vscode如何运行html

vscode如何运行html?
VScode如何在浏览器中打开html文件
Vscode默认是在控制台下查看html文件,对于我们查看和调试都很不方便,那如何在浏览器中打开呢?
相关推荐:《vscode教程》
1.新建一个HTML文件

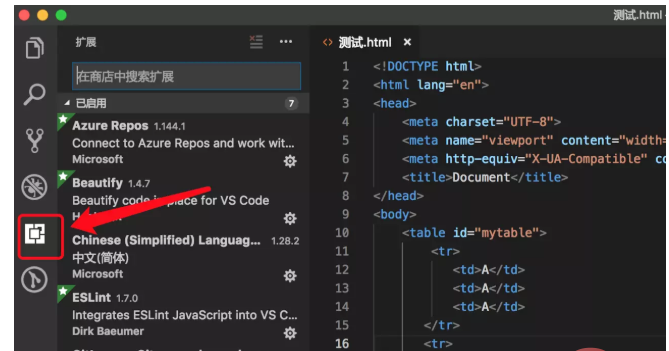
2.点击左侧的扩展,打开扩展栏

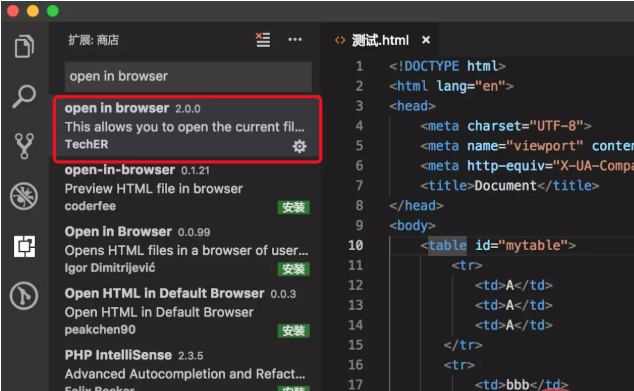
3.在扩展栏的搜索栏中输入open in browser,找到open in browser这款插件,点击右下角“安装”字样即可安装。
因为我已经安装了,所以再搜索不会显示安装字样

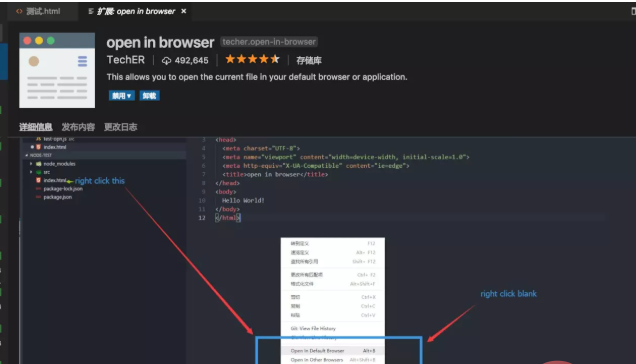
4.安装完成后可以看一下这款插件的扩展文档,里面有插件的各种信息,及插件的使用方式等
我们可以看到在默认浏览器中打开是:Alt + B,在其他浏览器中显示是:Shift+Alt+B

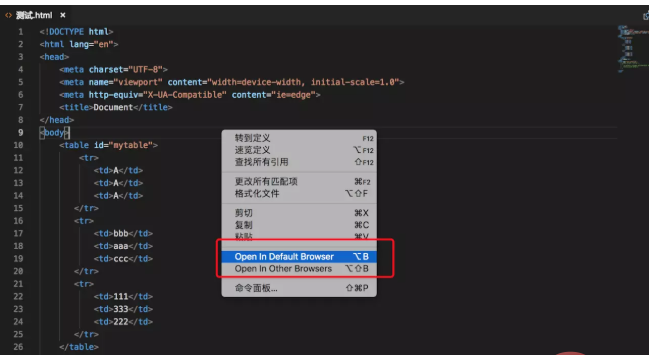
5.回到我们刚开始建的HTML文件,在文件中鼠标右键单击,在弹出的窗口中选择使用默认浏览器打开或者其他浏览器打开,也可以使用我们上面说的快捷键(Alt + B或Shift+Alt+B)打开。

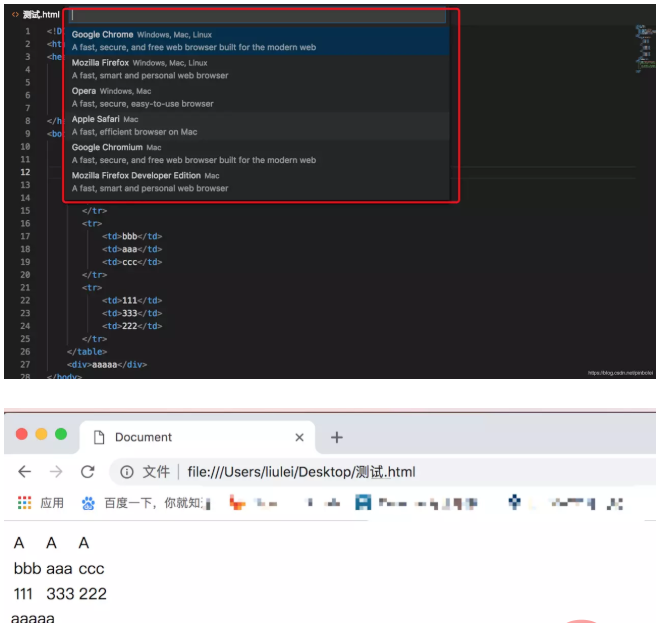
6.假如你想用其他浏览器打开,就选择Open In Other Browsers(Shift+Alt+B,顶部会出现一个命令框,其中会显示可以使用的浏览器,选择自己需要的浏览器即可,在此,我们使用chrome打开。

以上就是vscode如何运行html的详细内容,更多请关注其它相关文章!
