html怎么设置宋体
html设置宋体的方法:首先创建一个HTML示例文件;然后通过h1标签设置一行文本;最后通过添加“font-family:宋体;”样式设置宋体即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
设置宋体的示例如下:
HTML中h1标签设置字体使用“font-family”,将h1的字体样式设置为“font-family:‘宋体’”,即可,这时h1标签内容显示的字体就是宋体了。
具体代码:
<style> h1{ font-family:宋体; font-weight:normal; } </style> <h1>测试字体</h1>
(注:h1标签的字体不设置新的字体时,默认的字体就是宋体,所以若需要设置h1字体为宋体时,是不需要修改的,其原本默认就是宋体。)

扩展资料:
H1标签其他字体样式
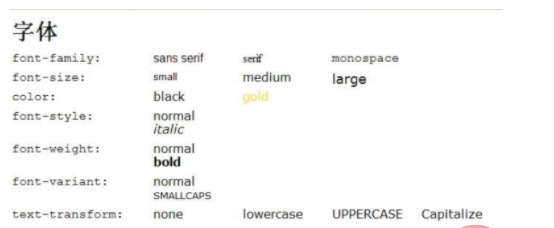
1、font 简写属性。作用是把所有针对字体的属性设置在一个声明中。
2、font-size:设置字体的尺寸。
3、font-size-adjust:当首选字体不可用时,对替换字体进行智能缩放。(CSS2.1 已删除该属性。)
4、font-stretch:对字体进行水平拉伸。(CSS2.1 已删除该属性。)
5、font-style:设置字体风格。font-variant 以小型大写字体或者正常字体显示文本。
6、font-weight:设置字体的粗细。
推荐学习:《html视频教程》
以上就是html怎么设置宋体的详细内容,更多请关注其它相关文章!
