将 Jest 添加到Explainerjs
本周我们应该向我们的 cli 工具添加测试。迄今为止最令人沮丧的事情。
为什么我选择杰斯特
我是 TDD(测试驱动开发)的坚定支持者。几乎每一段代码都应该被测试。在我的合作期间,我一半以上的时间都花在为我的 PR 编写测试上。我相信这段经历确实帮助我理解了测试的必要性。我很惊讶地发现 JS 和 Ruby 中的测试框架是如此相似。我使用的 Jest 与我在合作期间使用的 RSpec 非常相似。为了模拟 http 请求,我使用了类似于 VCR 的 Nock。
我遇到的问题(很多)
我面临的主要问题是我使用了 ESM 而不是 CommonJS。这让我的生活变得更加困难。第一个问题是 jest.mock 不起作用。经过一些研究,我意识到 ESM 中的模拟方式是不同的。不幸的是,即使遵循文档后我也无法让它工作。所以,我不得不做 jest.spyOn。我面临的第二个问题是,由于 execa 在 child_process 中运行 index.test.js,尽管运行它不会影响覆盖率报告。所以我不得不使用 jest.spyOn 来重写测试。我还必须重构index.js,以便它不会采用我传递给笑话的标志。我遇到的其他较小问题是,使用 node --experimental-vm-modules --no-warnings node_modules/jest/bin/jest.js -c jest.config.mjs 而不是 jest -c jest.config.mjs 因为我是使用 ESM。我还必须使用mock-fs来复制文件系统来测试FilepathResolver.test.js,因为简单的jest.spyOn没有对其进行足够彻底的测试。我很惊讶仅仅使用 ESM 就造成了如此多的障碍,这恰恰反映出 JS 是多么混乱。
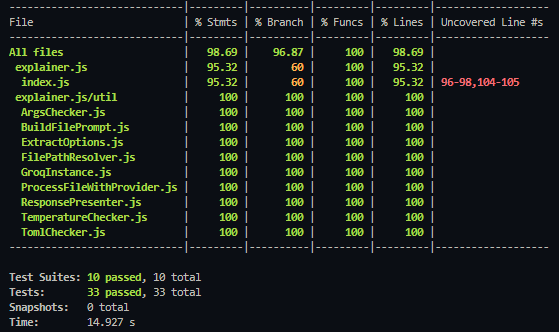
经过多次尝试错误,我得到了相当好的覆盖范围。

以上就是将 Jest 添加到Explainerjs的详细内容,更多请关注其它相关文章!
