jsDoc 布道
太长了;
使用遗留代码库 - 我们中的许多人无法一次又一次地躲避 - 让我尝试使用 jsdoc 而不是 typescript。我必须揭露令人惊讶的真相!
首先让我们清理一下: jsdoc 或 ts 只是意味着在开发人员时间下(包括稍后审查、重用、在任何环境中查看该代码:git 网页、随机编辑器、chrome、firefox、. ..:devtool、vim、cat ... );
第一乐章
只需打开你的编辑器,写下适当的注释来测试 jsdoc 是否正常工作。
/** @typedef { 'js' | 'jquery' | 'ts' | 'jsdoc' } phase; */
/**
* on typing ' editor will popup string list.
*
* @type {phase}
*/
const badcase = 'react'; // !!!! lint alert !!!!
/** @type {phase} */
const goodcase = 'jquery';
jsdoc 与 typescript
根据我的经验,jsdoc 能够替换 ts 代码,此外两者之间存在虫洞。
最大的jsdoc功能恕我直言:这是使用标准的js注释系统,所以不要破坏任何js代码,这个代码将在js能够运行的任何地方运行。
| feature | jsdoc | typescript |
|---|---|---|
| compiling freedom | do not need compiling the code. | mandatory to compile |
| dependency freedom | can working without any dependency | at least ts is your dependency |
| namespace freedom | don't interfere types and other imports names. you can use same name of component and component type in react for example. | typesript names are identical including as any other referenct |
| rework freedom | don't need to change existing code, just insert a comment. | at least some part in your code need to be turn to ts |
| legacy freedom | can be use even transform to typescript the project is not option. many legacy projects affected this situation. | need to push management to allow that modification |
| maximalism freedom | don't need to use every where. even you can use on a new commits, and after easy to search which is the new or reworked parts. | also enough to turn build system, and just part of code to ts |
| future freedom | later can easy trasnlate to ts. under the hood this is use same technic, just different way. | need to work if decide to use js instead ts |
| mindset freedom | because this is a comment your know well this is don't made any type check at runtime for you as ts also. | ts is noising your code |
jsdoc 编辑经验
我可以在任何编辑器中编写jsdoc,但很少有人理解它。
节点模块体验
我还创建了一个 npm 模块:jsdoc-duck:一个 jsdoc 编码模块。这强调了如果没有 typescript,就不可能创建 jsdoc npm 模块。也许如果我花更多的时间来弄清楚 vite 构建参数,那么就可以找到正确的解决方案。但好消息是,如果不在 npm 中使用该模块,而是借用我们的代码:只需将 index.js 复制到某个位置 - 那么我们就可以节省时间来向我们的程序插入新的依赖项,并且不会发生任何事情如果模块所有者将模块转为其他东西。
jsdoc typescript 之间的虫洞
好消息是 typescript 和 jsdoc 相互兼容,只是 jsdoc 使用了一些不同的语法。但是您可以在打字稿中使用 jsdoc 模块类型,也可以在 javascript / js+jsdoc 程序中使用打字稿模块类型。所以最终决定权在你手中。
沿着黄砖路走
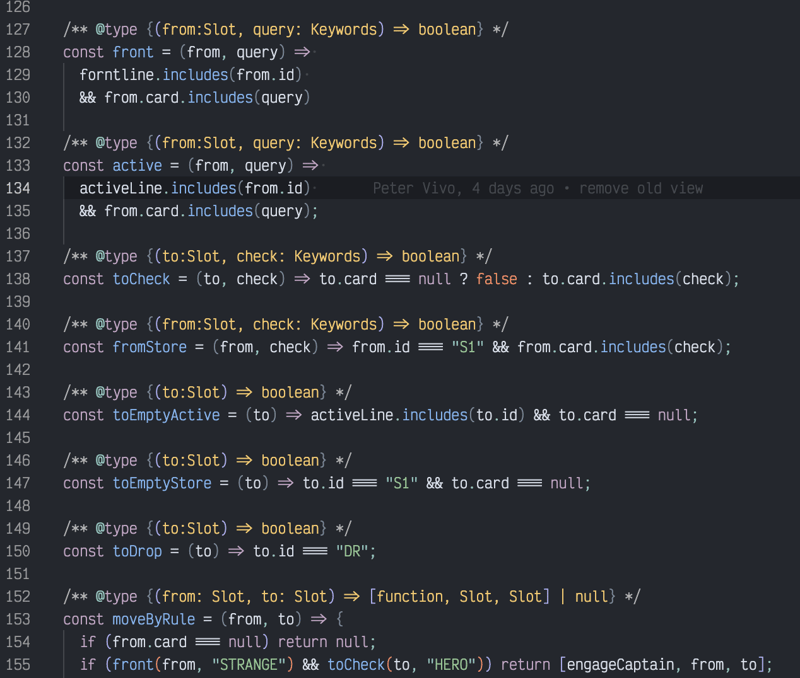
vs 代码示例展示了如何很好地看到 jsdoc 代码中的类型,在我看来,这给您的代码带来的噪音令人惊讶地减少了。

奖金
:: vs 代码片段
"@type": {
"prefix": ["ty"],
"body": ["/** @type {$0} */"],
"description": "jsdoc type"
},
"@typedef": {
"prefix": ["td"],
"body": ["/** @typedef {$1} foo */"],
"description": "jsdoc typedef"
},
:: jsdoc-duck 代码
(在此视图中语法突出显示无助于理解类型)。但是这个简短的程序是一个很好的例子,jsdoc 也可以使用 ts 的高级功能。
import { useMemo, useReducer } from "react";
/**
* @template T - Payload Type
* @typedef {T extends { type: infer U, payload?: infer P } ? { type: U, payload?: P } : never} ActionType
*/
/** @template AM - Actions Map @typedef {{ [K in AM['type']]: K }} Labels */
/** @template AM - Actions Map @typedef {{ [T in AM["type"]]: Extract<am type: t> extends { payload: infer P } ? (payload: P) => void : () => void }} Quack */
/**
* @template ST - State
* @template AM - Actions Map
* @typedef {(state: ST, action: AM) => ST} Reducer
*/
/**
* Factory function to create a typed action map.
* @template AM - Actions Map
* @param {Labels<am>} labelsObject - The keys representing action labels.
* @param {function} dispatch - The dispatch function for actions.
* @return {Quack<am>} The resulting typed action map.
*/
export const quackFactory = (labelsObject, dispatch) => Object
.keys(labelsObject)
.reduce(
/**
* @arg {Quack<am>} acc
* @arg {keyof Labels<am>} type
* @return {Quack<am>}
*/
(acc, type) => ({
...acc,
[type]: (payload) => {dispatch({ type, payload });}
}), {});
/**
* A factory hook to create a state and a typed dispatch functions\
* @exports useDuck
* @template AM - Actions Map
* @template ST - State Typer
* @param {(st: ST, action: AM) => ST} reducer - The reducer function to manage the state.
* @param {ST} initialState - The initial state value.
* @return {[ST, Quack<am>]} The current state and a map of action dispatch functions.
*/
export const useDuck = (reducer, initialState, labels) => {
const [state, dispatch] = useReducer(reducer, initialState);
const quack = useMemo(
() => quackFactory(labels, dispatch),
[dispatch, labels]
);
return ([state, quack]);
};
</am></am></am></am></am></am></am>
快乐编码,挖掘而不是添加依赖
以上就是jsDoc 布道的详细内容,更多请关注其它相关文章!
