我参加了全栈训练营课程
我做了什么!
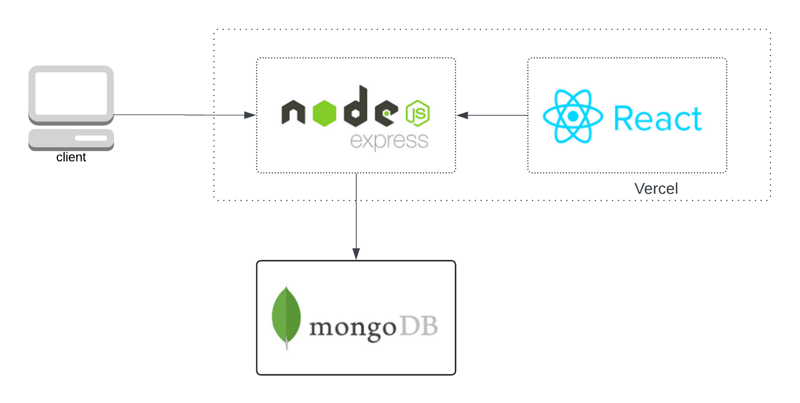
我最近浏览了一个新手训练营的两小时视频,其中我构建并部署了一个全栈应用程序。
我只花了六个小时......
这是我的一些收获。
- 内联 css 的正确模式和约定很困难。
- 未考虑重构。
- 使用 node server 来推送 react build 很尴尬。
- 没有单元测试。
- 部署是一个简单的外部钩子。
好的
有好东西。
- 使用上下文来处理浅色和深色模式。
我需要查看其他组件库,看看是否有实现此模式; angular 和 vue 有类似的东西吗?
我为什么要这样做?
我并不是故意想看看他们教授的是好还是坏的做法。我想看看使用了什么 nodejs、react 和部署模式。
我这样做是为了自己学习和发展作为一名专业人士。
我想看看...
- react 的教学内容是什么?
- 关于 nodejs 的教学内容是什么?
- 他们是如何部署应用程序的?
这些是我每天都会做的事情。
而且,我一直在寻求提高我的技能......
我只是想看看我做得是否正确(我通常是人们联系的专家)-冒名顶替综合症可能有已经开始行动了。
有很多问题困扰着我(如上所述)。
问题:内联 css
我在训练时不只是复制/粘贴代码。我(完整地)输入它是为了更好地控制和更好的学习。
当我输入内联css时,我发现了一个问题......
...并且,当我观看剩余的训练时,这个问题是真正困扰我的问题。
当我输入属性名称时,有时我按 tab 键,有时我输入整个属性名称,后跟等号 (=)。这导致了两种不同的模式做同样的事情。
export function testcomponent() { return ( <text fontsize='{"xl"}' textalign="center"> no products found </text> ); }
在这种情况下,fontsize 和 textalign 正在做同样的事情。
编写代码时的标准和一致性很重要。当您的代码组织有序且干净时,随着时间的推移,它更有可能保持这种状态。
额外经验(干净代码)
在客户端代码中,我看到三元数嵌套在三元数中;我无法告诉你有多深。简单的 case 语句、if-else 结构或对象模式可以使代码更易于阅读和使用。

我看到了上面的代码;再说一遍,我不会叫任何人出去。
让我们看一个更简单的例子。
const h = (c == 0 ? null :
v == r ? (g - b) / c :
v == g ? (b - r) / c + 2 :
(r - g) / c + 4
);
使用这个嵌套的三元组,几乎不可能遵循逻辑。
此代码可以清理和改进......
let h;
if (c == 0) {
h = null;
} else if (v == r) {
h = (g - b) / c;
} else if (v == g) {
h = (b - r) / c + 2;
} else {
h = (r - g) / c + 4;
}
我不是 100% 确定这里的逻辑应该做什么,但我可以比上面的嵌套三元组更一致地遵循这些 if-else 块。
一致性的重要性怎么强调都不为过;它是干净、可管理代码的基础。
问题:缺乏重构
在这个简单的代码库中,有几个地方重复了代码。
const { success, message } = await updateProduct(pid, updatedProduct);
console.log(success, message);
if (!success) {
toast({
title: 'Error',
description: message,
status: 'error',
isClosable: true
});
} else {
toast({
title: 'Success',
description: 'Product updated successfully.',
status: 'success',
isClosable: true
});
}
上面的代码显示了在整个代码库中重复的成功-失败模式。
它可以很容易地被抽象以显示处理成功或错误的更简单的方法。即使这段代码没有被清理,也应该被提及。
问题:节点服务器托管 react
我最近在企业级客户端上看到过这种模式。

当我在那里看到它时,我很困扰。
当我在视频中看到它时,我感到很困扰。
此模式不可扩展。
...然后,它们就变得真正可扩展。
如所呈现的,...学生永远不会看到其他选项可能更好、性能更高。
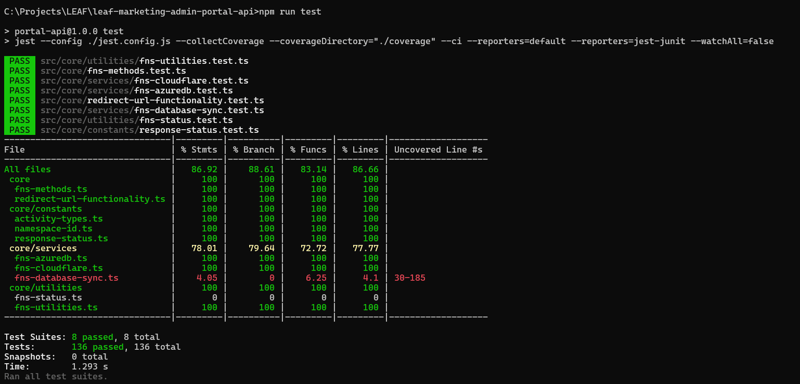
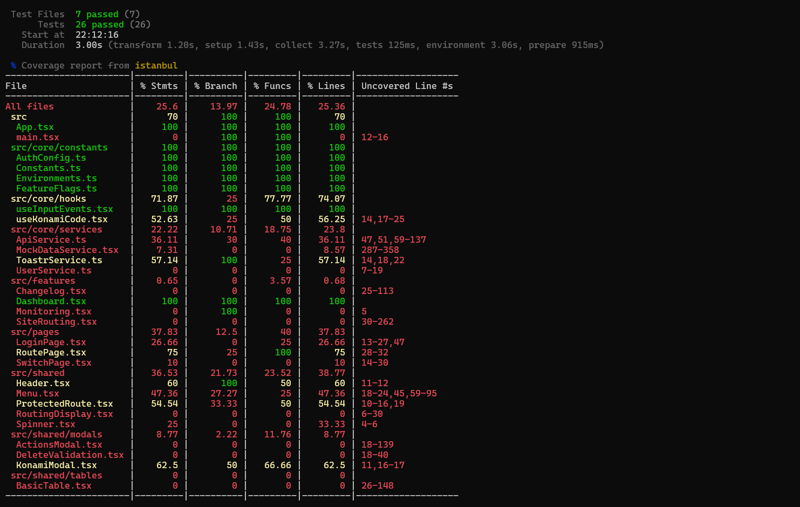
问题:没有单元测试
甚至没有提到单元测试。

当然,这是一个简单的应用程序,具有相对易于理解的代码。
但是,...这段代码可以受益于一些返工,使组件更易于测试。

至少,...他们应该讨论测试的地点和用于测试的工具,以便学生了解更多关于未来要寻找的内容的信息。
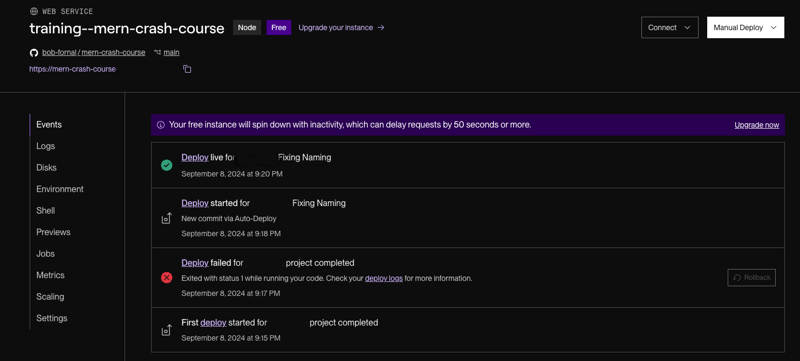
问题:作为 hook 进行部署
部署,渲染器监视我的存储库的更改(挂钩到它),不是一个坏模式。

部署管道无法控制,这是我一直希望看到的。
我很失望,但这个问题很小。
学习 devops 基础知识是理解整个开发流程的重要组成部分。
概括
我特别没有提及我观看的训练营或视频。这篇文章无意直接招呼任何人。
我希望您看看哪些地方可以改进。
这些不好的、奇怪的或奇怪的模式都没有被讨论。
- 内联 css 的正确模式和约定很困难。
- 未考虑重构。
- 使用 node server 来推送 react build 很尴尬。
- 没有单元测试。
- 部署是一个简单的外部钩子。
我有主要担忧:
- 新开发人员会将视频中使用的代码视为正确的做事方式。
- 如果没有背景,这将使他们和他们的公司处于不利地位。
本文很可能会成为视频、会议演讲和/或研讨会系列。
以上就是我参加了全栈训练营课程的详细内容,更多请关注其它相关文章!
