html怎么设置表格边框
html设置表格边框的方法:首先创建一个HTML示例文件;然后通过table定义一张表格;最后通过添加css代码为“tr td,th{border:1px solid red;}”来设置表格边框即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
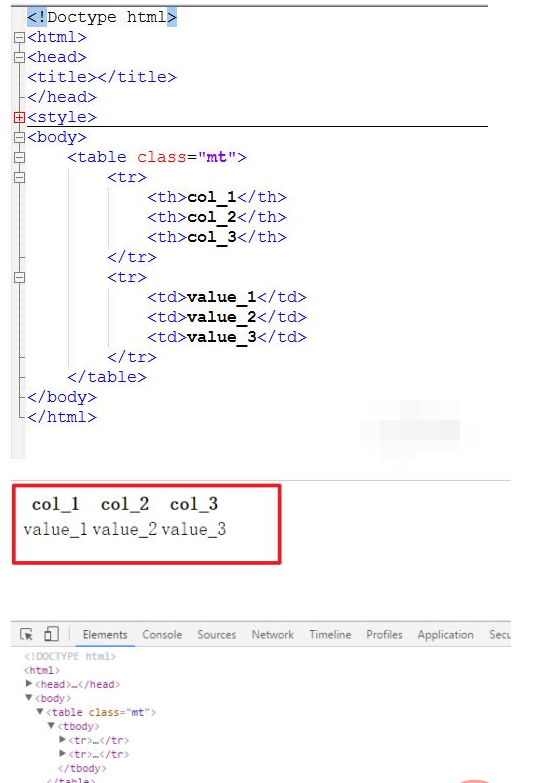
准备一段表格的html代码,通过该段代码,显示浏览器对table标签的默认渲染。代码如下:
<html> <head> <title></title> </head> <style> </style> <body> <table class="mt"> <tr> <th>col_1</th> <th>col_2</th> <th>col_3</th> </tr> <tr> <td>value_1</td> <td>value_2</td> <td>value_3</td> </tr> </table> </body> </html>

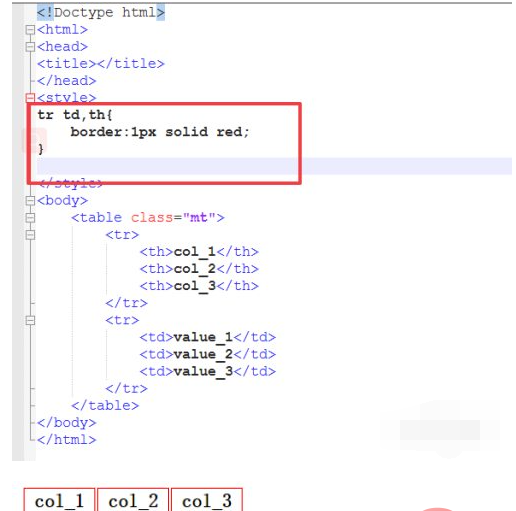
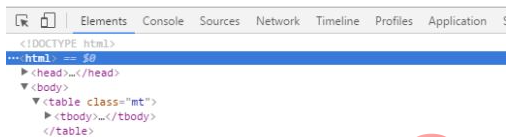
为table设置内边框,可以看出table标签的默认样式是没有边框的。现在我们为table添加一个边框,只需要在style标签添加如下代码:
<style>
tr td,th{
border:1px solid red;
}
</style>

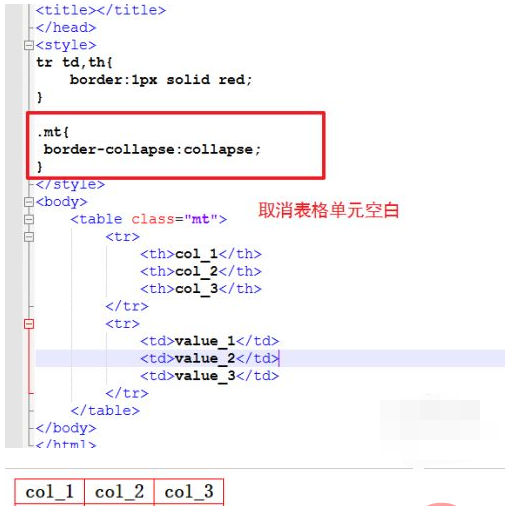
取消单元格间的空白,上一步骤中, 虽然设置行内的边框,但是单元格之间的空白往往不是我们想要的,所以我们可以通过下面的代码设置:
<style>
tr td,th{
border:1px solid red;
}
/*取消table标签中的单元格空白*/
.mt{
border-collapse:collapse;
}
</style>

为表格设置外边框,代码如下:
<style>
.mt{
border-collapse:collapse;
border:1px solid black; /*设置表格的外边框*/
}
</style>
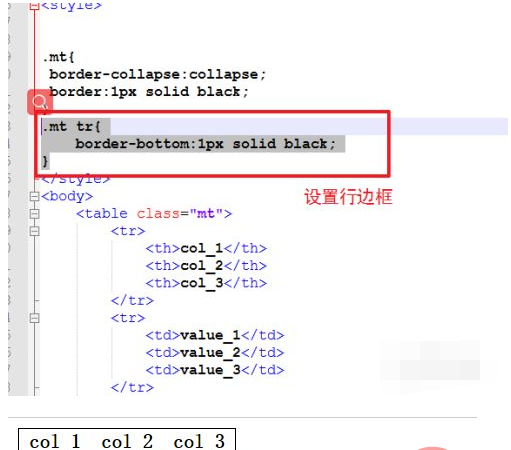
设置行边框,相对对于单元格边框设置,行边框的设置更加常见。我们只需要使用如下代码
<style>
.mt{
border-collapse:collapse;
border:1px solid black;
}
/*设置行边框*/
.mt tr{
border-bottom:1px solid black;
}
</style>

【推荐学习:HTML视频教程】
以上就是html怎么设置表格边框的详细内容,更多请关注其它相关文章!
