VShell:生产发布工作流程
本周,我准备将我的命令行工具 vshell 发布到生产环境。此版本将使用户能够直接通过 npm 安装和使用 vshell,而无需在本地克隆和构建项目。该工具使用 javascript 和 node.js 编写,将托管在 npm 上以便于分发。以下是我实现此版本所遵循的步骤的详细分解:
自动化构建过程
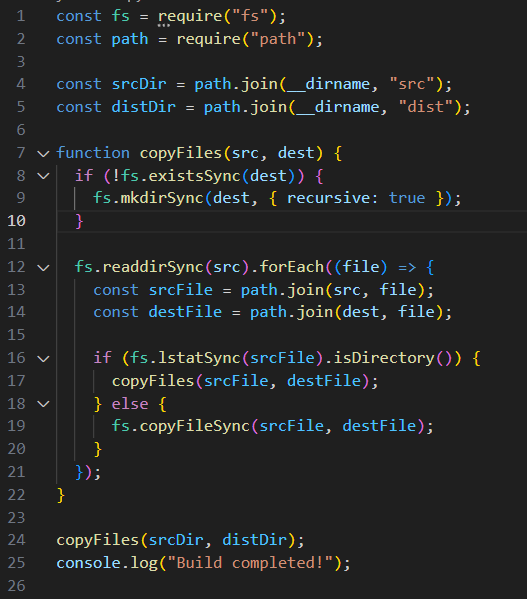
为了确保可重复和自动化的构建,我在项目的根目录中创建了一个 build.js 脚本。该脚本将所有必需的文件复制到 dist 文件夹中,从而简化了构建过程。

此外,我还在package.json中设置了一个脚本来运行它:
"build": "node build.js"
要运行它,只需在控制台输入:npm run build
目前,我只是想演示一个简单的构建作为复制文件,但将来,如果我用 ui 实现,那么我需要使用模板捆绑脚本作为 barbel。
实施语义版本控制
以前,我经常在更改后忘记更新项目版本。在此版本中,我采用了语义版本控制来清楚地传达项目 api 中的更改。
考虑到 v0.0.1 以来的重大更新,我通过更新 package.json 中的版本字段将版本设置为 v1.0.0。此版本反映了稳定的 api,具有重大更改和新功能。
在 git 中标记发布
为了与 github 发布同步版本更新,我为 v1.0.0 创建了一个 git 标签:
git tag -a v1.0.0 -m "release version 1.0.0" git push origin --tags
这可确保在 git 存储库中正确跟踪发布。
声明包文件
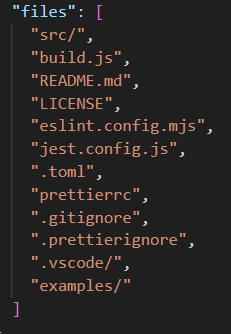
为了将 vshell 发布为 npm 包,我使用 package.json 中的 files 字段明确定义了要包含在包中的文件。这可确保发布的包中仅包含必要的文件和目录。
示例:

发布到 npm
在 npm 上发布 vshell:
- 注册并登录:我创建了一个 npm 帐户并使用以下方式登录: 登录
- 发布:经过身份验证后,我发布了包: npm 发布
这使得用户可以通过 npm 使用 vshell。
超出范围的更新
github dependabot 标记了传递依赖交叉生成的安全问题。由于我没有直接安装,所以我使用了:
npm ls 交叉生成
识别哪个包依赖于它。我发现 eslint 是源头,并通过将 eslint 更新到最新版本解决了该问题。
此外,我更新了 readme.md 以为 npm 用户提供清晰的安装说明。我还改进了 contributing.md 文件,以指导贡献者在本地设置和运行 vshell。
为了提高准确性,我吸收了 david humphrey 教授的反馈,扩展并澄清了 groq 系统文档。
使用 github actions 自动发布
为了简化发布流程,我在 github actions 工作流程中添加了一项作业,以便在推送新标签时自动执行 npm 发布。
工作流程添加:
release:
needs: build
runs-on: ubuntu-latest
if: startsWith(github.ref, 'refs/tags/')
permissions:
contents: write
steps:
- name: Checkout code
uses: actions/checkout@v4
- name: Setup Node.js
uses: actions/setup-node@v4
with:
node-version: 22.x
registry-url: 'https://registry.npmjs.org'
- name: Install dependencies
run: npm ci
- name: Build project
run: npm run build
- name: Update version
run: npm version ${{ github.ref_name}} --no-git-tag-version
- name: Publish to npm
run: npm publish
env:
NODE_AUTH_TOKEN: ${{secrets.NPM_AUTH_TOKEN}}
- name: Create GitHub release
uses: softprops/action-gh-release@v1
with:
name: Release ${{ github.ref_name}}
draft: false
prerelease: false
token: ${{ secrets.GITHUB_TOKEN }}
主要特点:
条件触发:只有当标签(v*.*.*)被推送时才会触发发布作业。
npm 身份验证:使用存储在 github secrets 中的安全 npm_auth_token。您可以通过转到您的 npm 帐户并选择“访问令牌”部分来创建此令牌。
github release:使用 softprops/action-gh-release 自动生成版本。
结论
按照这些步骤,我成功地将 vshell 自动化发布到 npm。用户现在可以通过以下方式轻松安装和使用该工具:
npm install -g vshell
这种简化的流程,加上适当的版本控制、依赖关系管理和文档更新,确保了 vshell 的专业且用户友好的发布。
以上就是VShell:生产发布工作流程的详细内容,更多请关注硕下网其它相关文章!
