如何在 React 应用程序中嵌入带预览的链接
介绍
构建 web 应用程序时,显示链接内容的预览通常很有用,就像社交媒体平台在共享 url 时如何显示链接预览一样。因此,除了 url 文本之外,您还可以在 url 旁边显示图片和描述等信息。
在这篇文章中,我将引导您在 react 应用程序中嵌入链接,同时使用 axios 和 cheerio 获取 open graph 元数据(例如标题、图像和描述)以抓取目标页面的 html。
我们将创建一个简单的 embeddedlink 组件,用于获取并显示任何提供的 url 的 open graph 元数据。
先决条件
在我们开始之前,请确保您已安装以下软件:
- react – 使用 create react app 或您喜欢的任何方法设置 react 项目。
- axios – 用于发出 http 请求。
- cheerio – 用于解析和抓取 html(通常用于抓取的服务器端类似 jquery 的库)。
您可以使用以下命令安装 axios 和 cheerio:
npm install axios cheerio
第 1 步:创建 embeddedlink 组件
我们将创建一个新的 embeddedlink 组件,该组件接受 url 作为 prop,并从该链接获取 open graph 元数据,稍后我们将使用该元数据。完整代码如下:
import react, { usestate, useeffect } from 'react';
import axios from 'axios';
import cheerio from 'cheerio';
const embeddedlink = ({ url }) => {
const [loading, setloading] = usestate(true);
const [error, seterror] = usestate(null);
const [imageurl, setimageurl] = usestate('');
const [title, settitle] = usestate('');
const [description, setdescription] = usestate('');
useeffect(() => {
const fetchogdata = async () => {
try {
const response = await axios.get(url, {
headers: {
'origin': 'https://mysite.com'
}
});
const html = response.data;
// parse html content using cheerio
const $ = cheerio.load(html);
const ogimage = $('meta[property="og:image"]').attr('content');
const ogtitle = $('meta[property="og:title"]').attr('content');
const ogdesc = $('meta[property="og:description"]').attr('content');
setimageurl(ogimage || '');
settitle(ogtitle || '');
setdescription(ogdesc || '');
setloading(false);
} catch (error) {
seterror(error);
setloading(false);
}
};
fetchogdata();
}, [url]);
if (loading) return <div>loading...</div>;
if (error) return <div>error: {error.message}</div>;
return (
<div classname="embedded-link border-2 p-5 my-3 border-neutral-800">
{imageurl && @@##@@}
<a href="%7Burl%7D" target="_blank" rel="noopener noreferrer" classname="text-indigo-500 underline font-bold text-2xl">
{title && <h3>{title}</h3>}
</a>
{!imageurl && !title && <p>no preview available</p>}
<p classname="my-3">{description}</p>
<p classname="text-slate-500">{url}</p>
</div>
);
};
export default embeddedlink;
第 2 步:使用 embeddedlink 组件
您现在可以在 react 应用程序中使用 embeddedlink 组件,如下所示:
import React from 'react';
import EmbeddedLink from './EmbeddedLink';
function App() {
return (
<div classname="App">
<h1>Link Preview Example</h1>
@@@###@@@
</div>
);
}
export default App;
这将呈现所提供 url 的预览,及其图像、标题和描述。
处理错误和加载状态
我们通过向用户显示适当的消息来处理潜在的错误和加载状态:
- 在获取元数据时,会显示一条简单的“正在加载...”消息,或者您可以使用一些动画旋转器或其他任何东西。
- 如果在获取过程中出现问题(例如网络问题),则会显示错误消息。
结论
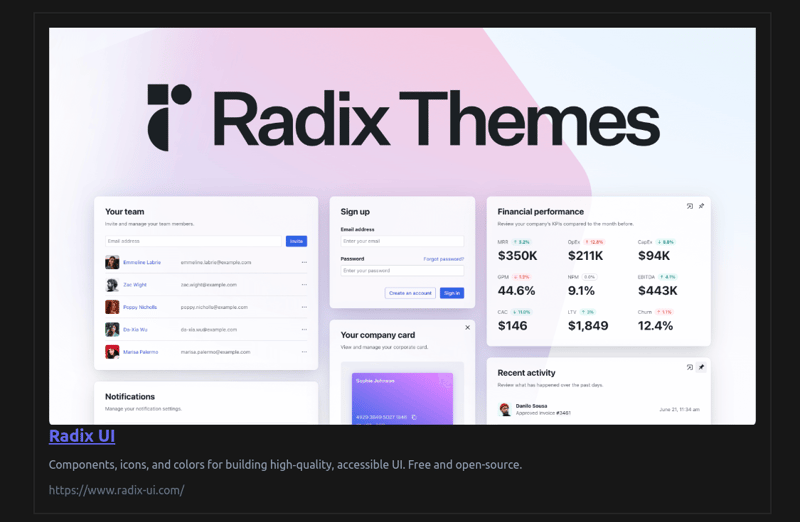
完成后,您应该能够看到如下图所示的结果。
相对于嵌入式链接样式,我更喜欢此开发,但您可以根据自己的喜好设置其样式。

以上就是如何在 React 应用程序中嵌入带预览的链接的详细内容,更多请关注其它相关文章!
