具有默认响应式导航栏的 React/Tailwind 模板
我只是对排除 App.test.js 和所有那些我不会在 React 项目中使用的默认文件感到恼火,而且除了来自 Tailwind UI 网站的免费版本的导航栏之外,我从未找到过好的导航栏,这不是我见过的最好的导航栏。考虑到这一点,我从头开始为任何 React 项目创建了一个模板。我删除了所有不必要的文件,这只是开始创建所必需的。
您可以通过以下链接查看实时网站:带有默认响应式导航栏的 React/Tailwind 模板
开始
使用这个模板非常简单。您将执行与创建的任何 React 项目相同的操作,但您将添加一些参数。只需移至终端上的文件夹,然后执行以下代码行:
npx create-react-app my-project --template https://github.com/zaqueu-dev/react-tailwind-template
就这样吧!您使用模板启动了一个新项目。只需在 vscode 上打开它,就可以开心地直接创建而不是先删除文件。
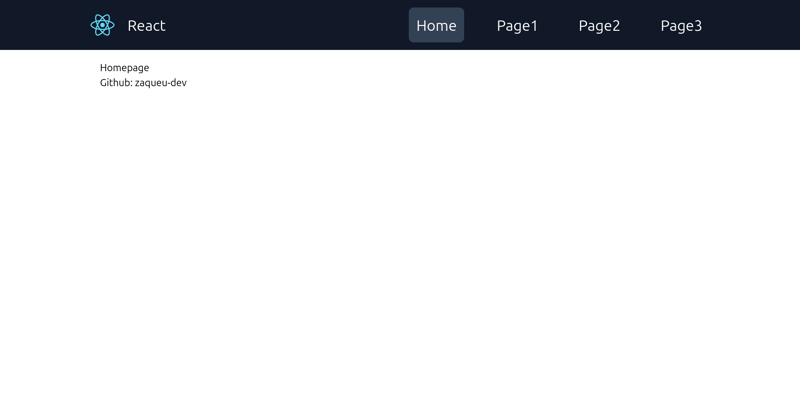
看看它的样子:
桌面:

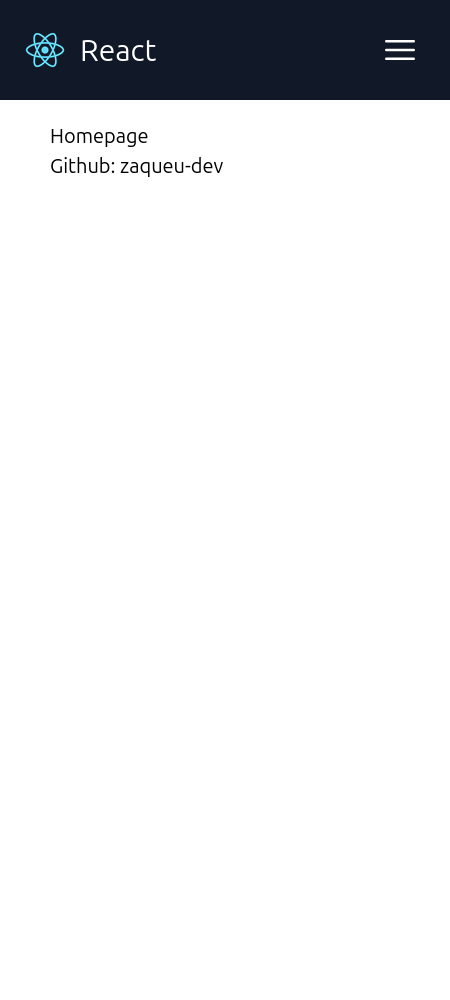
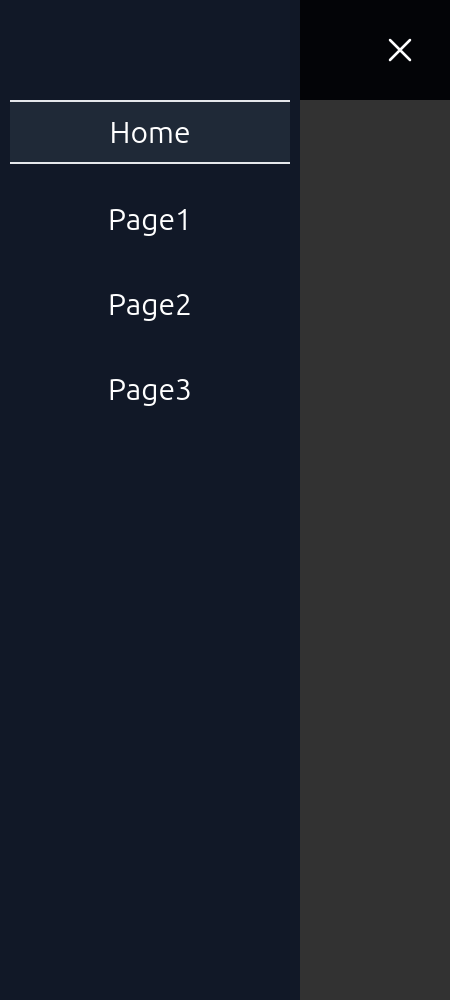
手机:


请随时在我的 github 上阅读有关此模板的详细信息:ReadMe for React/Tailwind template with default responsive NavBar
希望您喜欢这个模板:)
如果您对如何改进此默认模板有任何想法,请通过在同一 github 页面上提交问题来告诉我:告诉我如何改进
以上就是具有默认响应式导航栏的 React/Tailwind 模板的详细内容,更多请关注硕下网其它相关文章!
