如何只用一个 div 实现左上角或右上角的彩色角?
使用 border 实现角颜色
本文将讨论如何通过 border 样式来设置 div 的左上角或右上角的颜色,只使用一个 div 即可实现。
解决方案
要实现这一效果,需要利用足够大的 box-shadow 和 clip-path 来裁剪。
.box {
border: 1px solid red;
border-radius: 10px 10px 0 0;
box-shadow: 0 0 0 10px red;
clip-path: inset(0 0 0 0);
}
原理
- border-radius 设置 div 的圆角。
- box-shadow 创建一个阴影,其大小足够大,可以覆盖多余的圆角。
- clip-path 用于裁剪阴影,只显示圆角部分。
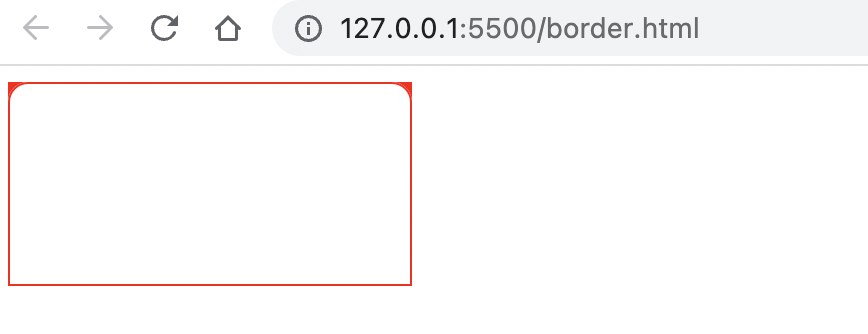
效果预览
[预览链接](https://codepen.io/xboxyan/pen/bVc0tqd)

以上就是如何只用一个 div 实现左上角或右上角的彩色角?的详细内容,更多请关注其它相关文章!
