vscode如何设置浏览器

vscode如何设置浏览器?
Visual Studio Code设置默认浏览器的方法
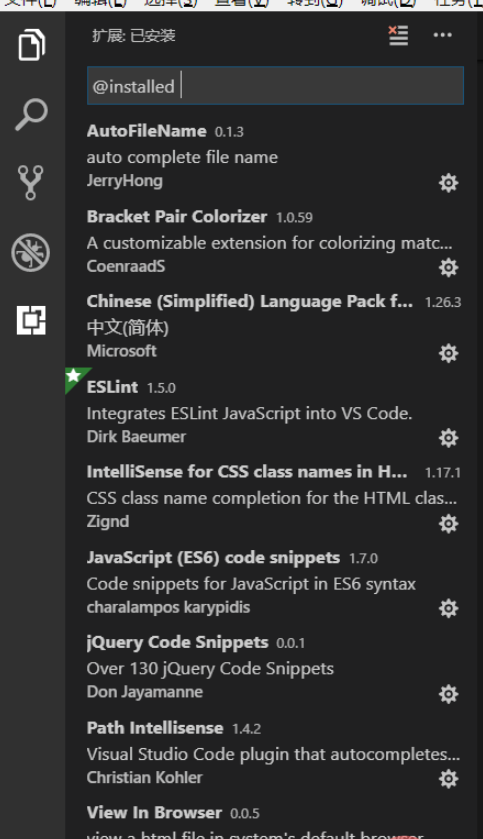
首先在插件扩展中搜索并安装View In Browser。

左边第五个图标就是插件搜索区
安装完毕后,点击view in browser查看信息,往下翻查看Configuration那一栏

箭头所指的便是打开html的默认浏览器
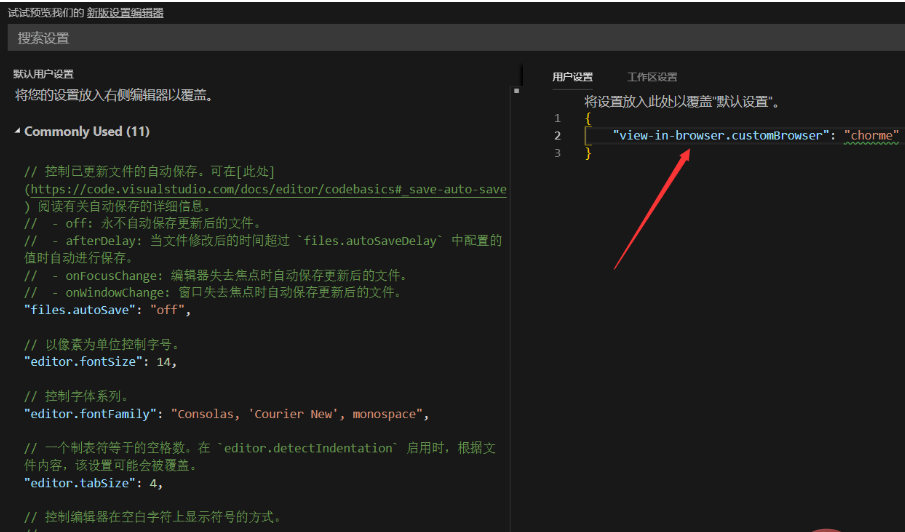
刚开始我的Visual Studio Code并没有默认浏览器,但是在这里是无法直接修改的,复制图中设置默认浏览器的这一行代码:”view-in-browser.customBrowser”: “chrome”,将chrome的进程名称替换成你想设置的默认浏览器的名称。需要注意的是进程名称并不是打开任务管理器时显示的名称。
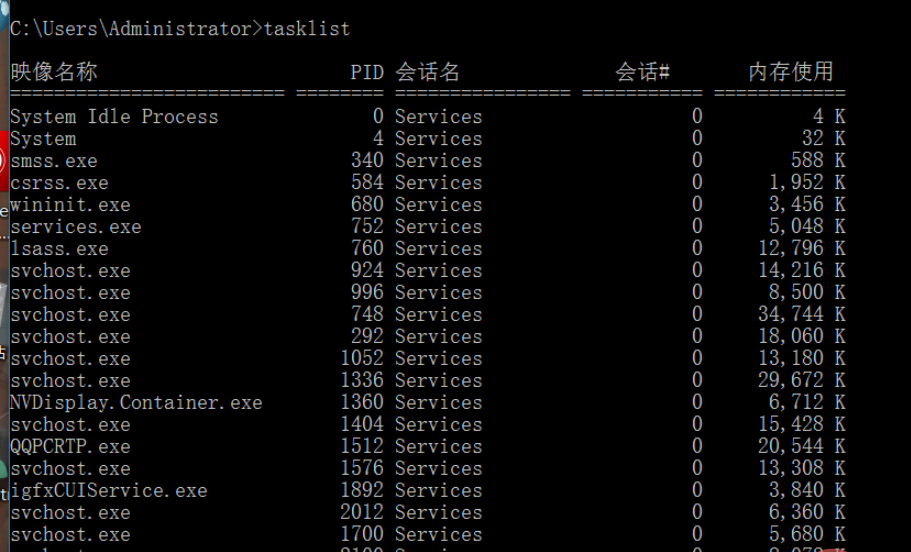
查看进程名称的方法可以是打开dos命令窗,输入tasklist,会把当前所有的进程名称显示出来

这种方法的缺点显而易见,就是难找。
所以我推荐另一种。打开浏览器后,打开任务管理器,然后查看点击浏览器那个进程,右键选择打开文件所在位置,然后显示的那个exe文件的名称就是进程名字了。
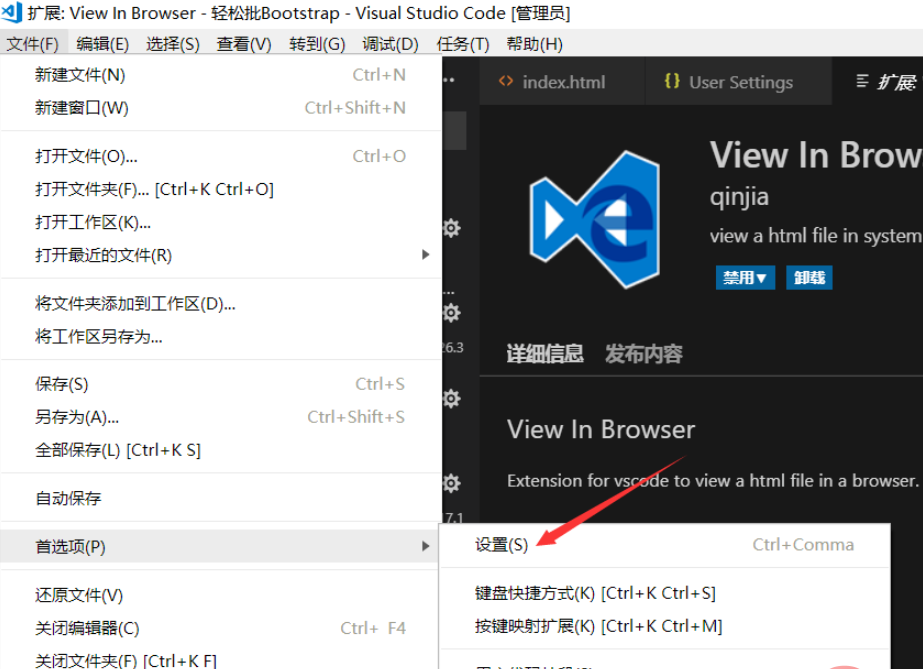
那行代码填好对应的名称后,打开Visual Studio Code左上角的文件,选择首选项,然后点设置

然后将刚刚的代码复制到右边的区域然后ctrl+s保存即可

以上就是vscode如何设置浏览器的详细内容,更多请关注其它相关文章!
