TS 中的模块声明
在这里我们学习如何编写高质量的 typescript 声明文件。因此,您正在使用 reactjs 进行编码并想要导入 svg 文件,但您的 ide/tsc 正在抱怨。
[ts] cannot find module './logo.svg'
现在是时候转向 stackoverflow 寻求快速复制粘贴解决方案了。
但是让我们坚持一下并尝试理解这些文件以及它们对我们的作用。
什么是模块?
在 ts/js 中,我们有很多方法来模块化用 ts/js 编写的应用程序。目前占据主导地位的是 esm(又名 es 模块、es6 模块)。我们通常通过它们的语法来了解它们:

因此,为了回答最初的问题,在符合 ecmascript 2015 的 ts/js 中,任何包含 顶级导入或导出的文件都被视为模块。
如果没有任何顶级导入或导出:
- 它们随处可见。
- 它们被视为脚本。
为什么使用模块?
不再有全局命名空间污染。这意味着:
- 模块在自己的作用域内执行。
- 我们需要明确导出我们想要导出的任何内容。
- 消费者可以从不同的模块导入他们向其他人公开的内容。
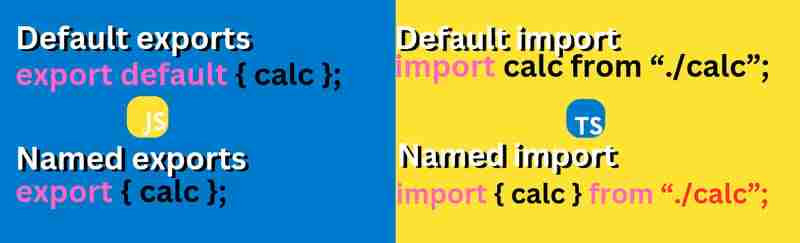
命名导出和默认导出

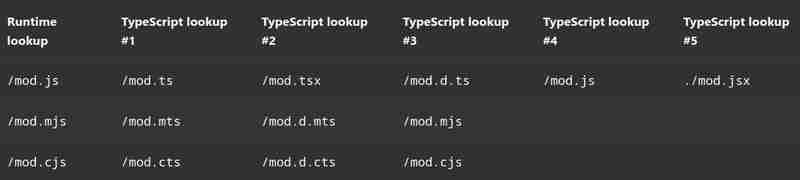
模块分辨率
在 ts 模块中,解析是从 import 或 require 语句中获取字符串,并确定该字符串引用哪个文件的过程。
在 ts 中我们有两种策略:
- 经典:
- 默认的。
- compileroptions.module 不是“commonjs”。
- 包含在内是为了向后兼容。
- 节点:
- 复制 nodejs 在 commonjs 模式下的工作方式。
- 对 .ts 和 .d.ts 文件的额外检查。
顺便说一句,我们有很多地方可能会有意或无意地更改它(moduleresolution、baseurl、paths、rootdirs)。
模块分辨率
- 控制 ts 如何将模块说明符(导入/导出/require 语句中的字符串文字)解析为磁盘上的文件。
- 应设置为匹配目标运行时或捆绑器使用的模块解析器。
例如,如果您正在构建应用程序以利用 esm(编译版本正在使用 esm),那么您需要在compileroptions.module 中选择“nodenext”。

- 只要我们使用相对路径+文件扩展名 ts 就可以解析它(例如 import {} from "./a.js"; // ✅ 适用于每个 moduleresolution)。
- 如果您计划编译应用程序以使用 esm,那么您需要指定文件的扩展名,并且不能无扩展名(例如 import {} from 'a.mjs';)。
- 您还可以导入一个预计有index.ts文件的目录。
注意:如果在该目录中你有一个 package.json。然后 ts 使用它的 main 和 types 来获取它的类型。
在这里了解更多。
路径
所以基本上它会将导入重新映射到查找位置*s* 相对于 baseurl(如果设置),否则映射到 tsconfig 文件。最常见的用例是路径别名:
{
"compilerOptions": {
"module": "esnext",
"moduleResolution": "bundler",
"paths": {
"@shared/*": ["./src/shared"]
}
}
}
注意 这对于运行时来说没有任何意义。这意味着您亲爱的捆绑器或编译器需要注意将它们正确地捆绑在一起。如果你的路径指向不存在的地方,那么你的应用程序在 nodejs 执行时将会崩溃。 提示 除此之外,您还可以利用 package.json 的导入(又名子路径导入)。
基本网址
- 从中解析裸说明符的基目录1模块名称
- 比从node_modules查找具有更高的优先级。
- 使用路径时不再需要设置。
根目录
- 许多“虚拟”目录充当单个根。
- 然后编译器可以解析这些“虚拟”目录中的相对模块导入,就好像它们被合并到一个目录中一样。
编译后的js
要影响发出的 js 输出,我们可以修改:
-
编译器选项.目标:
- 确定将哪些 js 功能转换为在较旧的 javascript 运行时中运行。
- 由我们的应用程序需求决定,比如我将在哪个浏览器/nodejs/electron 上运行这个编译的 ts 代码。
-
编译器选项.模块:
- 系统运行时将使用哪个模块。
- 对现代 nodejs 项目使用“nodenext”。它读取最近的 package.json 文件并使用其“type”值来决定是否应该使用 commonjs 还是 esm。
- 当您要将其与捆绑程序捆绑时,请使用“esnext”。

回到主题
所以我们想要导入 .graphql 文件或其他扩展名,ts 不知道它们是什么样的(它无法解析它们的类型)。现在 ts 知道导入的 svg、graphql 或其他文件会是什么样子。
参考。
-
裸说明符:导入语句中的模块名称,不是相对或绝对路径。这些通常是项目的 node_modules 或其他配置位置中的包的名称。 ↩
以上就是TS 中的模块声明的详细内容,更多请关注硕下网其它相关文章!
