一、DOM介绍
1、DOM简介
DOM是指文档对象模型,它是专门适用于HTML/XHTML的文档对象模型。如果你是一名软件开发人员,那么你可以将它理解为网页的API。DOM将网页中的各个元素都看作一个对象,使网页中的元素也可以被计算机语言获取或编辑,如javascript可以利用DOM动态地修改网页。
1.2、根据操作对象对DOM分类
按照操作对象的不同,可分为Core DOM、XML DOM 和 HTML DOM。
Core Dom:核心Dom,针对任何结构化文档的标准模型。
XML DOM:用于XML文档的标准模型,对XML元素进行操作。
HTML DOM: 用于HTML文档的标准模型,对HTML元素进行操作。
1.3、DOM功能
① 查询某个元素
② 查询某个元素的祖先、兄弟以及后代元素
③ 获取、修改元素的属性
④ 获取、修改元素的内容
⑤ 创建、插入和删除元素
二、DOM节点
文档中的所有内容都可表示为一个节点(node),如:HTML里整个文档、每个标签、每个标签的属性和文本都可作为一个节点。
2.1、节点分类
① 文档节点(Document):整个XML、HTML文档
② 元素节点(Element):每个XML、HTML元素
③ 属性节点(Attr):每个XML、HTML元素的属性
④ 文本节点(Text):每个XML、HTML元素内的文本
⑤ 注释节点(Comment):每个注释
注意:这里的Document节点为总称,具体可分为XMLDocument和HTMLDocument,同理Element也可分为XMLElement和HTMLElement。
2.2、HTML DOM节点层次
节点彼此都有等级关系:父节点、兄弟节点、子节点等等。
(1)示例:
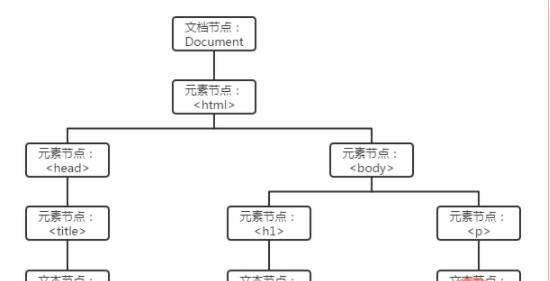
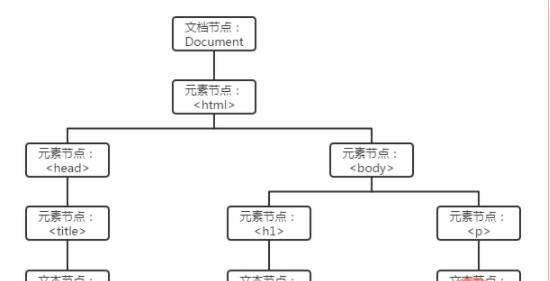
HTML文档转换为HTML DOM节点树

(2)示例图分析
1)
元素和元素的父节点为<html>元素。2)
元素和元素为兄弟节点。3)
元素为<head>元素的子节点。</p><p> 三、<a href="/tag-news-name-HTML-p-1.html">HTML</a><a href="/tag-news-name-+DOM-p-1.html"> DOM</a>节点属性</p><p>介绍<a href="/tag-news-name-HTML-p-1.html">HTML</a><a href="/tag-news-name-+DOM-p-1.html"> DOM</a>节点属性,如:inner<a href="/tag-news-name-HTML-p-1.html">HTML</a>、innerText、nodeName、nodeValue以及nodeType等。</p><p>3.1、inner<a href="/tag-news-name-HTML-p-1.html">HTML</a>:以<a href="/tag-news-name-HTML-p-1.html">HTML</a>代码格式获取或设置节点的内容</p><p>说明:以<a href="/tag-news-name-HTML-p-1.html">HTML</a>格式赋值给inner<a href="/tag-news-name-HTML-p-1.html">HTML</a>属性时,会以<a href="/tag-news-name-HTML-p-1.html">HTML</a>的形式呈现。比如:node.inner<a href="/tag-news-name-HTML-p-1.html">HTML</a>="<input type='button' value='按钮' />" 将会显示一个按钮。</p><p>示例:</p><pre>document.getElementById('div').inner<a href="/tag-news-name-HTML-p-1.html">HTML</a>="<input type='button' value='按钮' />"; // 设置div元素的inner<a href="/tag-news-name-HTML-p-1.html">HTML</a>为一个按钮
document.getElementById('div').inner<a href="/tag-news-name-HTML-p-1.html">HTML</a>; // => <input type='button' value='按钮' /> :以<a href="/tag-news-name-HTML-p-1.html">HTML</a>格式返回节点的内容</pre><p><img src="/Uploads/news/d0642f2df69a573565c96640eb483361/1614922873401934.png" title="1614922873401934.png" alt="a8f8ede148a01156708ab65c207ae8d.png"/></p><p>3.2、innerText:获取或设置节点的文本内容</p><p>说明:以文本字符串的形式获取或设置节点的内容。</p><p>示例1:</p><p>赋值<a href="/tag-news-name-HTML-p-1.html">HTML</a>格式内容<input type='button' value='按钮' /> 将会以字符串显示"<input type='button' value='按钮' />"。</p><p><img src="/Uploads/news/d0642f2df69a573565c96640eb483361/1614922892424910.png" title="1614922892424910.png" alt="4253273eb4cf8cb40f3744dddbdaa57.png"/></p><p>示例2:</p><p>获取内容时,只会获取文本内容。</p><p><img src="/Uploads/news/d0642f2df69a573565c96640eb483361/1614922907497246.png" title="1614922907497246.png" alt="c7cae30239b0cc56d40f068aafbddb3.png"/></p><pre>document.getElementById('div').innerText; // => "文本1 文本2"</pre><p>3.3、nodeName:获取节点名称,只读属性</p><p>说明:</p><p><img src="/Uploads/news/d0642f2df69a573565c96640eb483361/1614922955410584.png" title="1614922955410584.png" alt="d40dbecd4b8c6cf094deb25f5362087.png"/></p><p>(学习视频分享:<a href="/tag-news-name-html-p-1.html">html</a>视频教程)</p><p>示例:</p><pre>console.log( document.nodeName ); // => #document:文档节点
console.log( document.body.nodeName ); // => BODY:元素节点
console.log( document.getElementById('div').nodeName ); // => DIV:元素节点
console.log( document.getElementById('div').attributes.style.nodeName ); // => style:属性节点</pre><p>3.4、nodeValue:获取或设置节点的值</p><p>说明:文档节点、元素节点此属性返回null,并且为只读。</p><p><img src="/Uploads/news/d0642f2df69a573565c96640eb483361/1614922986842486.png" title="1614922986842486.png" alt="1adf668642e9077cd575f1344df88a5.png"/></p><p>示例:<br/></p><p><img src="/Uploads/news/d0642f2df69a573565c96640eb483361/1614923003313786.png" title="1614923003313786.png" alt="443102a1daf5a9c43ec28ee024c3877.png"/></p><pre>console.log( document.nodeValue ); // => null:文档节点
console.log( document.body.nodeValue ); // => null:元素节点
console.log( document.getElementById('div').nodeValue ); // => null:元素节点
console.log( document.getElementById('div').attributes.style.nodeValue ); // => width:200px;height:100px;border:1px solid black;:style属性的值
document.getElementById('div').attributes.style.nodeValue = ' width:200px;height:200px'; // 设置style属性的值</pre><p>3.5、nodeType:返回节点类型,只读属性</p><p>说明:</p><p><img src="/Uploads/news/d0642f2df69a573565c96640eb483361/1614923031276269.png" title="1614923031276269.png" alt="ad2322d2ee866445b1c5021f7c18f79.png"/></p><p>示例:</p><pre>console.log( document.nodeType ); // => 9:文档节点
console.log( document.body.nodeType ); // => 1:元素节点
console.log( document.getElementById('div').nodeType ); // => 1:元素节点
console.log( document.getElementById('div').attributes.style.nodeType ); // => 2:属性节点</pre><p>四、获取 <a href="/tag-news-name-HTML-p-1.html">HTML</a> 元素节点方法</p><p>文档节点(document)、元素节点可以通过getElementById、getElementsByName、getElementsByClassName以及getElementsByTagName方法获取元素节点。</p><p>4.1、getElementById(id) :获取指定ID的元素</p><p>参数:</p><p>①id {string} :元素ID。</p><p>返回值:</p><p>{<a href="/tag-news-name-Html-p-1.html">Html</a>Element} 元素节点对象。若没有找到,返回null。</p><p>注意:</p><p>① <a href="/tag-news-name-HTML-p-1.html">HTML</a>元素ID是区分大小写的。</p><p>② 若没有找到指定ID的元素,返回null。</p><p>③ 若一个父节点下面有多个相同ID元素时,默认选取第一个(而不是层级最高的)。</p><p><img src="/Uploads/news/d0642f2df69a573565c96640eb483361/1614923065888648.png" title="1614923065888648.png" alt="61b3b34ffd02a6b2ca6a65c3770bff0.png"/></p><p>示例:</p><pre>document.getElementById('div'); // => 获取ID为div的元素</pre><p>4.2、getElementsByName(name) :返回一个包含指定name名称的的元素数组</p><p>参数:</p><p>① name {string} :name名称。</p><p>返回值:</p><p>{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。</p><p>示例:</p><pre>document.getElementsByName('Btn'); // 返回一个name为btn的元素数组</pre><p>4.3、getElementsByClassName(className) :返回一个包含指定class名称的的元素数组</p><p>参数:</p><p>① className {string} :class名称。</p><p>返回值:</p><p>{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。</p><p>示例:</p><pre>document.getElementsByClassName('show'); // 返回一个class包含show的元素数组</pre><p>4.4、getElementsByTagName(elementName) :返回一个指定标签名称的的元素数组</p><p>参数:</p><p>① elementName {string} :标签名称。如:div、a等等</p><p>返回值:</p><p>{Array} 符合条件的元素数组。若没有找到符合条件的,返回空数组。</p><p>示例:</p><pre>document.getElementsByTagName('div'); // 返回一个标签为div的元素数组</pre><p>相关推荐:<a href="/tag-news-name-html-p-1.html">html</a>教程</p><p>原文链接:https://www.cnblogs.com/polk6/p/4718684.<a href="/tag-news-name-html-p-1.html">html</a></p><p>以上就是<a href="/tag-news-name-html-p-1.html">html</a><a href="/tag-news-name-+dom-p-1.html"> dom</a>是什么的详细内容,更多请关注其它相关文章!</p></span>
</div>
</article>
<script type="text/javascript" src="/index.php?s=hits-show-id-32124-type-insert-sid-news" charset="utf-8"></script><aside class="swnetnews">
<div class="lis">
<span><i>推荐内容</i></span>
<ul>
<li><a href="/doc/6770.html" title="ubuntu中vscode使用python缺少库" target="_blank">ubuntu中vscode使用python缺少库</a></li><li><a href="/doc/6193.html" title="vscode提示dotnet不是内部或外部的命令" target="_blank">vscode提示dotnet不是内部或外部的命令</a></li><li><a href="/doc/7337.html" title="phpMyAdmin执行数据库操作命令" target="_blank">phpMyAdmin执行数据库操作命令</a></li><li><a href="/doc/997.html" title="golang怎么认证身份" target="_blank">golang怎么认证身份</a></li><li><a href="/doc/643.html" title="如何使用Golang实现简单的端口转发服务" target="_blank">如何使用Golang实现简单的端口转发服务</a></li><li><a href="/doc/5481.html" title="python网络爬虫步骤是什么" target="_blank">python网络爬虫步骤是什么</a></li><li><a href="/doc/8884.html" title="如何查看redis密码" target="_blank">如何查看redis密码</a></li><li><a href="/doc/5560.html" title="win10无法进入桌面怎么办" target="_blank">win10无法进入桌面怎么办</a></li><li><a href="/doc/4692.html" title="win10自带软件有哪些是没用的" target="_blank">win10自带软件有哪些是没用的</a></li><li><a href="/doc/4824.html" title="c++类型转换" target="_blank">c++类型转换</a></li> </ul>
</div>
</aside>
</main>
<script>
// first, find all the div.code blocks
document.querySelectorAll('pre').forEach(el => {
// then highlight each
hljs.highlightElement(el);
hljs.lineNumbersBlock(el);
});
</script>
<link rel="stylesheet" type="text/css" href="/kan/css/basezb.css">
<script type="text/javascript" src="/kan/js/read.js"></script>
<div style="display:none">
<div class="login-box" id="login-dialog">
<div class="login-top"><a rel="nofollow" id="login1" onclick="setTab('login',1,2);" >登录</a></div>
<div class="login-form" id="nav-signin">
<!-- <div class="login-ico"><a rel="nofollow" class="qq" id="qqlogin" target="_blank" href="/user-center-qqlogin.html"> QQ </a></div> -->
<div class="login-box-form" id="con_login_1">
<form id="loginform" action="/user-center-login.html" method="post" onsubmit="return false;">
<p class="int-text">
<input class="email" id="username" name="username" type="text" value="用户名或Email" onfocus="if(this.value=='用户名或Email'){this.value='';}" onblur="if(this.value==''){this.value='用户名或Email';};" ></p>
<p class="int-text">
<input class="password1" type="password" id="password" name="password" value="******" onBlur="if(this.value=='') this.value='******';" onFocus="if(this.value=='******') this.value='';" >
</p>
<p class="int-info">
<label class="ui-label"> </label>
<label for="agreement" class="ui-label-checkbox">
<input type="checkbox" value="" name="cookietime" id="cookietime" checked="checked" value="2592000">
<input type="hidden" name="notforward" id="notforward" value="1">
<input type="hidden" name="dosubmit" id="dosubmit" value="1">记住我的登录 </label>
<a rel="nofollow" class="aright" href="/user-center-resetpasswdstep.html" target="_blank"> 忘记密码? </a></p>
<p class="int-btn"><a rel="nofollow" id="loginbt" class="loginbtn"><span>登录</span></a></p>
</form>
</div>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="/kan/js/foot_js.js"></script>
<div id="footer">
<div class="w1200">
<p class="tips_text">本网站为非赢利性站点,本网站所有内容均来源于互联网相关站点自动搜索采集信息,相关链接已经注明来源。</p>
<p class="tips_text">Copyright © 2004-2018 https://www.sxiaw.com. All Rights Reserved.<script>
var _hmt = _hmt || [];
(function() {
var hm = document.createElement("script");
hm.src = "https://hm.baidu.com/hm.js?fa236be8ec7680639fbd4ee307fd0c69";
var s = document.getElementsByTagName("script")[0];
s.parentNode.insertBefore(hm, s);
})();
</script>
<a href="http://beian.miit.gov.cn/" target="_blank">津ICP备2023001793号-1</a><a href="https://sxiaw.com/gb-p-1.html" target="_blank">问题反馈</a></p>
</div>
</div>
</body>
</html>