疑惑解答: CSS中背景图片的background-position属性问题
CSS中背景图CSS中背景图片的background-position中的left top到底是相对于谁的?如果你也遇到了这样的疑惑,就继续看完这篇文章吧。
在学习的时候遇到了如下问题:
CSS中背景图片的background-position中的left top到底是相对于谁的,content-box?padding-box?border-box?
background属性中的backgound-image和background-color相对的box是一致的吗?
如何做到背景图片位于容器的右边10px,底边10px?
首先我们来看一下盒模型:盒模型从外到内依次为:margin-box,border-box,padding-box,content-box.

现在我们来解答一下我们我们遇到的第一个问题,及background-position中的left top是相对于哪个box。答案是相对于padding-box的外边沿。
下面的HTML代码和CSS代码分别实现给一个class=“myp”的容器设置一副背景图片,背景图片的background-position属性值为left top。HTML代码如下:
1 <p class="myp"></p>
CSS代码如下:

1 .myp{
2 height:300px;
3 width:400px;
4 border:10px solid black;
5 padding:20px;
6 background: url("road.png") no-repeat top left ;
7 }
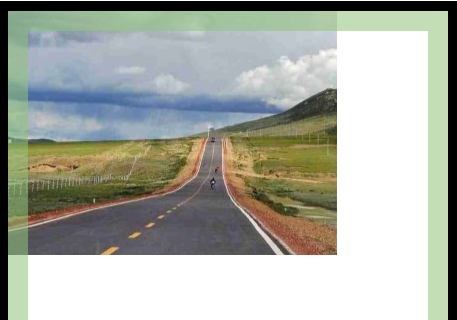
效果如下:

大家可以看到myp的padding设置为20px,图中绿色代表padding,背景图片的左上角刚好和绿色的padding的外边沿对齐,所以第一个问题的答案就是为padding-box;
刚才我们看到背景图片是相对于padding-box的外边沿的。现在我们来看第二个问题,background属性中背景图片和背景颜色相对的box是一致的吗?
就刚才的例子,我们稍微改动一下CSS代码,设置一个粉色的背景,边框设置为虚线,改动后的CSS代码如下:

.myp{
height:300px;
width:400px;
border:10px dashed black;
padding:20px;
background: url("road.png") no-repeat top left pink ;
效果如下:大家可以看到背景颜色是伸展到了border之下的。说明了背景颜色是相对于border-box的外边沿的。所以大家记清楚了,背景图片和背景颜色的相对的box是不一致的。

现在我们来看第三个问题:如何做到背景图片位于容器的右边20px,底边20px?
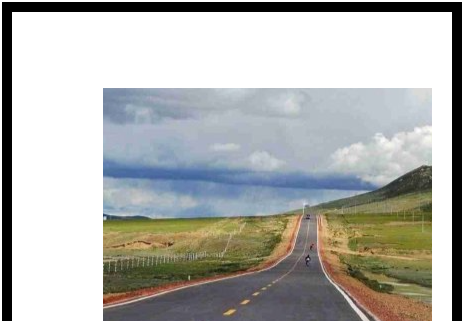
我们知道如果仅仅background-position:right bottom的话,背景图片是仅仅贴着边框的,如下图所示,这样看起来特别丑,我们所希望的是背景图片和边框之间有个padding的距离。

其实CSS3是支持相对任意角来偏移的,只要我们在偏移量前端指定关键字,我们将背景位置改为background-position:right 20px bottom 20px;具体的CSS的代码如下:
1 2 3 4 5 6 7 8 |
|
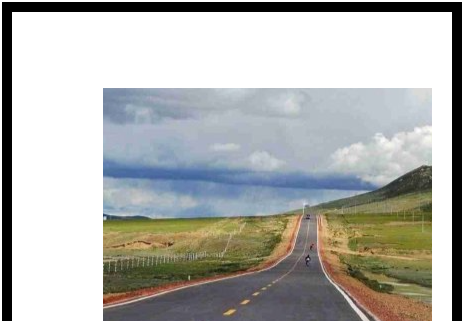
效果如下:

此外如果我们还有一种方法,及将background-origin属性设置为content-box,(background-origin属性默认值为为padding-box,即相对于padding框来设置背景)这样就能让背景图片相对于content-box设置了。CSS代码如下:
.myp{
height:300px;
width:400px;
border:10px solid black;
padding:20px;
background: url("road.png") no-repeat right bottom;
background-origin: content-box;
}效果如下:

当然我们还可以用CSS的calc()函数,以相对于左上角偏移来计算,我们通过100%-20px,100%-20px通过能得到,只是比较麻烦了,CSS代码如下:
 apache php mysql
apache php mysql
1 .myp{
2 height:300px;
3 width:400px;
4 border:10px solid black;
5 padding:20px;
6 background: url("road.png") no-repeat right bottom;
7 background-position:calc(100% - 20px) calc(100% - 20px);
8 }
相关文章:
css中background-position属性用法总结
网页中css background背景图和背景颜色的设置方法
相关视频:
CSS深入理解之border视频教程
以上就是疑惑解答: CSS中背景图片的background-position属性问题的详细内容,更多请关注其它相关文章!
