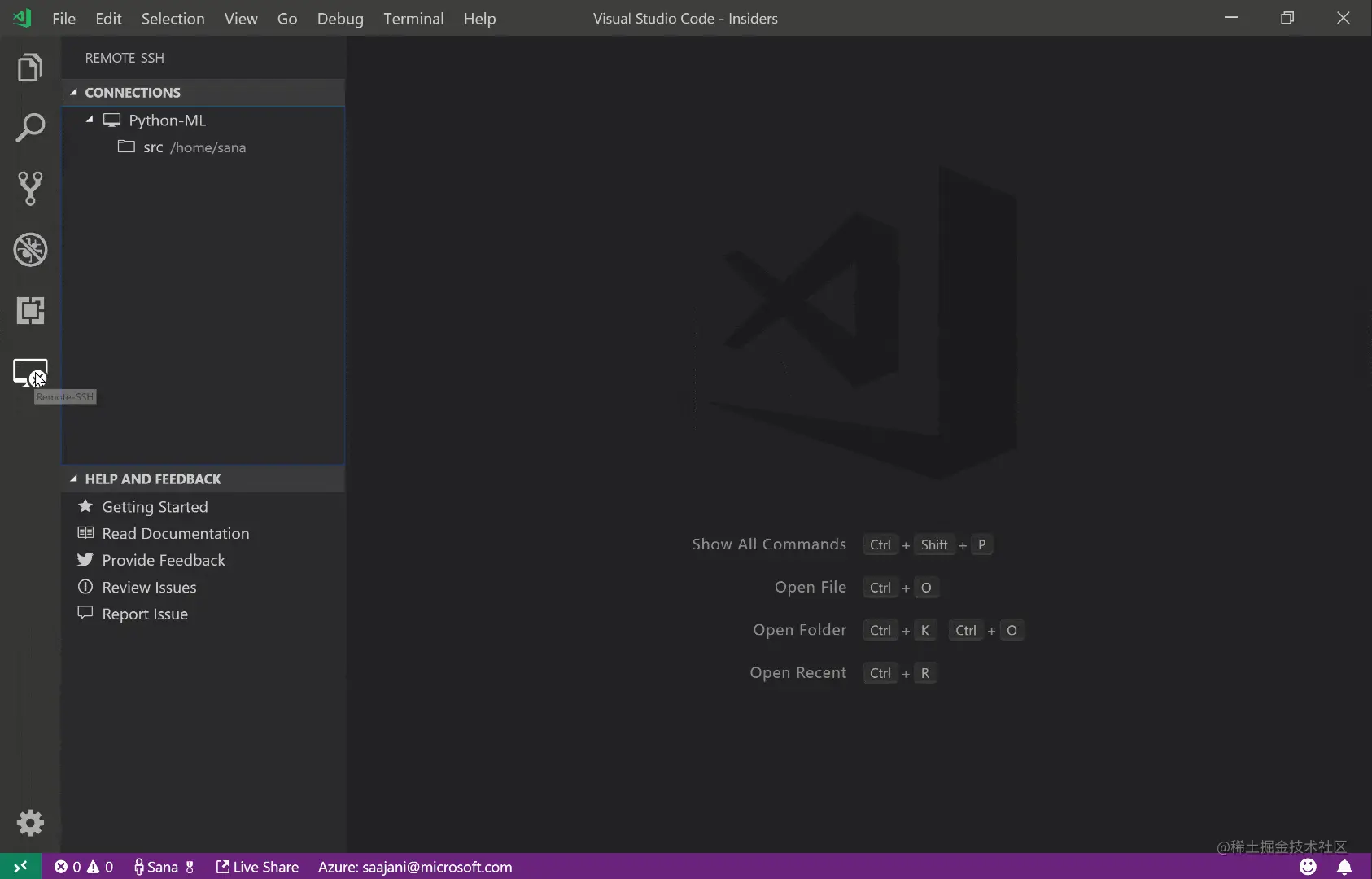
27. Remote-SSH
提供 Remote-SSH 可以使用任何带有 SSH 服务器的远程机器作为开发环境。由于扩展直接在远程机器上运行命令,因此无需在本地机器上放置源代码即可快速操作远程服务器。

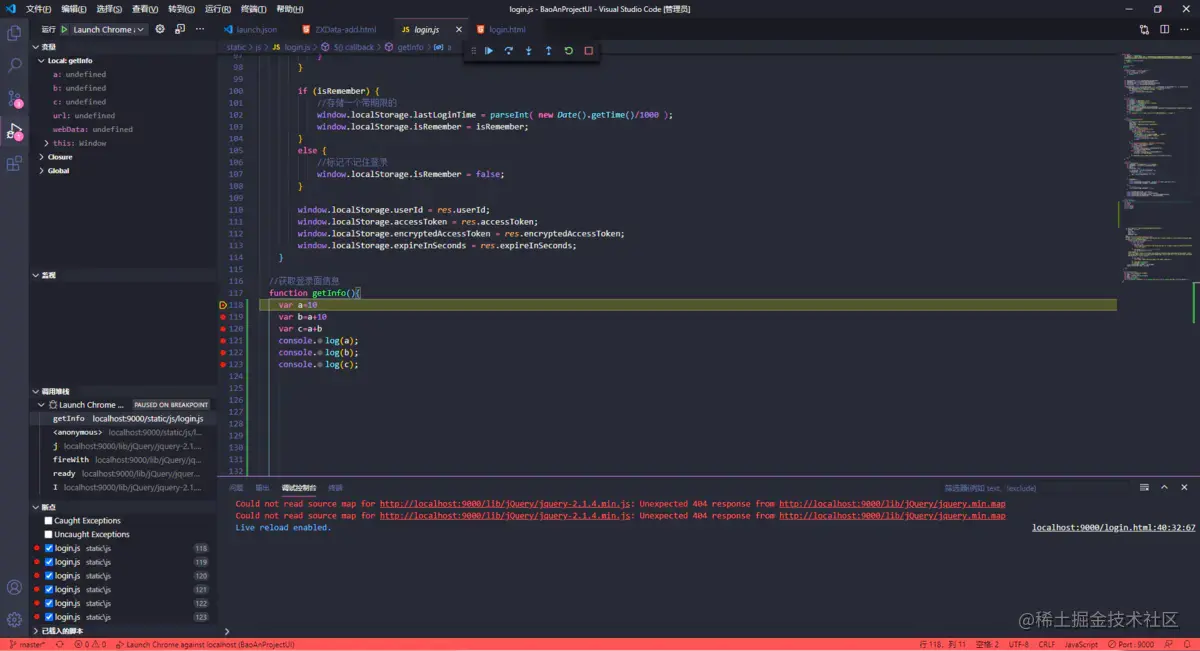
28. Debugger for chrome
Debugger for chrome 是微软开发的一个 VS Code 扩展,它允许我们在 VS Code 中调试 JS 代码。可以设置断点、逐步执行代码、调试动态添加的脚本等。它有助于在开发过程的早期检测错误。

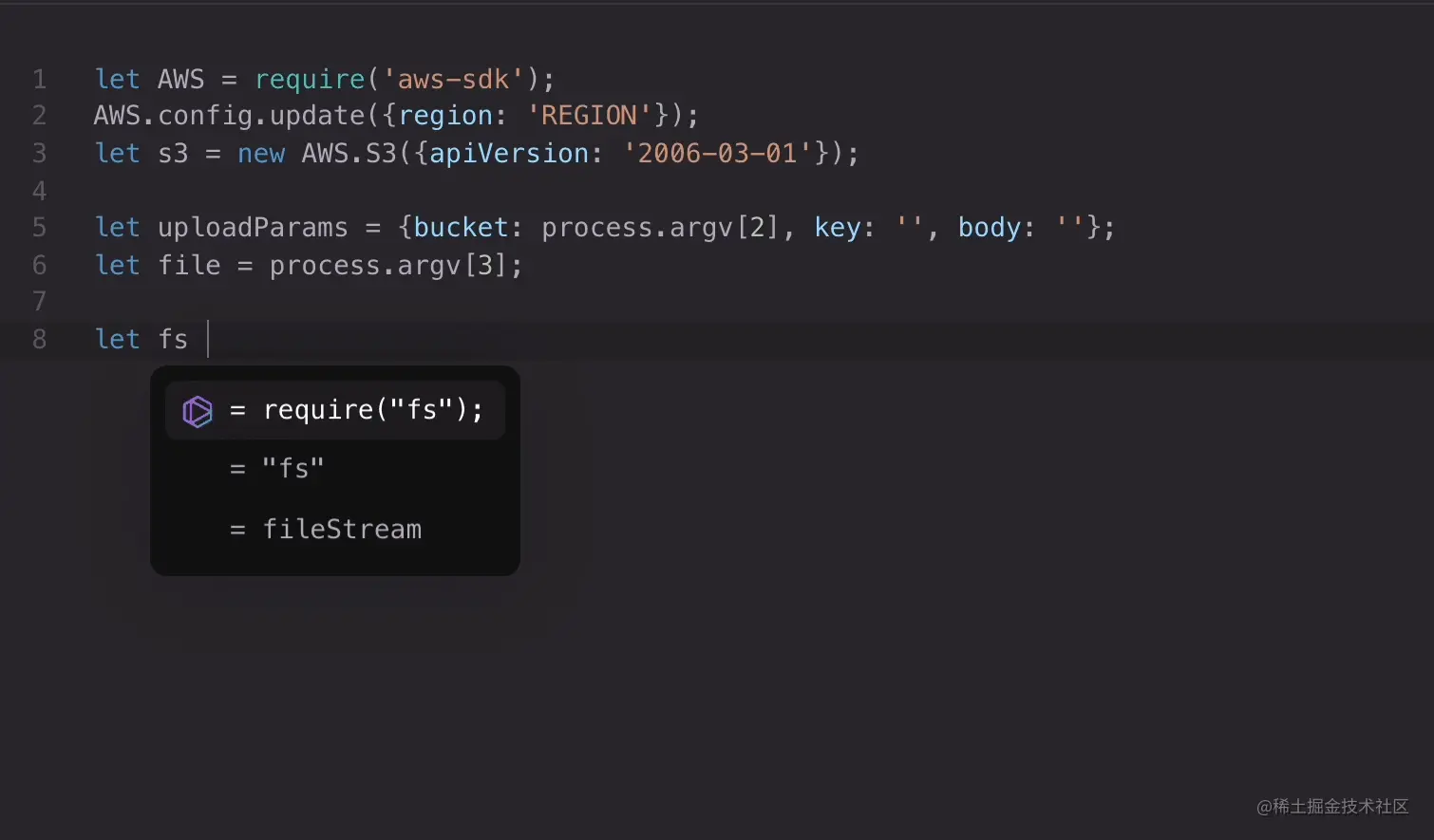
29. npm Intellisense
npm 安装包之后,在 require 时提供该插件可以获得智能提示,import 语句中自动填充 npm 模块。

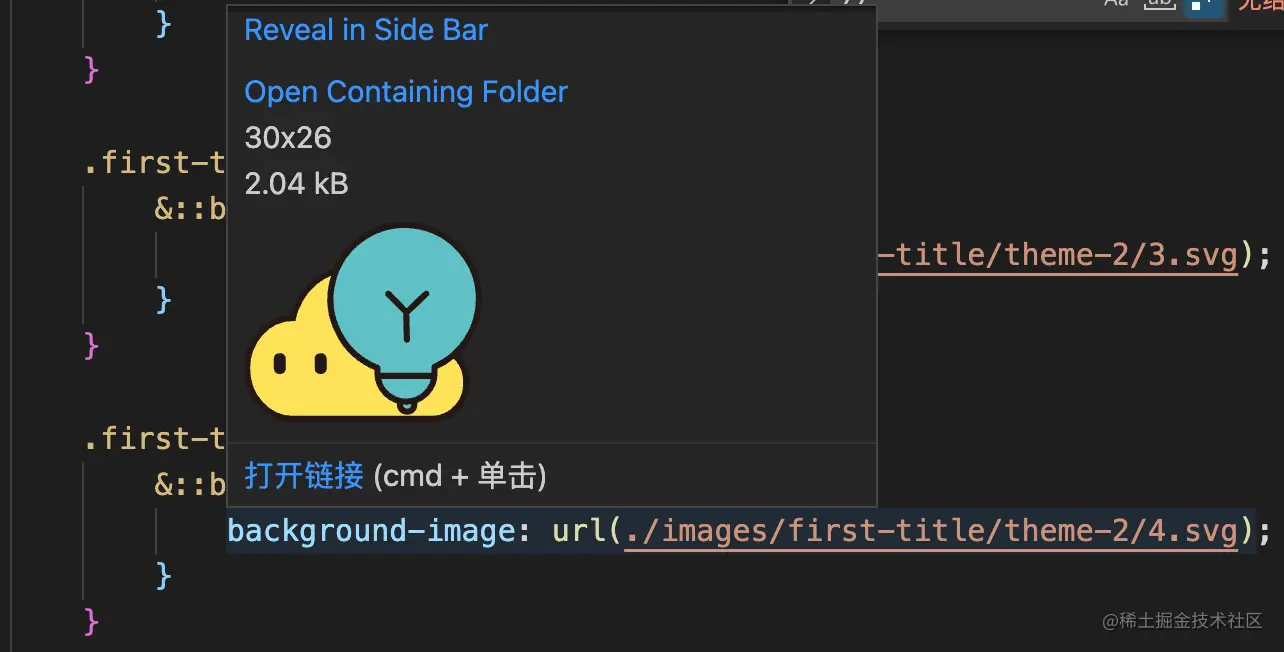
30. Image preview
当鼠标悬浮在图片的链接上时,可以实时预览该图片,除此之外,还可以看到图片的大小和分辨率。

以上就是【整理分享】30个VSCode插件,总有一款适合你的详细内容,更多请关注其它相关文章!
