JavaScript 是同步还是异步,是单线程还是多线程? JavaScript代码是如何执行的?
javascript 是一种同步、单线程语言,一次只能执行一个命令。仅当当前行执行完毕后,才会移至下一行。但是,javascript 可以使用事件循环、promises、async/await 和回调队列执行异步操作(javascript 默认情况下是同步的)。
javascript 代码是如何执行的?
javascript 中的一切都发生在执行上下文中(将其视为一个大盒子或容器)。整个 javascript 代码都在此执行上下文中执行。它有两个组件:内存组件(变量环境)和代码组件(执行线程)。
- 内存组件: 这是所有变量和函数以键值对形式存储的地方。
- 代码组件:这是执行代码的地方(一次一行)。”
首先,创建一个全局执行上下文。在此范围内,每个函数都会创建自己的执行上下文。
在执行任何行代码之前,都会为所有变量和函数分配内存。
内存分配后代码是如何执行的?
javascript 引擎再次(逐行)运行整个程序并执行代码。
我们看下面的例子:
function add(a,b){
var ans = a+b;
console.log(ans);
}
var addition = add(6,5);
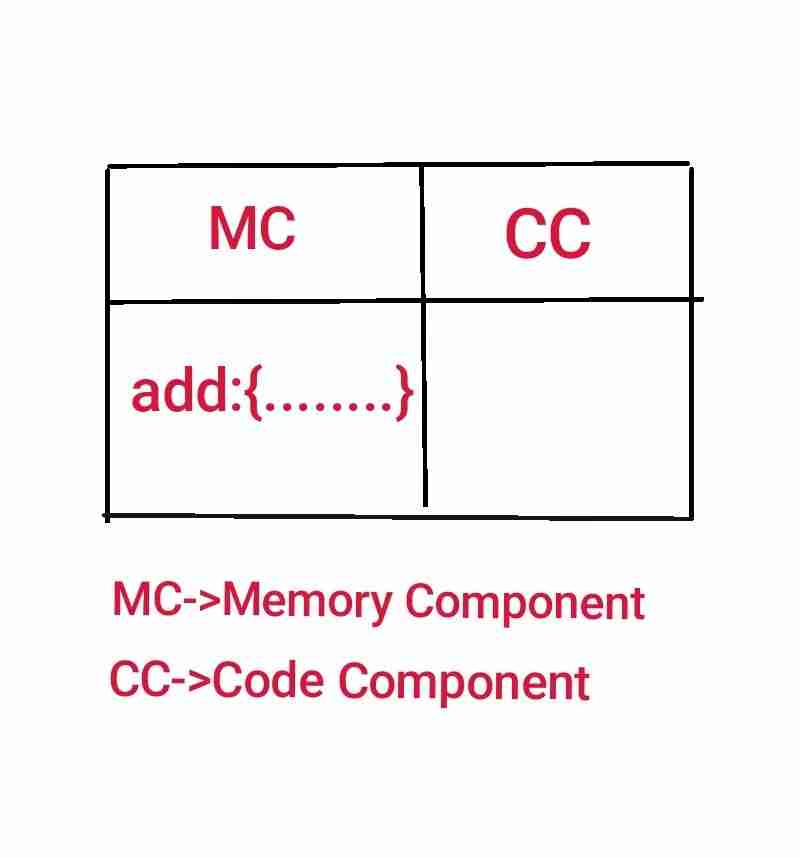
在这个例子中,首先创建了一个全局执行上下文,它由两个组件组成:内存组件(mc)和代码组件(cc)。

对于函数来说,整个函数代码都存储在内存中。对于变量,最初存储一个特殊的值,未定义。

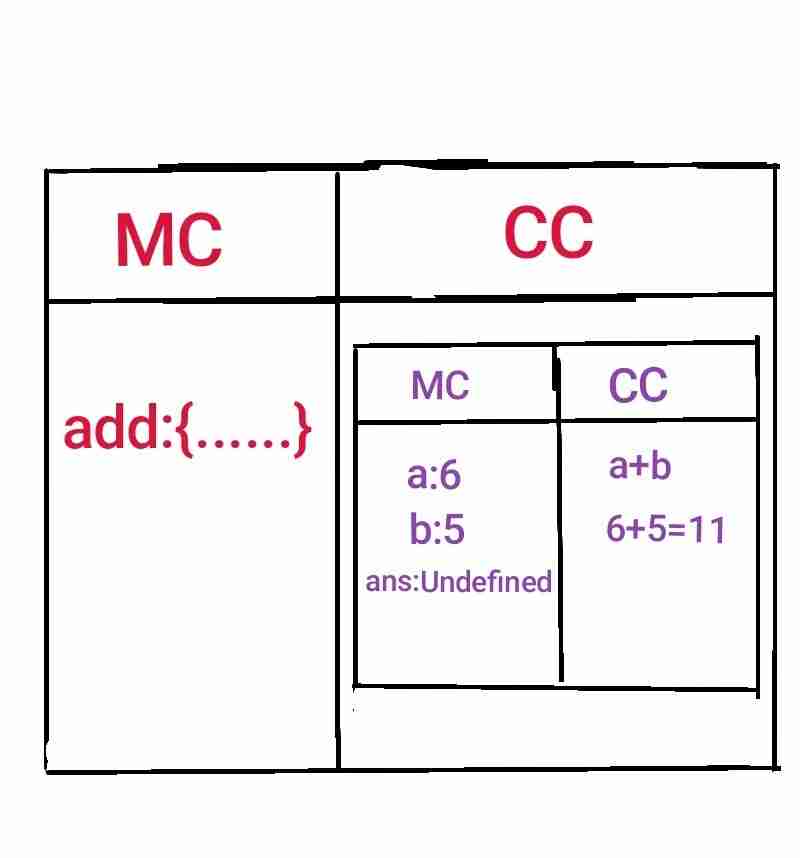
调用函数时,会创建另一个执行上下文。在内存组件中,存储参数值(a = 6,b = 5),而像 ans 这样的变量最初保留未定义的值。在代码组件中,内存组件中的值用于执行操作 (a + b = 6 + 5 = 11)。然后将结果打印到控制台。
我希望这个解释能够澄清这个概念。如果有任何问题或者更正,欢迎在评论区提问。
感谢 akshay saini(参考:[(https://youtu.be/ilwtnmzwtj4?si=wwmxdhm-v532vy7f)])
以上就是JavaScript 是同步还是异步,是单线程还是多线程? JavaScript代码是如何执行的?的详细内容,更多请关注其它相关文章!
