vscode如何配置js运行环境

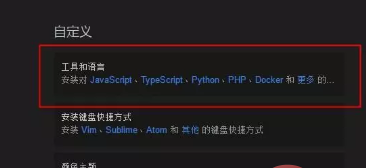
VSCode界面很简洁安装完之后所有的功能都一目了然,我们需要安装插件可以点击如图的工具和语言:

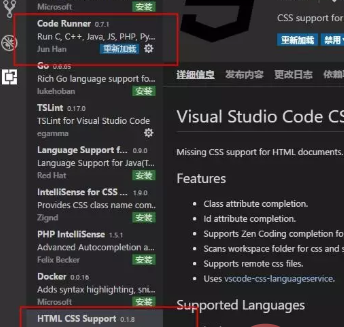
安装以下两个插件如图:(你也可以选择其他这里只是示例)

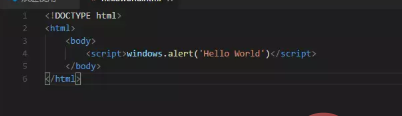
我们要调试一个js,需要创建一个html文档里面添加js方法,简单创建个文件,可以直接拖到编译器上,内容如下:
<html>
<body>
<script>windows.alert('Hello World')</script>
</body>
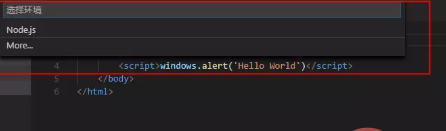
</html>文件放到编译器之后,我们按下F5会有一个弹出框提示我们使用什么环境,因为我们还没创建所以选择more按钮添加插件能让我们进行调试:

进入扩展商店列表我们可以选择Debugger for Chrome插件进行安装,安装完后我们需要重启环境才会生效,或者点击重新加载:

安装完之后再次按下F5时就可以看到Chrome了,选择之后编译器会在当前html文件同目录下创建一个.vscod文件夹里面有一个launch.json的配置文件,同时在编译器显示出来:

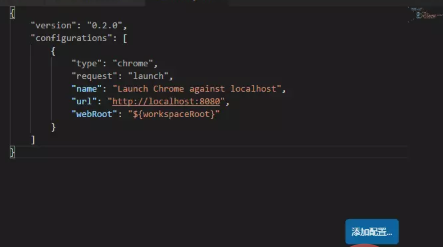
接下来本来是需要配置IIS的,但是目前处于学习阶段,后面也不是为了学习web,所以我们就不去配置什么本机的IIS服务了,可以直接在url对应的值填上路径,不知道路径是什么可以先自己用浏览器打开,直接复制浏览器的地址到 url对应的值里面如下:
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Launch Chrome against localhost",
"url": "file:///C:/Users/xfdg/Desktop/jsCode/helloworld.html",
"webRoot": "${workspaceRoot}"
}
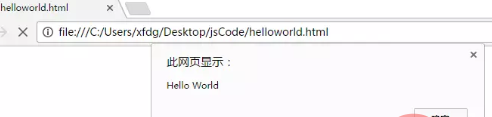
]}做好这些以后按下F5我们会发现已经可以正常运行啦,可以安心学习我们的js基础知识了:

相关文章教程推荐:vscode教程
以上就是vscode如何配置js运行环境的详细内容,更多请关注其它相关文章!
