WebStorm 格式化 HTML 代码时,如何让标签换行而属性保持在一行?

webstorm 格式化代码时让人头疼的标签问题
在使用 WebStorm 格式化 HTML 代码时,您可能会遇到这样一个恼人的问题:标签都会自动换行,可标签的属性却都挤在同一行。
解决方法
要解决此问题,我们需要在 WebStorm 设置中进行一些调整。以下是详细步骤:
- 在 WebStorm 中,转到 "File" > "Settings..." 或按 "Ctrl" + "Alt" + "S" (Mac 上为 "Command" + "Comma")。
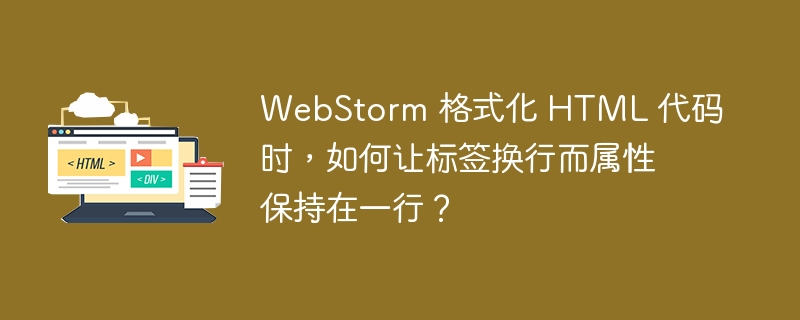
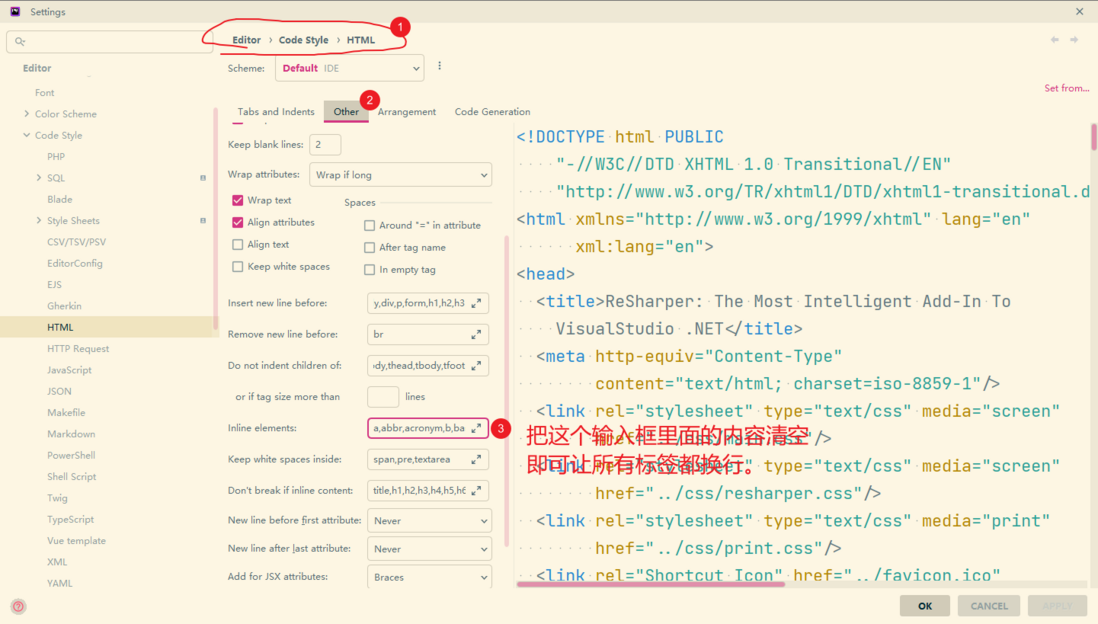
- 在左侧导航栏中选择 "Editor" > "Code Style" > "HTML"。
- 在 "Formatting" 选项卡下,找到 "Wrapping and Braces" 部分。
- 对于 "HTML Tag" 选项,选择 "Wrap always"。
- 对于 "HTML Attribute" 选项,选择 "Do not wrap"。
示例对比
让我们对以下代码片段进行对比。
格式化前:
<p> 这是段落内容 </p>
使用默认设置格式化后:
<p> 这是段落内容 </p>
按照上述步骤调整设置后格式化:
<p> 这是段落内容 </p> <p>@@##@@</p> <hr> <p>这里选择 <code>Do not wrap</code> 即可让属性都不换行。</p><p>@@##@@</p>
这样一来,标签会自动换行,而标签的属性则保持在同一行,满足了我们的需求。


以上就是WebStorm 格式化 HTML 代码时,如何让标签换行而属性保持在一行?的详细内容,更多请关注硕下网其它相关文章!
