div和span的区别是什么
div和span的区别:1、div标签是块级元素,每个div标签都会从新行开始显示,占据一行;2、div标签内可以添加其他的标签元素;3、span标签是行内元素,会在一行显示;4、span标签内只能添加行内元素的标签或文本。

本文操作环境:Windows7系统、Dell G3电脑、HTML5版。
div和span的区别是:div标签是块级元素,每个div标签都会从新行开始显示,占据一行;div标签内可以添加其他的标签元素(行内元素、块级元素都行)。而,span标签是行内元素,会在一行显示;span标签内只能添加行内元素的标签或文本。
在html页面布局时,我们经常会使用到div标签和span标签,那么div标签和span标签之间有什么区别?本篇文章就给大家介绍div标签和span标签之间的区别,希望对你们有所帮助。
HTML div标签
div标签是块级元素,拥有块级元素的特点。每对div标签(<div>div>)里的内容都可以占据一行,不会其他标签在一行显示;div标签总是从新行开始显示;
且div标签可以通过css样式来设置自身的宽度(也可省略,当没有使用css自定义宽度时,div标签的宽度为其的容器的100%)、高度,且还可以设置标签之间的距离(外边距和内边距);
我们还可以在div标签中,使用其他标签(行内元素、块级元素都行),比如:span标签,p标签,也可以是div标签。
div标签的简单示例:设置这些div标签的容器的宽度为500px,高度为500px
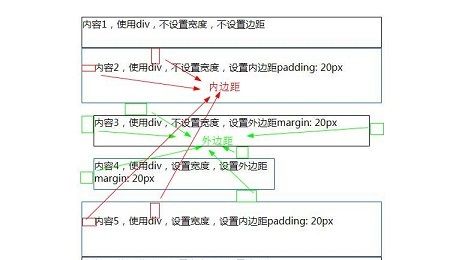
<div class="div1">内容1,使用div,不设置宽度,不设置边距</div> <div class="div2">内容2,使用div,不设置宽度,设置内边距padding: 20px</div> <div class="div3">内容3,使用div,不设置宽度,设置外边距margin: 20px</div> <div class="div4">内容4,使用div,设置宽度,设置外边距margin: 20px</div> <div class="div5">内容5,使用div,设置宽度,设置内边距padding: 20px</div> <div class="div1">内容6,使用div,不设置宽度,不设置边距</div>
效果图:

简单示例2:在div标签了,添加其他html标签
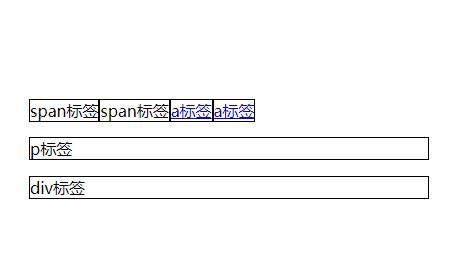
<div> <span>span标签</span><span>span标签</span><a href="#">a标签</a><a href="#">a标签</a> <p>p标签</p> <div>div标签</div> </div>
效果图:

HTML span标签
span标签是行内元素,拥有行内元素的特点。span标签元素会和其他标签元素会在一行显示(块级元素除外),不会另起一行显示(如上例)。
span标签的宽度、高度都无法通过css样式设置,它的宽高受其本身内容(文字、图片)控制,随着内容的宽高改变而改变;span标签无法控制外边距和内边距,虽然可以设置左右的外边距和内边距,但上下的外边距和内边距无法设置。
且,span标签里只能容纳文本或者是其他的行内元素,不能容纳块级元素。
span标签的简单示例:
设置span.span1容器的内边距padding: 20px,span.span1容器内的span标签的外边距margin: 20px;
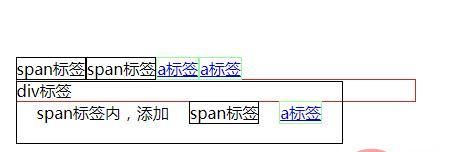
<span>span标签</span><span>span标签</span><a href="#">a标签</a><a href="#">a标签</a> <div>div标签</div> <span class="span1">span标签内,添加<span>span标签</span><a href="#">a标签</a></span>
效果图:

可以看出,虽然内边距padding把span.span1容器撑大了,但span标签的位置没有向下移动。
总结:以上就是本篇文章的全部内容,希望能对大家的学习有所帮助。
【相关视频教程推荐:HTML教程】
以上就是div和span的区别是什么的详细内容,更多请关注其它相关文章!
