Callbacks vs Promises vs Async/Await: Detailed Comparison
简介:
异步编程是现代 javascript 开发的基石,使任务能够并发执行而不会阻塞主线程。随着时间的推移,javascript 已经发展出更优雅的解决方案来处理异步操作。在本文中,我们将探讨异步 javascript 的演变,从传统的回调开始,逐步发展到 promise 和 async/await 语法。
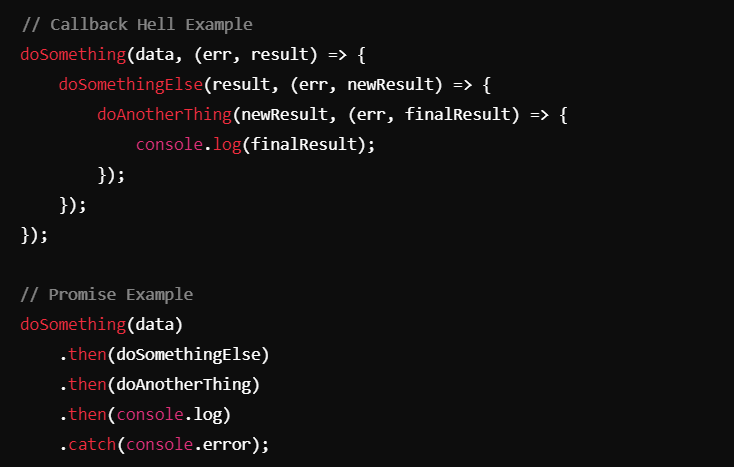
- 回调函数: 传统上,javascript 使用回调函数来处理异步操作。回调允许您定义异步任务完成后要执行的函数。然而,随着代码库变得越来越大、越来越复杂,基于回调的方法导致了诸如回调地狱和代码可读性差等问题。
示例:
const datas =[
{name:"kishan",profession:"software engineer"},
{name:"anuj",profession:"software engineer"}
]
function getdatas(){
settimeout(() => {
datas.foreach((data,index)=>{
console.log(data.name);
})
}, 1000);
}
function createddata(newdata,callback){
settimeout(() => {
datas.push(newdata)
callback()
}, 2000);
}``
createddata({name:"jatin",profession:"software engineer"},getdatas)
输出:
运行代码时,输出将是:
kishan anuj jatin
步骤 2
promise 比回调更好地处理异步操作,因为它们提供了一种更干净、更易于管理且防错的异步代码处理方式。这就是为什么 promise 被认为更好的原因:
- 避免回调地狱 回调:嵌套多个回调会导致代码嵌套很深且难以阅读(俗称“回调地狱”)。 promise:promise 链 .then() 调用,保持代码平坦且可读

错误处理
回调:每个级别都必须显式处理错误,容易出错。
承诺:使用 .catch(),您可以在一处处理错误更好的可读性
promise 使用 .then() 和 .catch() 具有清晰的结构,使代码更易于理解、调试和维护。链接多个异步调用
promise 使链接顺序异步操作无缝
示例
const datas = [
{ name: "kishan", profession: "software engineer" },
{ name: "anuj", profession: "software engineer" },
];
function getdatas() {
return new promise((resolve) => {
settimeout(() => {
datas.foreach((data) => {
console.log(data.name);
});
resolve(); // signal completion
}, 1000);
});
}
function createddata(newdata) {
return new promise((resolve) => {
settimeout(() => {
datas.push(newdata);
resolve(); // signal completion
}, 2000);
});
}
function logcompletion() {
return new promise((resolve) => {
settimeout(() => {
console.log("all tasks completed!");
resolve();
}, 500);
});
}
// usage with an additional task
createddata({ name: "jatin", profession: "software engineer" })
.then(getdatas)
.then(logcompletion) // new task
.catch((err) => console.error(err));
工作原理:
创建数据:
2 秒后向 datas 数组添加新的数据条目。
获取数据:
1 秒后记录数据数组中的所有名称。
logcompletion(新任务):
日志“所有任务已完成!” 500 毫秒后。
输出:
当您运行更新后的代码时,输出将为:
kishan anuj jatin all tasks completed!
为什么 promise 让这一切变得如此简单:
每个任务都会返回一个 promise,使您能够轻松添加、重新排列或删除链中的步骤。
简洁的结构确保顺序得以维持且易于遵循。
步骤 3
使用 async/await 简化了 promises 的语法,使代码更具可读性,更接近同步流程,同时仍然是异步的。这是使用 async/await 重写时代码的外观:
const datas = [
{ name: "kishan", profession: "software engineer" },
{ name: "anuj", profession: "software engineer" },
];
function getdatas() {
return new promise((resolve) => {
settimeout(() => {
datas.foreach((data) => {
console.log(data.name);
});
resolve(); // signal completion
}, 1000);
});
}
function createddata(newdata) {
return new promise((resolve) => {
settimeout(() => {
datas.push(newdata);
resolve(); // signal completion
}, 2000);
});
}
function logcompletion() {
return new promise((resolve) => {
settimeout(() => {
console.log("all tasks completed!");
resolve();
}, 500);
});
}
async function performtasks() {
try {
await createddata({ name: "jatin", profession: "software engineer" }); // wait for data creation
await getdatas(); // wait for data to be logged
await logcompletion(); // wait for completion message
} catch (error) {
console.error("error:", error);
}
}
performtasks(); // call the async function
异步/等待的好处:
可读性:
代码读起来就像同步、逐步的逻辑。
没有链接或嵌套。
错误处理:
使用 try...catch 块来实现集中且一致的错误处理机制。
可扩展性:
添加新任务就像添加另一个等待行一样简单。
输出:
运行代码时,您将得到:
kishan Anuj jatin All tasks completed
以上就是Callbacks vs Promises vs Async/Await: Detailed Comparison的详细内容,更多请关注硕下网其它相关文章!
