IndexedDB 解释
在上一篇文章中,我们讨论了 dexie,indexeddb 的包装器。在本文中,我们讨论 indexeddb。您必须熟悉这个 localstorage api,通常用于在浏览器中存储信息。类似地,indexeddb 用于客户端存储。
什么是 indexeddb?
mdn文档说明:
indexeddb 是一个低级 api,用于客户端存储大量结构化数据(包括文件/blob)。此 api 使用索引来实现对此数据的高性能搜索。虽然 web 存储对于存储少量数据很有用,但对于存储大量结构化数据则不太有用。

indexeddb 提供了一个解决方案。这是 mdn indexeddb 报道的主要登陆页面 - 在这里我们提供完整 api 参考和使用指南、浏览器支持详细信息以及关键概念的一些解释的链接。
示例存储库:
mdn 提供了一个示例 github 存储库,并有 script/todo.js。
使用 window.onload 初始化脚本
window.onload = () => {
}
打开数据库请求:
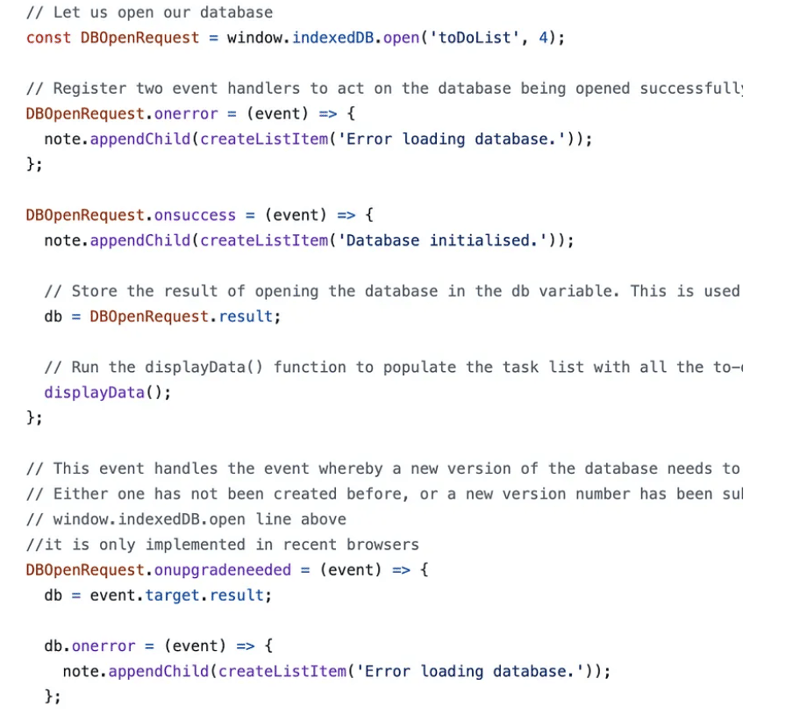
// let us open our database
const dbopenrequest = window.indexeddb.open('todolist', 4);
连接错误:
// register two event handlers to act on the database being opened successfully, or not
dbopenrequest.onerror = (event) => {
note.appendchild(createlistitem('error loading database.'));
};
数据库连接成功:
dbopenrequest.onsuccess = (event) => {
note.appendchild(createlistitem('database initialised.'));
// store the result of opening the database in the db variable. this is used a lot below
db = dbopenrequest.result;
// run the displaydata() function to populate the task list with all the to-do list data already in the indexeddb
displaydata();
};
添加数据
// open a read/write db transaction, ready for adding the data
const transaction = db.transaction(['todolist'], 'readwrite');
// call an object store that's already been added to the database
const objectstore = transaction.objectstore('todolist');
// make a request to add our newitem object to the object store
const objectstorerequest = objectstore.add(newitem[0]);
objectstorerequest.onsuccess = (event) => {
// process data on success.
}
// report on the success of the transaction completing, when everything is done
transaction.oncomplete = () => {
note.appendchild(createlistitem('transaction completed: database modification finished.'));
// update the display of data to show the newly added item, by running displaydata() again.
displaydata();
};
// handler for any unexpected error
transaction.onerror = () => {
note.appendchild(createlistitem(`transaction not opened due to error: ${transaction.error}`));
};
观察:localstorage 与 indexeddb
您现在可能已经意识到,仅添加一条记录就需要大量代码,您有异步回调,例如 onerror 和 onsuccess。这个堆栈交换答案中指出了这一点。
为了简化处理此 indexeddb,可以使用 dexie。
使用 dexie 添加数据:
export function AddFriendForm({ defaultAge } = { defaultAge: 21 }) {
const [name, setName] = useState('');
const [age, setAge] = useState(defaultAge);
const [status, setStatus] = useState('');
async function addFriend() {
try {
// Add the new friend!
const id = await db.friends.add({
name,
age
});
setStatus(`Friend ${name} successfully added. Got id ${id}`);
setName('');
setAge(defaultAge);
} catch (error) {
setStatus(`Failed to add ${name}: ${error}`);
}
}
return (
<p>{status}</p>
Name:
<input type="text" value="{name}" onchange="{(ev)"> setName(ev.target.value)}
/>
Age:
<input type="number" value="{age}" onchange="{(ev)"> setAge(Number(ev.target.value))}
/>
<button onclick="{addFriend}">Add</button>
>
);
}
这个包装 api 让我想起了 prisma 和 drizzle 等 orm。
关于我们:
在 thinkthroo,我们研究大型开源项目并提供架构指南。我们开发了使用 tailwind 构建的 resubale 组件,您可以在您的项目中使用它们。我们提供 next.js、react 和 node 开发服务。
与我们预约会面讨论您的项目。


参考资料:
https://www.reddit.com/r/sveltejs/comments/15rj12h/any_downsides_to_using_indexeddb_vs_localstorage/
https://developer.mozilla.org/en-us/docs/web/api/indexeddb_api
https://github.com/mdn/dom-examples/tree/main/to-do-notifications
https://softwareengineering.stackexchange.com/questions/219953/how-is-localstorage- different-from-indexeddb
以上就是IndexedDB 解释的详细内容,更多请关注其它相关文章!
