通过Spry将XML数据显示到HTML页教程
随着对Dreamweavse cs3中集成Spry功能的深入学习,了解并掌握到Spry框架的一些功能模块,其中就有通过Dreamweavse cs3可视化操作轻松将XML数据显示到HTML页中。
当然,谈到如何将XML数据插入显示到HTML页中,通常立即想到的就是数据岛。比如:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
当然,还可以使用XSLT将XML显示到页面中,不过现在使用了Dreamweaver CS3集成Spry功能,就能很轻松的将XML数据嵌入到HTML中,同时还能进行XML数据的重新排序以及定时的数据更新和无刷新显示等——标准的Spry AJAX应用。
1,XML数据文件:site.xml
<?xml version="1.0" encoding="utf-8"?>
<mysite>
<site>
<name>CNBRUCE</name>
<url>http://www.cnbruce.com</url>
<desc>cnbruce's blog</desc>
<atime>2003</atime>
</site>
<site>
<name>DW8</name>
<url>http://www.dw8.cn</url>
<desc>About dreamweaver and web</desc>
<atime>2006</atime>
</site>
<site>
<name>164</name>
<url>http://www.164.cc</url>
<desc>Music Blog</desc>
<atime>2005</atime>
</site>
</mysite> |
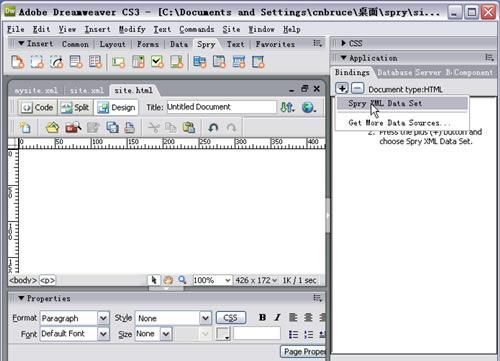
2,在Dreamweaver CS3中添加“Spry XML Date Set”
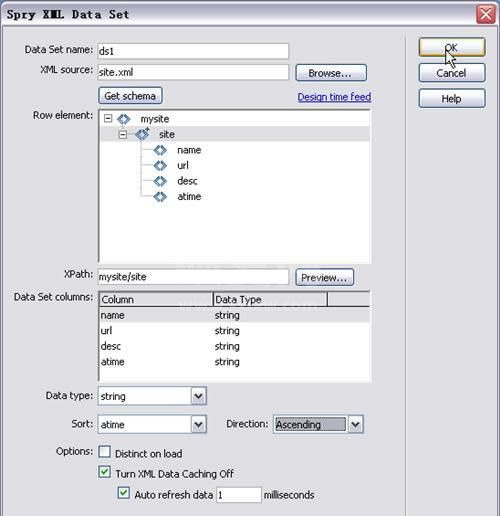
3,打开的对话框中浏览选择XML数据源,再单击“Get schema”提取XML节点显示,在“Row element”内选择节点即自动获得了“XPath”(注意:当选择不同的XPath,最终能显示的信息也不相同),在“Sort”栏选择分类排序的参考节点,比如选择时间的降序或升序,在“Options”中就可以来设置XML数据的自动更新并且是无刷新机制的显示。
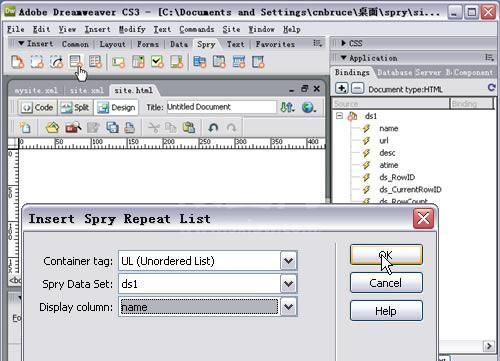
4,完成了XML数据的绑定后,就可以在HTML页面中将XML数据(循环)显示了。
总的说来很容易上手,回头到【代码】视图下看代码也很简洁,所有的工作都让Spry框架给完成了。
不过目前的问题和考虑是:
1,对中文XML节点的数据源不能很好支持
2,XML在HTML显示的超级链接好像打不开
3,需要解决远程XML数据源的问题,也就是类似RSS聚合的功能了
以上就是通过Spry将XML数据显示到HTML页教程的详细内容,更多请关注其它相关文章!
