html中多个空格怎么打
HTML中打入多个空格的方法:1、在输入法半角状态下,使用键盘键入多个“空格”即可;全角空格会被解释为空白汉字,有多少就显示多少。2、插入多个HTML空格符(“ ”或“&ensp”或“&emsp”)即可。
本文操作环境:宏基S40-51、CSS3&&HTML5&&HBuilderX.3.0.5&&搜狗输入法9.8版、Windows10 家庭中文版
(相关教程推荐:html教程 )
在html页面中,我们可以通过键入“空格”键来插入空格。
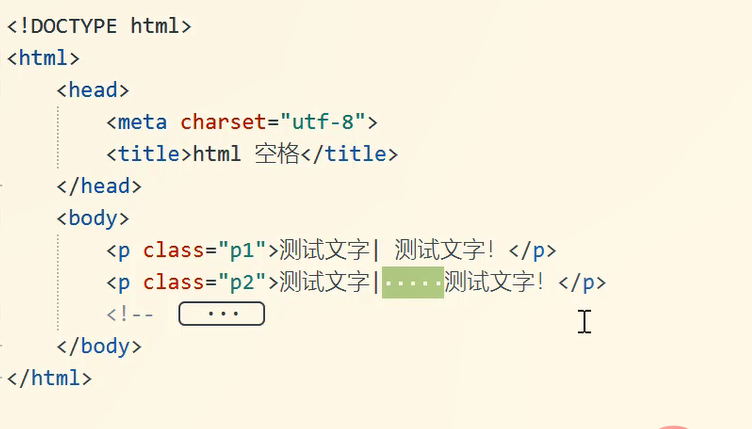
例:在p.p1中键入一个空格,在p.p2中键入5个空格。注:此时是半角状态键入“空格”

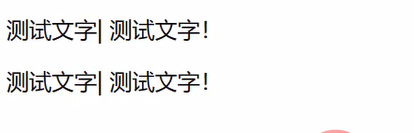
效果图:

可以看出,无论我们在HTML中是键入1个空格或者5个空格,还是其他多个空格,Web浏览器都会自动将这些空格折叠为仅一个空格。
那么怎么可以在html中键入多个空格呢?
html中键入多个空格
方法1:全角状态键入“空格”键
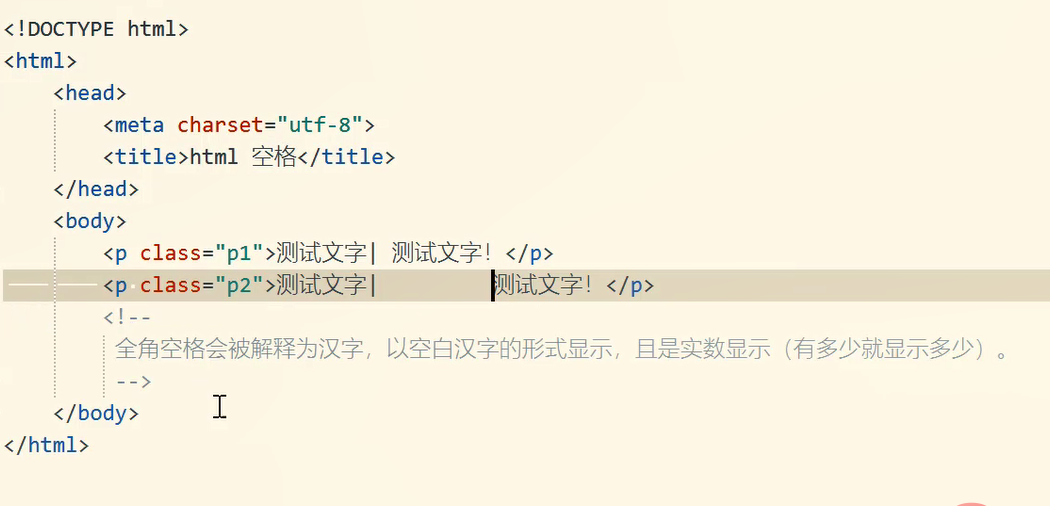
示例:

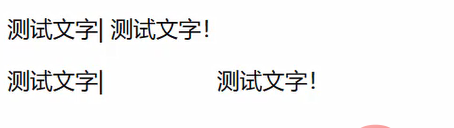
效果图:

说明:全角空格会被解释为汉字,以空白汉字的形式显示,且是实数显示(有多少就显示多少)。
方法2:使用html的空格符
我们可以使用html中表示空格的字符实体来在html页面中插入空格,下面我们来看看在html中表示空格的字符实体有哪些:
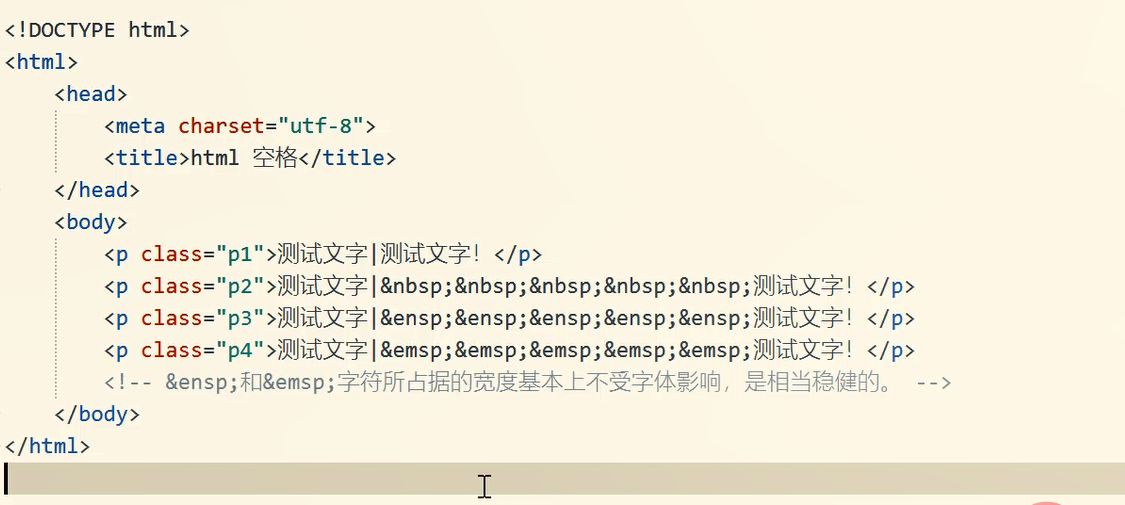
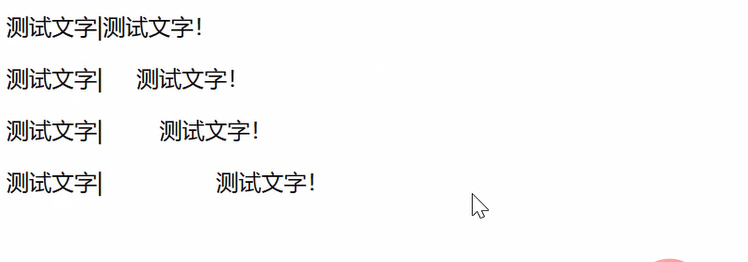
示例:

效果图:

说明: 和 字符所占据的宽度基本上不受字体影响,是相当稳健的。
更多编程相关知识,请访问:编程入门!!
以上就是html中多个空格怎么打的详细内容,更多请关注其它相关文章!
