mergeMap、switchMap、concatMap、exhaustMap 之间的区别
您好,在作为 angular 开发人员进行面试时,您可能会被问到几个有关 rxj 运算符及其差异的问题。
最常见的问题之一是“mergemap、switchmap、concatmap、exhaustmap 有什么区别?”
让我们深入探讨并用简单的术语解释它们。
我将使用一个简单的例子来解释行为上的差异:
import { interval, take, tap, from } from 'rxjs';
import {
switchmap,
mergemap,
concatmap,
exhaustmap,
} from 'rxjs/operators';
const mapoperators = [
mergemap,
switchmap,
concatmap,
exhaustmap
];
const selectedmap = mapoperators[0]; //
interval(500).pipe(
tap((intervalvalue: number) =>
console.log(
`${click} value: ${intervalvalue}`
)
),
take(3)
)
)
)
.subscribe();
在您可以在 stackblitz 上进行实验的代码示例中,您可以看到 3 次用户点击的模拟
现在,让我们看看每个运算符将返回什么
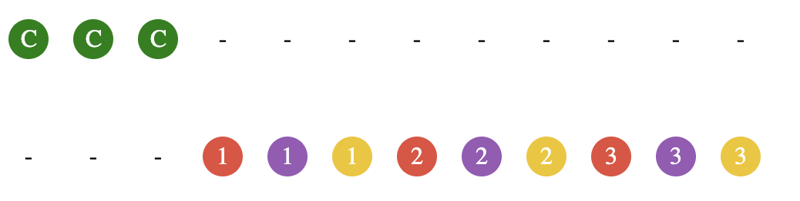
合并地图

first click second click third click first click value: 0 second click value: 0 third click value: 0 first click value: 1 second click value: 1 third click value: 1 first click value: 2 second click value: 2 third click value: 2
mergemap 运算符并行运行排放,这就是你看到的原因
first click value: 0 second click value: 0 third click value: 0
值为 0
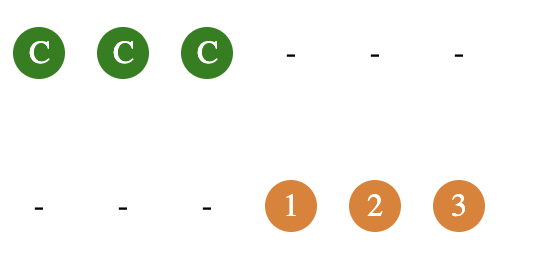
切换地图

first click second click third click third click value: 0 third click value: 1 third click value: 2
switchmap 运算符将在每次新点击后取消前一个,在我们的例子中,第一次点击将被第二次点击取消,第二次点击将被取消被第三次点击取消,结果我们将看到第三次点击值
third click value: 0 third click value: 1 third click value: 2
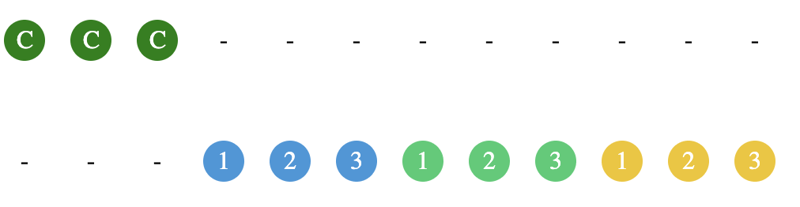
concatmap

first click second click third click first click value: 0 first click value: 1 first click value: 2 second click value: 0 second click value: 1 second click value: 2 third click value: 0 third click value: 1 third click value: 2
concatmap 运算符将记住所有点击,并以相同的顺序 console.log 它们,在我们的例子中,第一次点击,第二次点击,第三次点击为你在控制台中看到
first click value: 0 first click value: 1 first click value: 2 second click value: 0 second click value: 1 second click value: 2 third click value: 0 third click value: 1 third click value: 2
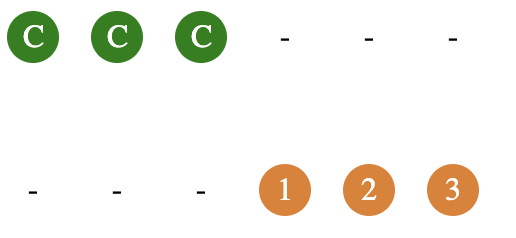
排气图

first click second click third click first click value: 0 first click value: 1 first click value: 2
exhaustmap 运算符将阻塞流,直到第一次点击完成,在我们的例子中,第二次点击和第三次点击将被忽略
First Click Value: 0 First Click Value: 1 First Click Value: 2
现在您了解了这些运算符之间的差异,您可以想象选择错误的后果
以上就是mergeMap、switchMap、concatMap、exhaustMap 之间的区别的详细内容,更多请关注其它相关文章!
