VShell 工具的 Git Rebase 和代码重构
本周,我有机会深入研究如何使用 git rebase,同时重构我的 vshell 工具的代码库。我的主要任务是改进代码的结构和可维护性,同时遵守 dry(不要重复自己)原则,这对于使代码更具可读性、可维护性和更易于调试至关重要。此外,我遵循了重构目录中概述的各种重构模式,例如提取函数、提取类和重命名变量。
在深入探讨我的重构工作的细节之前,我将为仍在熟悉这个强大的 Git 功能的开发人员提供 git rebase 过程的概述。
Git 变基概述
基本命令:
git rebase
:此命令将当前分支的提交移动到指定分支的顶部,有效地重新调整当前分支的基础。 git rebase
:此命令将主题分支重新设置为基础分支,无需先检出主题分支。
示例:通常,您会检查主题分支并运行 git rebase,但此命令允许在保留基础分支的同时进行变基。
冲突处理:
- git rebase --abort:取消 rebase 并将分支恢复到之前的状态。
-
git add
:解决合并冲突后将已解决的冲突添加到暂存区。 - git rebase --continue:冲突解决后继续 rebase 过程。
交互式变基:
重要提示::
- 避免主分支变基,因为它会影响其他协作者。
- 仅在您的主题分支上重新建立基础,以便在推送之前清理您的工作。
→ 在推动清理工作之前重新调整本地更改的基础,但切勿重新调整已推送到某处的任何内容。
重构过程
创建重构分支
为了防止破坏当前工作代码,我基于主分支创建了一个单独的重构分支。这使我能够安全地尝试更改。-
分析和重构代码
尽管我最初将模块化模式应用于 VShell 代码,但仍需要进一步改进以拆分更大的模块并创建更具可读性的代码流。-
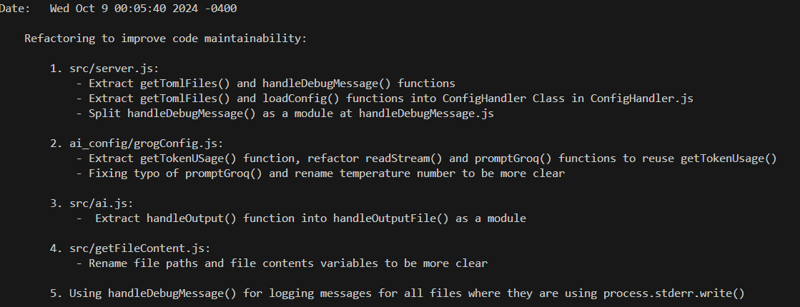
源代码/服务器:
- 我将重复的日志记录逻辑重构为handleDebugMessage() 函数,允许通过stderr 流进行集中日志记录。
- 我还在 ConfigHandler.js 中创建了一个新的 ConfigHandler 类来处理配置 .toml 文件处理。 getTomlFiles() 和 loadConfig() 方法被封装到此类中,用于设置的模块化处理。
-
源代码/服务器:
-
ai_config/grogConfig.js:
- 从 chatCompletion AI 返回响应的两种方法在令牌使用检索中存在重复。我将此逻辑提取到 getTokenUsage() 函数中,允许 readStream() 和 PromptGroq() 重用它。
- 此外,我修复了 PromptGroq() 中的拼写错误,并重命名了温度变量以便更清晰。
-
src/ai.js:
- 我将handleOutput() 函数移至模块handleOutputFile() 中以允许将来重用。
-
src/getFileContent.js:
- 此处需要进行最小的更改;我只是重命名了文件路径和变量名称,以提高可读性和清晰度。
重构后的 Git Rebase
在重构过程中进行了 11 次提交后,有必要对它们进行整合。为了保持提交历史记录干净,我使用以下命令执行了交互式变基:
git rebase main -i
VSCode,配置为我的 Git 编辑器,提示我压缩提交。压缩后,我进行了一次包含所有相关更改的提交。然后,我使用 git commit --amend 更新提交消息,而不是在合并到主分支之前创建新的提交。

结论
本周 git rebase 的经验为我提供了宝贵的见解。 Rebase 是维护干净、线性提交历史记录、避免不必要的合并的重要工具。通过掌握 git rebase,我现在能够有效地组织提交消息,最大限度地减少混乱并确保简化的开发工作流程。
重构工作改进了 VShell 代码库的结构和可维护性。通过应用提取函数和类等关键设计模式,我使代码库更加模块化、可重用,并且更易于后续工作。
以上就是VShell 工具的 Git Rebase 和代码重构的详细内容,更多请关注其它相关文章!
