Sublime Text3+Markdown配置步骤【图文详解】
下面由sublime教程栏目给大家介绍Sublime Text3+Markdown配置步骤【图文详解】,希望对需要的朋友有所帮助!

markdown_views prism-atom-one-dark">
Sublime是一款非常优秀的文本编辑器,可以安装大量的插件,使用Sublime + Markdown更是有一番别样体验,在此只写如何正确配置(以Sublime Text 3为例),使用技巧请参阅相关文章。
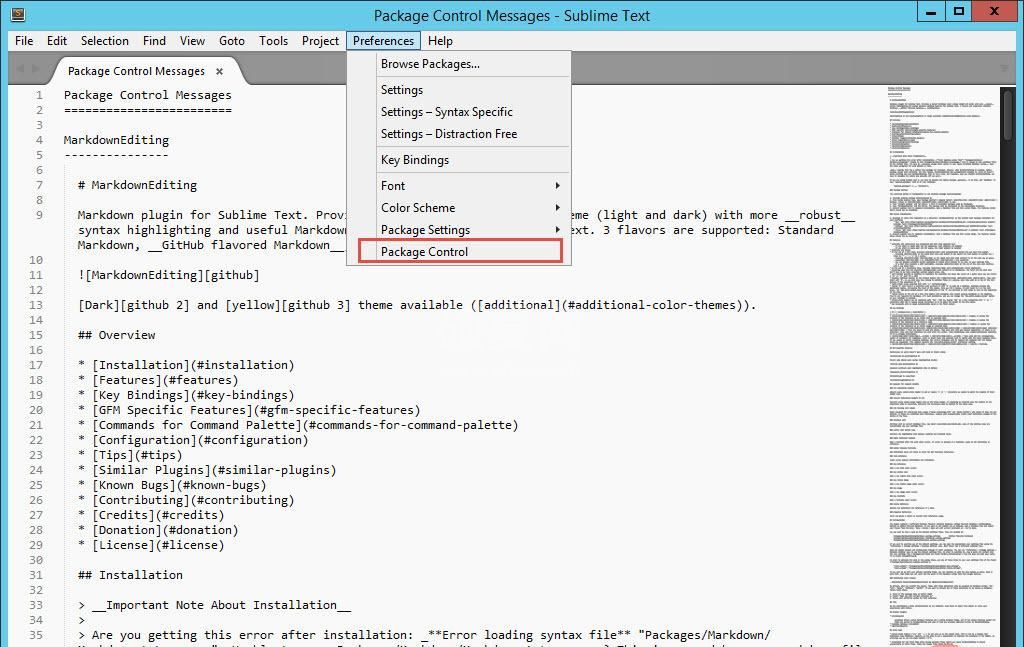
1.安装Package:Markdown Preview和Markdown Editing,打开Perferences > Package Control

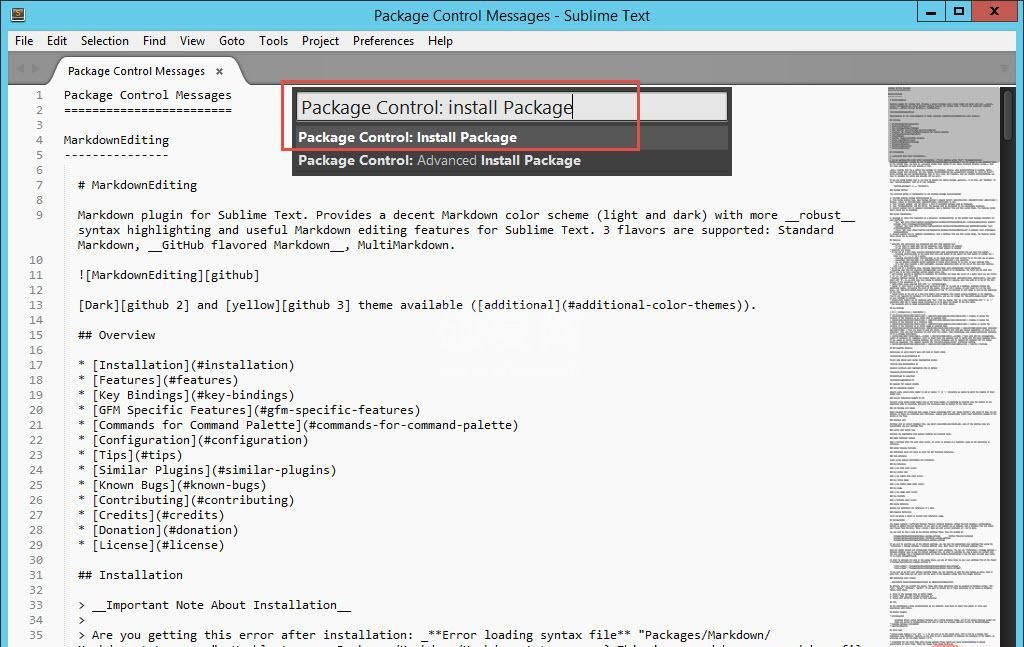
2.输入Install Package,回车

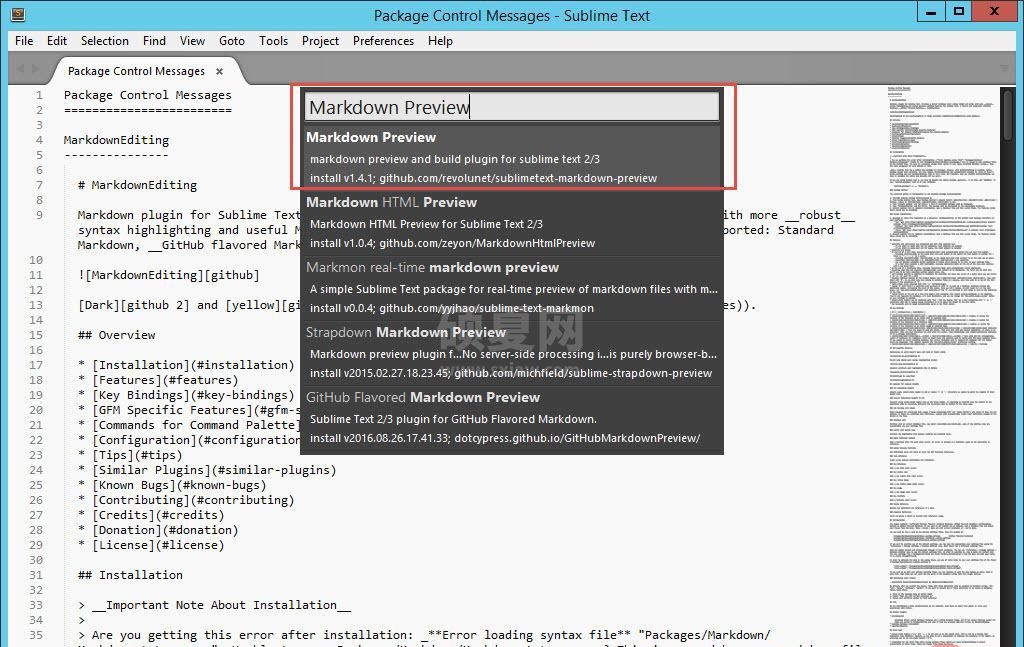
3.在弹出窗口中输入Markdown Preview,回车

4.可以看到sublime最下面显示正在安装Markdown Preview,这个需要几分钟时间,耐心等待,安装完成后会显示安装成功,同样方法安装Markdown Editing

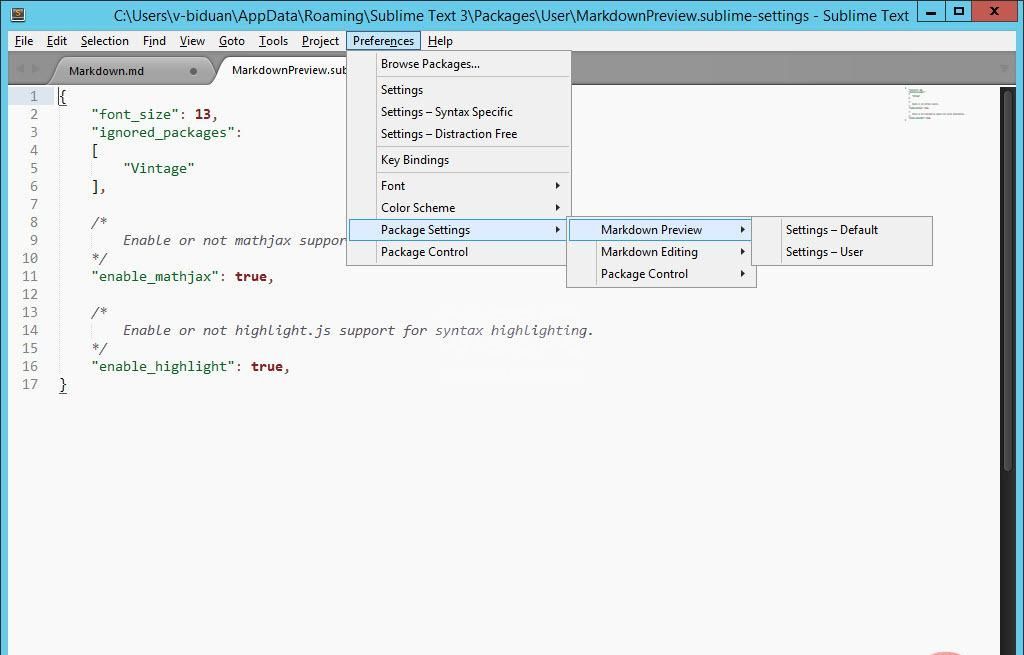
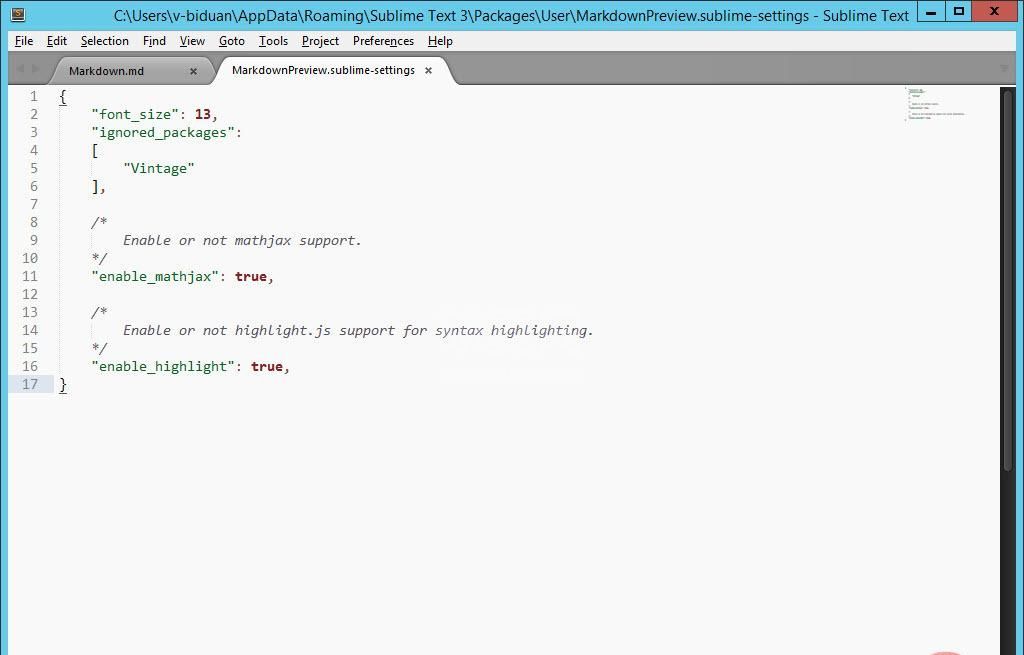
5.设置Markdown编辑高亮,打开Perferences > Package Settings > Markdown Preview > Setting-User,输入以下代码,保存
{ "font_size": 13, "ignored_packages":
[ "Vintage"
],
/*
Enable or not mathjax support.
*/ "enable_mathjax": true,
/*
Enable or not highlight.js support for syntax highlighting.
*/ "enable_highlight": true,
}

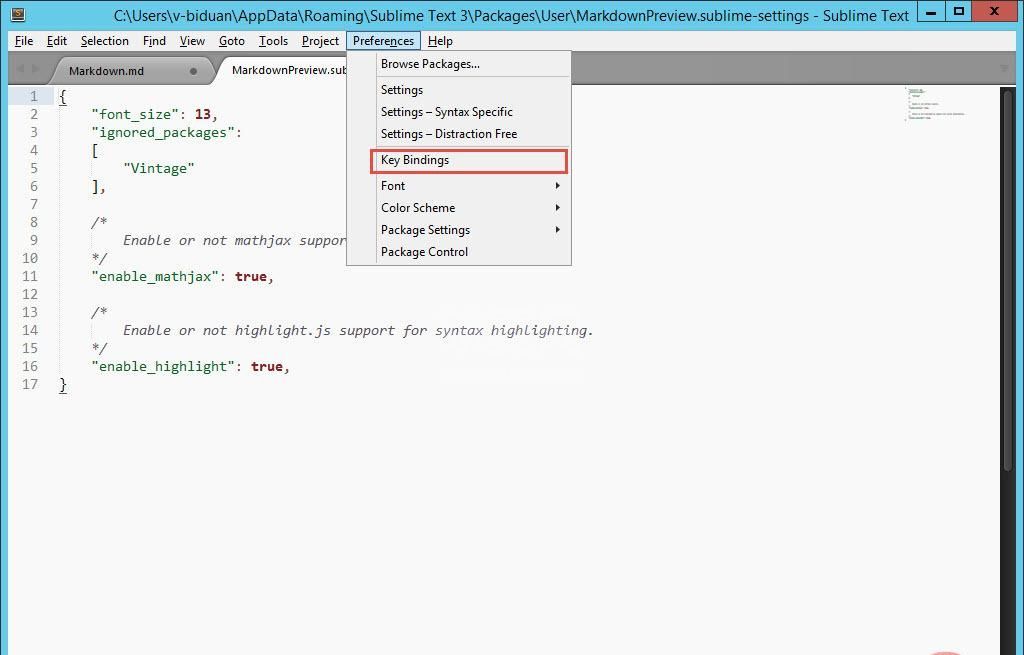
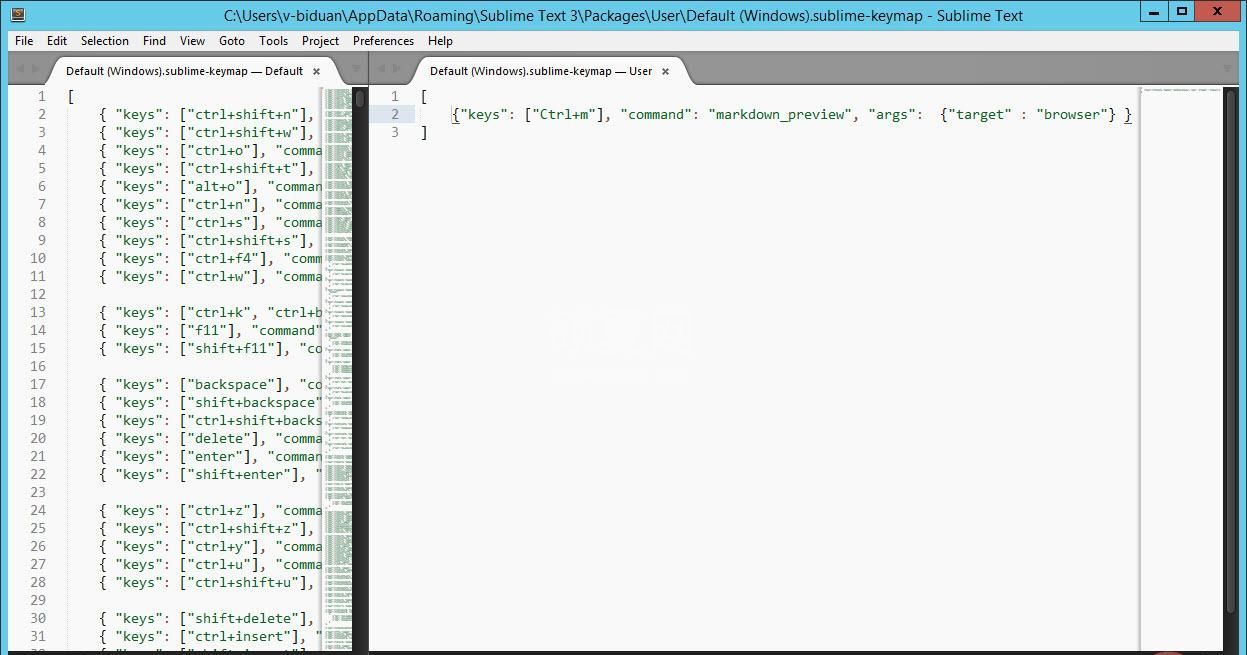
6.设置浏览器预览快捷键,打开Perferences > Key Bindings,在右边输入以下代码,保存
{"keys": ["Ctrl+m"], "command": "markdown_preview", "args":{"target" : "browser"} }

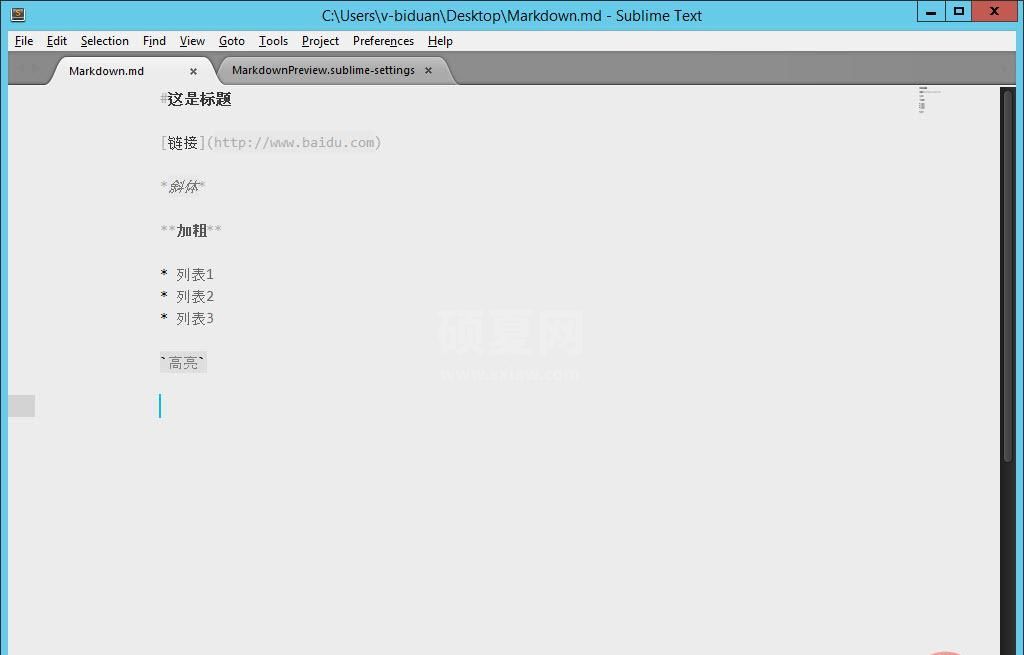
7.验证是否配置成功,新建后缀为.md的文档,用Sublime编辑,输入以下代码,保存
#这是标题[链接](http://www.baidu.com)*斜体* **加粗*** 列表1* 列表2* 列表3`高亮`

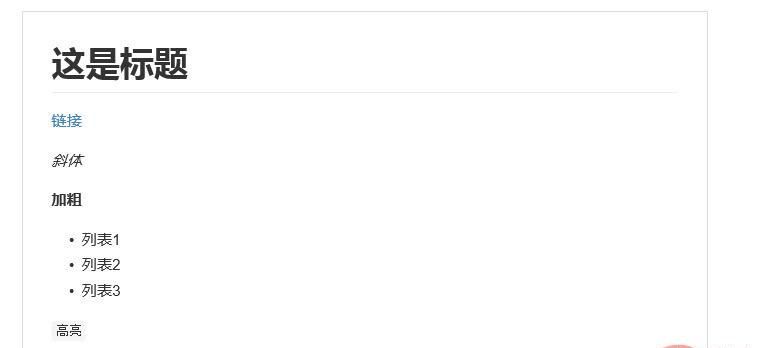
9.按快捷键Ctrl+m,浏览器显示如下内容,配置成功

以上就是Sublime Text3+Markdown配置步骤【图文详解】的详细内容,更多请关注其它相关文章!
